Actionscript:
-
// from http://www.bit-101.com/blog/?p=729
-
var number:Number = 10.5;
-
-
// for numbers
-
var isEven:Boolean = (number % 2) == 0;
-
trace(isEven);
-
-
// for ints
-
var integer:int = 10;
-
isEven = (integer & 1) == 0;
-
trace(isEven);
This is a classic that I've seen all over the place online... found myself needing it today and figured I should post it. It just an easy way to determine if a number is odd or even... I remember originally reading it over at Bit-101.com a few years back...
Two posts today because I think I missed a post recently...
Posted in Math, Operators | Also tagged flash |
Actionscript:
-
// from http://codebase.dbp-site.com/code/find-difference-between-two-angles-25
-
function angleDifference(angle0:Number, angle1:Number):Number{
-
return Math.abs((angle0 + 180 - angle1) % 360 - 180);
-
}
-
-
trace("get the angle between:");
-
trace("350 and 10 =", angleDifference(350, 10));
-
trace("180 and -1 =", angleDifference(180, -1));
-
trace("-10 and 5 =", angleDifference(-10, 5));
-
trace("725 and -45 =", angleDifference(725, -45));
-
/* outputs:
-
get the angle between:
-
350 and 10 = 20
-
180 and -1 = 179
-
-10 and 5 = 15
-
725 and -45 = 50
-
*/
This snippet shows an easy way to find the difference between two angles. The tricky part about doing this is finding the difference between something like 350 and 1 (which should be 11).
Over the years I have done this a few different ways - I needed it for something today and realized that my way was a tad clunky (had a little redundant logic) - So with a quick google search I found a more elegant solution.
Posted in Math, misc, motion | Also tagged flash |
Actionscript:
-
var count:int = 0;
-
var cursors:Array = [MouseCursor.ARROW, MouseCursor.BUTTON, MouseCursor.HAND, MouseCursor.IBEAM];
-
setInterval(changeMouse, 100);
-
function changeMouse():void{
-
Mouse.cursor = cursors[count % cursors.length];
-
count++;
-
}
This is a small snippet that shows the cursor property of the Mouse class. This is fp10 only...
Posted in UI | Also tagged flash |
Actionscript:
-
import com.actionsnippet.qbox.*;
-
import Box2D.Common.Math.*;
-
-
[SWF (backgroundColor=0xaa0000, width=700, height=600)]
-
-
const TWO_PI:Number = Math.PI * 2;
-
-
var sim:QuickBox2D = new QuickBox2D(this,{gravityY:20, debug:false});
-
-
var i:int = 0;
-
-
// add some circles
-
var circles:Array = [];
-
var circleNum:int = 20;
-
for (i = 0; i<circleNum; i++){
-
circles[i] = sim.addCircle({x: 8, y:-2 - i, radius:0.1 + Math.random()*0.4, fillColor:0x000000});
-
}
-
-
// add some boxes
-
var boxes:Array = [];
-
var boxNum:int = 20;
-
for (i= 0; i<boxNum; i++){
-
var rx:Number = 4 + (i % 5) * 4;
-
var ry:Number = 4 + int(i / 5) * 4;
-
var ra:Number = Math.random() * TWO_PI;
-
boxes[i] = sim.addBox({x:rx, y:ry, width:3, height:0.4, angle:ra, density:0,fillColor:0xFF2200});
-
}
-
-
// vector(0,0) used to reset velocity
-
var resetVec:b2Vec2 = new b2Vec2();
-
-
sim.start();
-
sim.mouseDrag();
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
// rotate all boxes
-
for (i= 0; i<boxNum; i++){
-
boxes[i].angle += .05;
-
}
-
// move circles to top of sceen after they fall off bottom
-
for (i= 0; i<circleNum; i++){
-
if (circles[i].y> 20){
-
circles[i].y = -1;
-
circles[i].x = Math.random()*(stage.stageWidth / 30 - 9) + 4;
-
// access to Box2D b2Body methods
-
circles[i].body.SetLinearVelocity(resetVec);
-
}
-
}
-
}
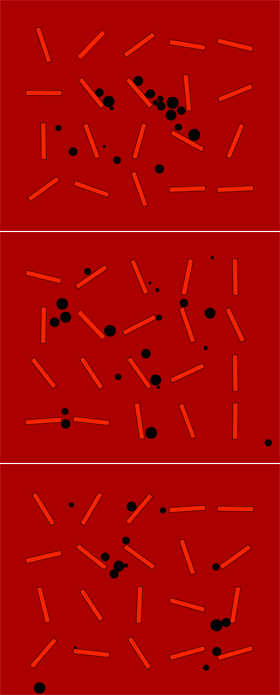
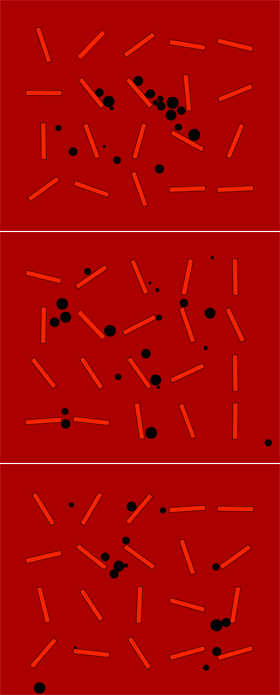
This is another QuickBox2D experiment. If you don't know what QuickBox2D is ... read about it here.
Take a look at the swf here

Posted in Box2D, QuickBox2D, motion | Also tagged Box2D, flash |