By Zevan | January 20, 2009
Actionscript:
-
var blends:Array = [BlendMode.ADD, BlendMode.DARKEN, BlendMode.DIFFERENCE, BlendMode.HARDLIGHT, BlendMode.INVERT, BlendMode.LIGHTEN, BlendMode.MULTIPLY, BlendMode.OVERLAY, BlendMode.SCREEN, BlendMode.SUBTRACT];
and a little later...
Actionscript:
-
displace.perlinNoise(150,150, 3, 30, true, false,0,true);
-
var currentBlend:String = blends[ blendCount % blends.length];
-
displace.draw(radial, null ,null, currentBlend);
-
blendCount++;
The above are excepts from a recommendation I made in the comments of yesterdays post...

Try some different blend modes.... take a look at the swf here.
Posted in 3D, BitmapData, misc | Also tagged flash |
By Zevan | January 19, 2009
Actionscript:
-
[SWF(width=500, height=500, backgroundColor=0xCCCCCC, frameRate=30)]
-
-
var canvas:BitmapData = new BitmapData(500, 500, true, 0xFF000000);
-
addChild(new Bitmap(canvas));
-
-
// create a radial gradient
-
var radial:Shape = new Shape();
-
var m:Matrix = new Matrix()
-
m.createGradientBox(500,500,0,0,0);
-
radial.graphics.beginGradientFill(GradientType.RADIAL, [0xFFFFFF, 0x000000], [1, 1], [0, 200], m, SpreadMethod.PAD);
-
-
radial.graphics.drawRect(0,0,500,500);
-
radial.x = radial.y = 0;
-
-
var displace:BitmapData = new BitmapData(500, 500, false,0xFF000000);
-
displace.perlinNoise(150,150, 3, 30, true, false,0,true);
-
-
// try different blendmodes here
-
displace.draw(radial, null ,null, BlendMode.LIGHTEN);
-
-
var displacementMap:DisplacementMapFilter = new DisplacementMapFilter(displace, new Point(0,0), 1, 1, 0, 0, DisplacementMapFilterMode.WRAP);
-
-
var scale:Number = 50 / stage.stageWidth;
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
-
canvas.copyPixels(displace, canvas.rect, new Point(0,0));
-
-
displacementMap.scaleX = 25 - mouseX * scale ;
-
displacementMap.scaleY = 25 - mouseY * scale ;
-
-
canvas.applyFilter(canvas, canvas.rect, new Point(0,0), displacementMap);
-
}
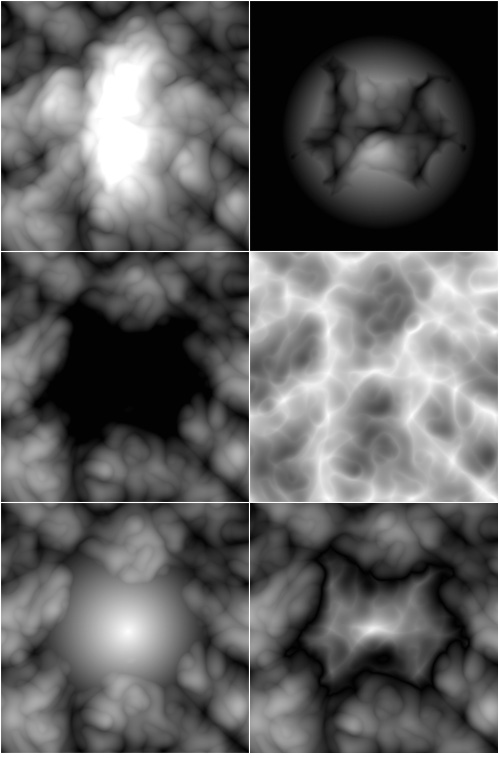
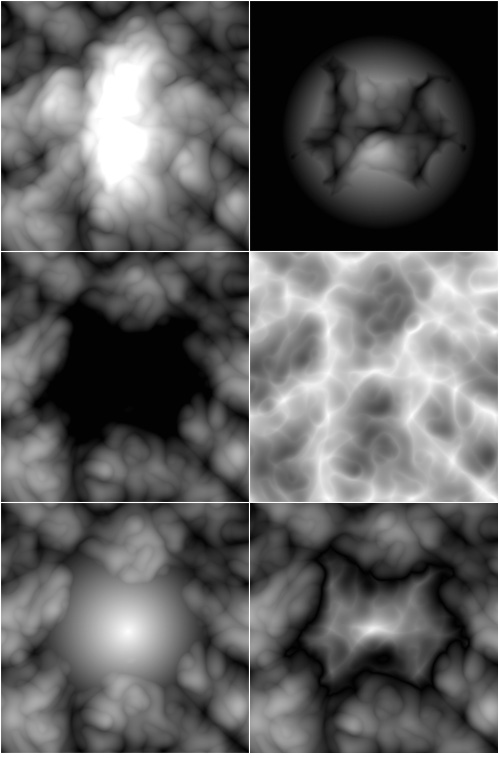
This one is hard to describe, so take a look at the swf first.
