Actionscript:
-
var grid:Sprite = Sprite(addChild(new Sprite()));
-
var matrix:Matrix = new Matrix();
-
// make the grid sprite look isometric using the transform.matrix property
-
matrix.rotate(Math.PI / 4);
-
matrix.scale(1, 0.5);
-
matrix.translate(stage.stageWidth / 2, stage.stageHeight / 2);
-
grid.transform.matrix = matrix;
-
-
// draw a grid of circles to show that it does in fact look isometric
-
var rowCol:Number = 8;
-
var num:Number = rowCol * rowCol;
-
-
var diameter:Number = 40;
-
var radius:Number = diameter / 2;
-
var space:Number = diameter + 10;
-
var halfGridSize:Number = rowCol * space / 2;
-
-
grid.graphics.beginFill(0xFF0000);
-
for (var i:int = 0; i<num; i++){
-
grid.graphics.drawCircle(i % 8 * space - halfGridSize, int(i / 8) * space - halfGridSize, radius);
-
}
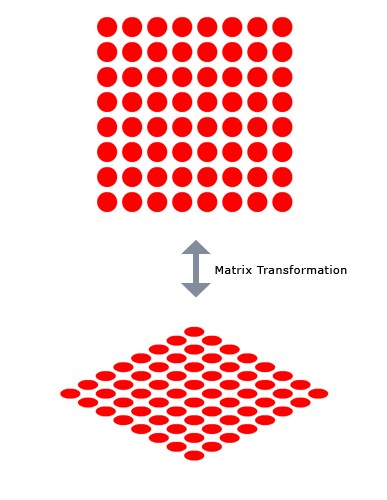
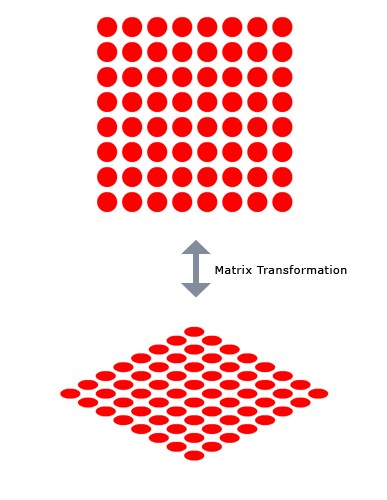
This snippet shows how to use transform.matrix to make a DisplayObject look isometric. This can also be achieved with nesting.
In the case of this grid of red circles, we rotate it 45 degrees, scale it 50% on the y and move it to the center of the stage (lines 4-6).

Didn't get a chance to post today but will do two posts tomorrow... been looking into things related to convex and concave functions... here are some links related to that topic:
http://en.wikipedia.org/wiki/Convex_function
http://www.economics.utoronto.ca/osborne/MathTutorial/CVNF.HTM
Will probably have at least two snippets related to this in the near future...
Actionscript:
-
[SWF(width = 628, height=500)]
-
var trans:Matrix = new Matrix();
-
var pnt:Point = new Point();
-
x = stage.stageWidth / 2;
-
y = stage.stageHeight / 2;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
graphics.clear();
-
graphics.lineStyle(10, 0x000000, 1, false, LineScaleMode.NORMAL, CapsStyle.SQUARE);
-
pnt.x = 0;
-
pnt.y = 0;
-
trans.identity();
-
trans.translate(15,15);
-
trans.rotate(mouseX/10 * Math.PI / 180);
-
graphics.moveTo(pnt.x, pnt.y);
-
for (var i:int = 0; i<12; i++){
-
pnt = trans.transformPoint(pnt);
-
graphics.lineTo(pnt.x, pnt.y);
-
}
-
}
I was thinking about processing and OpenGL today... I always really enjoyed using matrix stuff, working with the matrix stack, using push() and pop() etc... Understanding how to use matrices is pretty important when your doing advanced graphics in actionscript. If you haven't messed with matrices, this snippet is a good place to start. It uses Matrix.transformPoint() to draw a series of connected lines that are controlled by the x location of the mouse. Back before flash 8, this kind of thing was usually done using trig or MovieClip nesting...
I posted another snippet on this topic awhile back.
