Actionscript:
-
var grid:Sprite = Sprite(addChild(new Sprite()));
-
var matrix:Matrix = new Matrix();
-
// make the grid sprite look isometric using the transform.matrix property
-
matrix.rotate(Math.PI / 4);
-
matrix.scale(1, 0.5);
-
matrix.translate(stage.stageWidth / 2, stage.stageHeight / 2);
-
grid.transform.matrix = matrix;
-
-
// draw a grid of circles to show that it does in fact look isometric
-
var rowCol:Number = 8;
-
var num:Number = rowCol * rowCol;
-
-
var diameter:Number = 40;
-
var radius:Number = diameter / 2;
-
var space:Number = diameter + 10;
-
var halfGridSize:Number = rowCol * space / 2;
-
-
grid.graphics.beginFill(0xFF0000);
-
for (var i:int = 0; i<num; i++){
-
grid.graphics.drawCircle(i % 8 * space - halfGridSize, int(i / 8) * space - halfGridSize, radius);
-
}
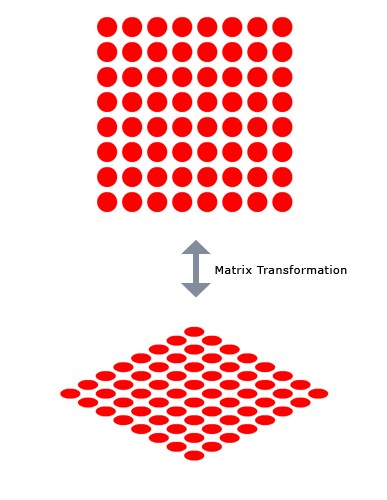
This snippet shows how to use transform.matrix to make a DisplayObject look isometric. This can also be achieved with nesting.
In the case of this grid of red circles, we rotate it 45 degrees, scale it 50% on the y and move it to the center of the stage (lines 4-6).

3 Comments
How come you dont show examples for each post? I mostly view your posts from work where I can’t test the code in Flash
Well, the original idea for the site was that it was supposed to be about reading through code. Many of the early posts on the site are like this post.
However, lately I have been posting swfs or stills with most posts. This snippet doesn’t do anything visually interesting so I didn’t think it needed an swf or a still…
After reading your comment I decided a simple still certainly couldn’t hurt this post… [see updated image above]
[see updated image above]
Excellent! Thanks for doing this

I must say, you do indeed post examples or pictures for the more complicated posts - I guess I was just frustrated when I saw this page on matrix transformation (which I’m interested in) which is why I posted.
Thanks again and keep up the excellent work