I think displacement maps are underused - they're very powerful. In this snippet I use a DisplacementMapFilter to create a parallax effect on some perlin noise and a radial gradient. The result is an abstract texture that looks 3D.
I got the idea from a demo for the alternative game engine. The first time I saw this demo I had no idea how they were doing it... but after looking at it a few times, I noticed some distortion around the neck area of the model... at that point I recognized it as a displacement map and whipped up a demo (using a drawings as the source image). The alternativa demo also has some color stuff happening to simulate lighting... I'm assuming that's done with a ColorMatrixFilter or two, but I'm not sure.
As in the alternativa demo, this technique could be used with 2 images... one depth map rendered out from your favorite 3D app and one textured render....
Posted in 3D, BitmapData, misc | Also tagged flash |
By Zevan | January 18, 2009
Actionscript:
-
[SWF(width=500, height=500, backgroundColor=0xFFFFFF, frameRate=30)]
-
-
var box:Sprite = createSprite("Rect", 0, 0, 100, 100, 0xFF0000);
-
-
var d0:Sprite = drag(createSprite("Ellipse", -5, -5, 10, 10));
-
d0.x = d0.y = 200;
-
-
var d1:Sprite = drag(createSprite("Ellipse", -5, -5, 10, 10));
-
d1.x = 200
-
d1.y = 300;
-
-
var d2:Sprite = drag(createSprite("Ellipse", -5, -5, 10, 10));
-
d2.y = d0.y;
-
d2.x = 300;
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
-
function onLoop(evt:Event):void {
-
-
var m:Matrix = new Matrix();
-
m.scale((d2.x - d0.x) / 100,(d1.y - d0.y) / 100);
-
m.translate(d0.x, d0.y);
-
-
m.c = (d1.x - d0.x) / 100
-
m.b = (d2.y - d0.y ) / 100
-
-
box.transform.matrix = m;
-
}
-
-
function createSprite(shape:String, xp:Number, yp:Number, w:Number, h:Number, col:uint=0x444444):Sprite {
-
var s:Sprite = new Sprite();
-
s.graphics.beginFill(col);
-
s.graphics["draw" + shape](xp, yp, w, h);
-
addChild(s);
-
return s;
-
}
-
-
function drag(target:*):*{
-
target.addEventListener(MouseEvent.MOUSE_DOWN, function(evt:MouseEvent){ evt.currentTarget.startDrag(); });
-
return target;
-
}
-
-
stage.addEventListener(MouseEvent.MOUSE_UP, function(){ stopDrag() });
The above creates a red rectangle that can be skewed by dragging 3 points. Why is this so cool you ask?
This is why (move your mouse)
The above was written in flash 7, before the Matrix object existed. So in order to create it I used this technique from Eric Lin.
By Zevan | January 17, 2009
Actionscript:
-
[SWF(width=500, height=500, backgroundColor=0x000000, frameRate=30)]
-
-
for (var i:int = 0; i<10; i++){
-
// draggable ellipse
-
var dot:Sprite = drag(createSprite("Ellipse", -10, -10, 20, 20));
-
dot.x = Math.random() * stage.stageWidth ;
-
dot.y = Math.random() * stage.stageHeight ;
-
}
-
-
for (i = 0; i<10; i++){
-
-
var box:Sprite = drag(spin(createSprite("Rect", -20, -20, 40, 40, 0xFF0000), Math.random()*5 + 1));
-
box.x = Math.random() * stage.stageWidth ;
-
box.y = Math.random() * stage.stageHeight ;
-
}
-
-
-
// createSprite can create ellipses or rectangles
-
function createSprite(shape:String, xp:Number, yp:Number, w:Number, h:Number, col:uint=0x444444):Sprite {
-
var s:Sprite = new Sprite();
-
s.graphics.beginFill(col);
-
// trick from a previous post
-
s.graphics["draw" + shape](xp, yp, w, h);
-
addChild(s);
-
return s;
-
}
-
-
// drag and spin add listeners to an untyped target and return that target for easy function nesting
-
function drag(target:*):*{
-
target.addEventListener(MouseEvent.MOUSE_DOWN, function(evt:MouseEvent){ evt.currentTarget.startDrag(); });
-
return target;
-
}
-
-
function spin(target:*, speed:Number):*{
-
target.addEventListener(Event.ENTER_FRAME, function(evt:Event){ evt.currentTarget.rotation+=speed; });
-
return target;
-
}
-
-
stage.addEventListener(MouseEvent.MOUSE_UP, function(){ stopDrag() });
The above will create some draggable circles and some rotating draggable rects... but that's not really the point....
When prototyping and just playing around I write functions that take an Object as an argument, alter that Object in some way and pass that some Object out as a return value.... this makes it so I can write things like this:
Actionscript:
-
drag(spin(createSprite("Rect", -20, -20, 40, 40, 0xFF0000), Math.random()*5 + 1));
Readability can be a problem so... consider that before using this for anything...
Posted in dynamic, functions, misc | Also tagged flash |