Been speed coding some new stuff and showcasing some old stuff as shorts on youtube - here is a recent one:
Check out the rest here: https://www.youtube.com/@shapevent/shorts
Been speed coding some new stuff and showcasing some old stuff as shorts on youtube - here is a recent one:
Check out the rest here: https://www.youtube.com/@shapevent/shorts
Here is a codepen showing seeded random numbers created use `Math.sin`. We’ll get to the code in a bit, first a little backstory…
Over the years I’ve used all manner of famous random number generators. From Tausworthe to Mersenne Twister.
Sometime last year I was trying to find a seeded PRNG, when working in Objective-C `arc4random` seems to be the common choice. I quickly became frustrated however as it didn’t seem possible or at least didn’t seem easy at all to reset the sequence of numbers. Maybe there’s an easy way, but whatever it is, I couldn’t find it. So after probably an hour of frustration trying all the weird different PRNGs, I decided to resort to a super simple old trick.
Why do you care about resetting the sequence?
Having a seed that you save at the beginning of your program can be super powerful. You can use anything for this seed, like the time or just another random number. From that point on your random numbers will be completely deterministic and depending on the complexity of your program you can simply save the seed and use it again later - causing your program to do exactly the same thing it did last time it had that seed. Those of you who dabble with generative artwork are probably familiar with this idea.
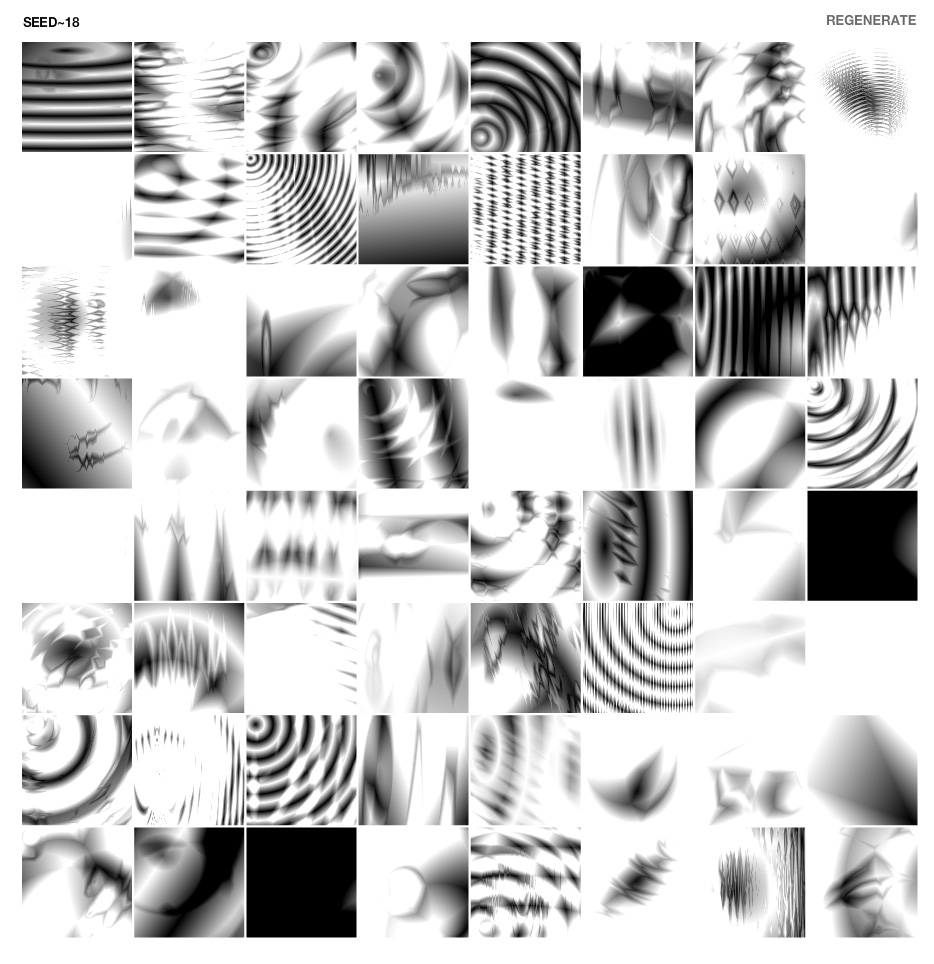
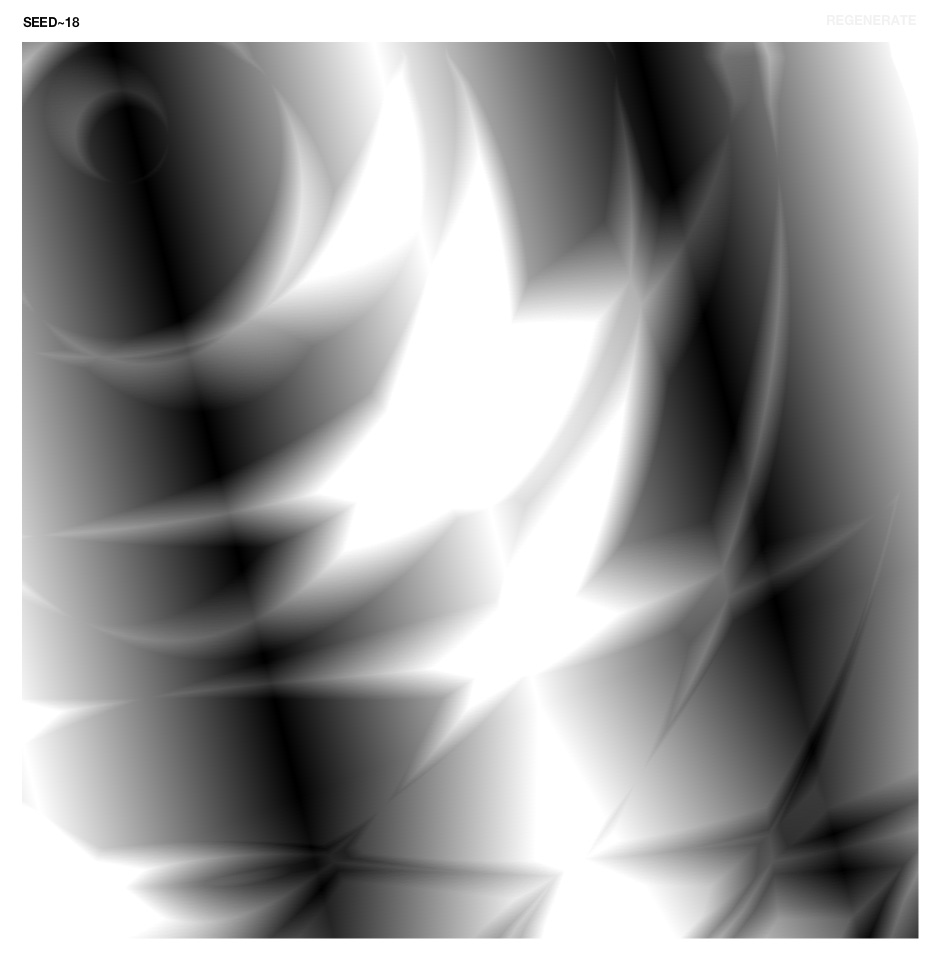
This experiment uses that trick:

