By Zevan | December 31, 2008
Actionscript:
-
var canvas:BitmapData = new BitmapData(400,400,false, 0xCC0000);
-
addChild(new Bitmap(canvas));
-
-
var s:Shape = new Shape();
-
s.graphics.beginFill(0x00CCCC);
-
s.graphics.moveTo(Math.random()*400,Math.random()*400);
-
for(var i:int = 0; i<10; i++){
-
s.graphics.lineTo(Math.random()*400,Math.random()*400);
-
}
-
canvas.draw(s);
-
-
stage.addEventListener(MouseEvent.CLICK, onDown);
-
function onDown(evt:MouseEvent):void {
-
canvas.floodFill(mouseX, mouseY, 0x000000);
-
}
floodFill() is basically the paint bucket (fill) tool in any bitmap drawing program. The above example draws an arbitrary blue polygon to a red background. Click anywhere on the resulting image to see floodFill() in action.
floodFill() takes 3 arguments... x, y and color.
By Zevan | December 30, 2008
Actionscript:
-
var backgroundColor:uint = 0xEFEFEF;
-
var borderColor:uint = 0xFF0000;
-
var buttonOverColor:uint = 0x0000FF;
-
var buttonOutColor:uint = 0x00CCCC;
-
-
var uiColors:XML = <ui>
-
<default color="0xCCCCCC" />
-
<background color = { backgroundColor } />
-
-
<!-- note hexidecimal formatting code -->
-
<border color={ ("0x" + borderColor.toString(16)) } />
-
-
<button overColor={ buttonOverColor} outColor={ buttonOutColor } />
-
</ui>
-
-
trace(uiColors.toXMLString());
-
-
/*outputs:
-
<ui>
-
<default color="0xCCCCCC"/>
-
<background color="15724527"/>
-
<border color="0xff0000"/>
-
<button overColor="255" outColor="52428"/>
-
</ui>
-
*/
The first time I needed to use an ActionScript variable within inline XML I was stumped. I couldn't figure it out and I wasn't able to easily find it on google. I eventually found it somewhere (don't remember where... possibly hidden away in the docs).
Now a search for "insert actionscript variables into e4x" on google gives plenty of results. But I figure it's worth a post.
I use actionscript to generate XML all the time so this comes in handy. I also store color values in automatically generated XML all the time. If I'm feeling organized I'll use something like what you see on line 10:
Actionscript:
-
<border color={ ("0x" + borderColor.toString(16)) } />
If you look at the output you'll see this formats the uint so that it's readable as a hex number. By default (as you can see in the output) uints will show up in decimal notation. This really doesn't make any difference if you don't care about XML readability ... or if you just don't care about the readability of the colors stored in your XML.....
By Zevan | December 29, 2008
Actionscript:
-
var userInfo:XML = <users>
-
<user fname="joe" lname="smith" age="31" />
-
<user fname="mildred" lname="calder" age="64" />
-
<user fname="ben" lname="nathanson" age="20" />
-
<user fname="james" lname="biuford" age="19" />
-
<user fname="nick" lname="calhoun" age="45" />
-
</users>;
-
-
-
trace("Users over 20:\n");
-
trace(userInfo.user.(@age> 20).toXMLString());
-
-
trace("\nUsers with the name nick:\n");
-
trace(userInfo.user.(@fname == "nick" ).toXMLString());
-
-
// use regular expressions with e4x
-
trace("\nUsers with name starting with j:\n");
-
trace(userInfo.user.(/^j/.test(@fname)));
-
-
/*
-
outputs:
-
-
Users over 20:
-
-
<user fname="joe" lname="smith" age="31"/>
-
<user fname="mildred" lname="calder" age="64"/>
-
<user fname="nick" lname="calhoun" age="45"/>
-
-
Users with the name nick:
-
-
<user fname="nick" lname="calhoun" age="45"/>
-
-
Users with name starting with j:
-
-
<user fname="joe" lname="smith" age="31"/>
-
<user fname="james" lname="biuford" age="19"/>
-
-
*/
One of the nicest features of E4X is filtering. The above code shows a few simple examples ... the last example makes use of regular expressions -- I first read using regular expressions and E4X somewhere on http://www.darronschall.com/.