Posted in matrix, motion |
Actionscript:
-
var brushNum:int = 10000;
-
var canvas:BitmapData = new BitmapData(800,600,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
-
var shape:Shape = new Shape();
-
with(shape.graphics) beginFill(0xFF0000), drawCircle(10,10,5);
-
shape.filters = [new BlurFilter(6, 6, 4)];
-
-
var brush:BitmapData = new BitmapData(20, 20, false, 0x000000);
-
brush.draw(shape, shape.transform.matrix);
-
-
-
-
// make sure brushVect is fixed length
-
var brushVect:Vector.<uint> = new Vector.<uint>(brush.width * brush.height, true);
-
var tempVect:Vector.<uint> = brush.getVector(brush.rect);
-
var i:int = 0;
-
// quick hack to retain fixed length
-
for (i = 0; i<brushVect.length; i++){
-
brushVect[i] = tempVect[i];
-
}
-
-
canvas.setVector(brush.rect, brushVect);
-
-
var pnt:Point = new Point();
-
var brushRect:Rectangle = brush.rect;
-
var destRect:Rectangle = brushRect.clone();
-
var locX:Vector.<Number> = new Vector.<Number>(brushNum, true);
-
var locY:Vector.<Number> = new Vector.<Number>(brushNum, true);
-
for (i= 0; i<brushNum; i++){
-
locX[i] = Math.random() * stage.stageWidth - 10;
-
locY[i] = Math.random() * stage.stageHeight - 10;
-
}
-
-
var iterations:int = 50;
-
var timer:Number;
-
var avg:Vector.<Number> = new Vector.<Number>();
-
trace("copyPixels");
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
canvas.fillRect(canvas.rect, 0x000000);
-
var i:int = brushNum;
-
if (drawMode == "copyPixels"){
-
timer = getTimer();
-
canvas.lock();
-
while(--i> -1){
-
pnt.x = locX[i];
-
pnt.y = locY[i];
-
// copyPixels can easily do alpha manipulation, setVector cannot (see comment below);
-
canvas.copyPixels(brush, brushRect, pnt);//, null, null, true);
-
}
-
canvas.unlock();
-
avg.push(getTimer() - timer);
-
}else{
-
timer = getTimer();
-
canvas.lock();
-
while(--i> -1){
-
destRect.x = locX[i];
-
destRect.y = locY[i];
-
canvas.setVector(destRect, brushVect);
-
}
-
canvas.unlock();
-
avg.push(getTimer() - timer);
-
}
-
// take an average of iterations iterations
-
if (avg.length == iterations){
-
var average:Number = 0;
-
for (i = 0; i<iterations; i++){
-
average += avg[i];
-
}
-
trace(average / iterations);
-
avg = new Vector.<Number>();
-
}
-
}
-
-
var drawMode:String = "copyPixels";
-
stage.addEventListener(KeyboardEvent.KEY_UP, onKeyReleased);
-
function onKeyReleased(evt:Event):void{
-
avg = new Vector.<Number>();
-
drawMode = (drawMode == "copyPixels") ? "setVector" : "copyPixels"
-
trace(drawMode);
-
}
In the comments of a post from a few days back, Piergiorgio Niero mentioned that setVector may be faster than copyPixels. To see if this was true, Piergiorgio and I each tried a few things and while Piergiorgio seemed to reach some conclusions... I wasn't sure we had properly tested to see which one was actually faster.
I created the above snippet to help test to see which is indeed faster. This snippet draws 10,000 small 20x20 pixel graphics to the stage. There is no animation because I wanted to try and isolate the speed of the setVector and copyPixels calls. These are the results on my macbook pro 2.4 ghz duo:
// average speed of 50 iterations of drawing
copyPixels
15.1
15.68
15.44
15.46
15.62
15.74
15.68
setVector
32.6
32.6
31.1
32.1
32.82
32.54
copyPixels
15.48
15.62
15.74
15.46
15.42
15.44
15.64
setVector
32.62
32.8
33.08
32.48
32.74
32.32
If you interested in this, post your results in the comments along with the type of computer you're using. I have a feeling there will be a wide variety of results... just make sure you're not using the flash debug player, as that can act significantly different than the release version of the player.
setVector() and copyPixels() Usage
Something to note here is that setVector and copyPixels aren't normally suitable for the same thing. copyPixels is used to move a rectangle of pixels from one BitmapData to another - you can easily do advanced alpha channel manipulation and scaling with it and you don't have to do pixel by pixel logic. setVector is used to do pixel by pixel manipulation - it is a sort of mature/advanced setPixel function that allows you to do logic on a Vector of uints and then set the pixels of a rectangular region of a BitmapData object equal to the data within that Vector. So if you need to do alpha manipulation or image scaling with setVector you'll find yourself running into some more advanced programming than copyPixels requires... and if you tried to do pixel by pixel manipulation with copyPixels... well, that just isn't what it was meant to be used for...
I'm always wary of these kind of speed tests... if anyone has suggestions about how to improve this test, please feel free to comment.
UPDATE katopz pointed out I should use fixed length Vectors... so I changed the brushVect instantiation code slightly. I didn't do it for the avg vector because it only has 50 values and it doesn't help improve the speed of setVector and copyPixels in any way and complicates the code slightly... it's hard to decide which optimization techniques you should choose to make habbit and which ones you should only whip out when you need speed...