Those textures will always be the same when the seed is 18. Thats an old experiment from the flash days, I think I used Grant Skinner’s seeded PRNG for that.

On the off chance you still have flash in your browser you can see it here:
Static black and white:
http://zevanrosser.com/sketchbook/things/bw_tex_static.html
Animated black and white:
http://zevanrosser.com/sketchbook/things/bw_tex_animated.html
Ugly colors version:
http://zevanrosser.com/sketchbook/things/col_tex_animated.html
It turns out that if you take sine or cosine and pop very large values for theta into it - you get something that looks very random. Lets look at the code:
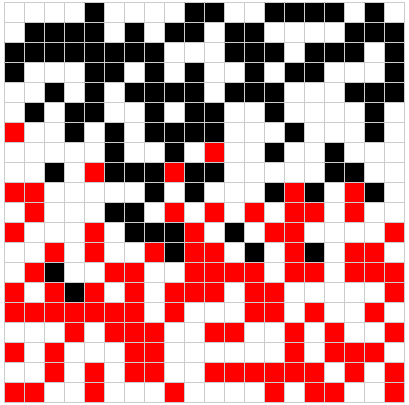
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | var rc = 0, seed = 30, MAX_RAND = 0xffffff; function idxRand(nth) { if (nth != null) rc = nth; rc++; return Math.abs(Math.sin(seed * rc) * MAX_RAND); } var firstFour = [idxRand(), idxRand(), idxRand(), idxRand()], second = idxRand(1), fourth = idxRand(3); console.log(firstFour); console.log(second); console.log(fourth); var canvas = document.createElement("canvas"), c = canvas.getContext("2d"); canvas.width = 400; canvas.height = 300; c.fillStyle = "black"; c.fillRect(0, 0, canvas.width, canvas.height); document.body.appendChild(canvas); for (var i = 0; i < 300; i++) { c.fillStyle = "red"; c.fillRect(idxRand() % 200, i, 4, 4); c.fillStyle = "green"; c.fillRect(200 + Math.random() * 200, i, 4, 4); } |
Will output something like this:
[16576418.984205123, 5113873.3245154265, 14998774.234509233, 9741038.668934602] 5113873.3245154265 9741038.668934602
This code could be improved in a few different ways - but its good enough to illustrate the technique. Lines 1-9 are all you need to have a reproducible random sequence. With a large step value for theta and an even larger coefficient (0xffffff) for sine, you can use modulo to get the range you need (line 30). You can access the old values by passing an index to `idxRand`. This is illustrated in lines 11 through 17 - where we get the first four values and then grab them again using the index argument.
While significantly statistically different - and likely significantly different performance-wise, you’ll notice that visually there is little difference… ![]()
UPDATE: Had an idea that an alternative post title for this would be Easily Attain the Nth value from a PPRNG(pseudo-pseudo-random-number-generator)…
This (somewhat long) snippet moves boxes around on a grid - the boxes avoid one another by reading values in a 2D array. This technique can also be used for collision detection in tile-based games.
Have a look at the swf here...

This is a trick I use when I need more contrast in my random numbers. In this case, the variable rand will get closer to the number 1 significantly less frequently than if you just used Math.random() once.
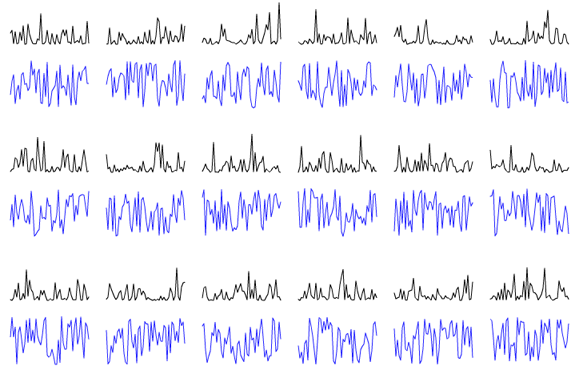
To illustrate this I created this snippet:
The blue lines plots normal Math.random() and the black lines plots Math.random()*Math.random()*Math.random()