I usually prefer to use a database for any kind of info I'll be searching... but if you know you have a relatively small amount of data XML can be a fine way to go.
By Zevan | December 28, 2008
Actionscript:
-
// isometric conversion
-
var centerX:Number=stage.stageWidth/2;
-
var centerY:Number=stage.stageHeight/2;
-
var theta:Number=Math.PI/4;// 45 degrees;
-
var cosX:Number=Math.cos(theta);
-
var sinX:Number=Math.sin(theta);
-
var pnt:Point = new Point();
-
function iso3D(x:Number, y:Number, z:Number):Point {
-
pnt.x = centerX + (x-z) * cosX
-
pnt.y = centerY - (x+z) * 0.5 * sinX - y;
-
return pnt;
-
}
-
// example:
-
var canvas:BitmapData=new BitmapData(stage.stageWidth,stage.stageHeight,true,0xFF000000);
-
addChild(new Bitmap(canvas,"auto",true));
-
var size:int=100;
-
var hs:int=size / 2;
-
var pen:Point = new Point();
-
var vect:Vector3D = new Vector3D();
-
// draw a few shapes with offset:
-
for (var dist:int = 10; dist <= 80; dist *= 2) {
-
// voxel space:
-
for (var i:int = 0; i<size; i++) {
-
for (var j:int = 0; j<size; j++) {
-
for (var k:int = 0; k<size; k++) {
-
vect.x=j-hs;
-
vect.y=i-hs;
-
vect.z=k-hs;
-
pen = iso3D(vect.x,vect.y,vect.z);
-
if (Math.sqrt((vect.x * vect.x) + (vect.y * vect.y) + (vect.z * vect.z)) <dist) {
-
// using Vector3D.distance() is very slow compared to above
-
// a few types of coloring:
-
var xp:Number = pen.x + (dist <<2) - 200;
-
canvas.setPixel(xp, pen.y-100, (i <<16 | j <<8 | k) <<1);
-
canvas.setPixel(xp, pen.y+100, (k <<16 | k <<8 | k+j) );
-
}
-
}
-
}
-
}
-
}
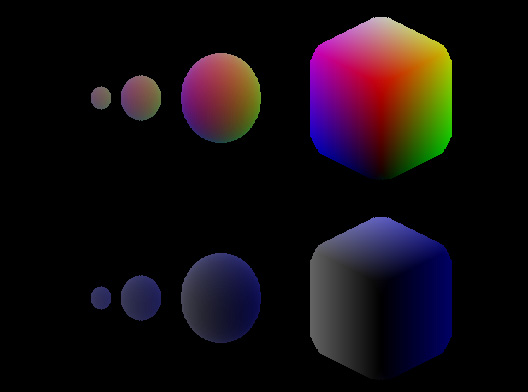
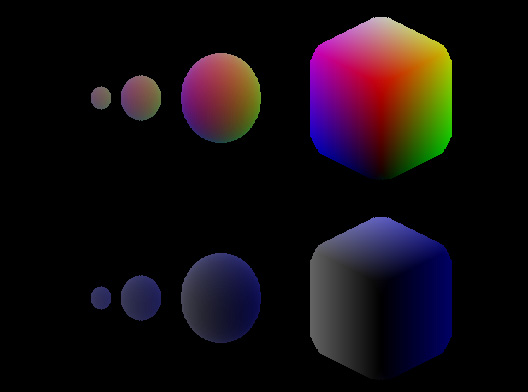
The above will draw this:

You can read more about voxels here.
This isn't the speediest way to do voxels (especially if you want to animate). This was just the first thing that came to mind.