-
var matrix:Matrix3D = new Matrix3D();
-
-
var verts:Vector.<Number> = new Vector.<Number>();
-
var pVerts:Vector.<Number> = new Vector.<Number>();
-
var uvts:Vector.<Number> = new Vector.<Number>();
-
-
for (var i:Number = -2; i<2; i+=.04){
-
for (var j:Number = -2; j<2; j+=.04){
-
for (var k:Number = -2; k<2; k+=.04){
-
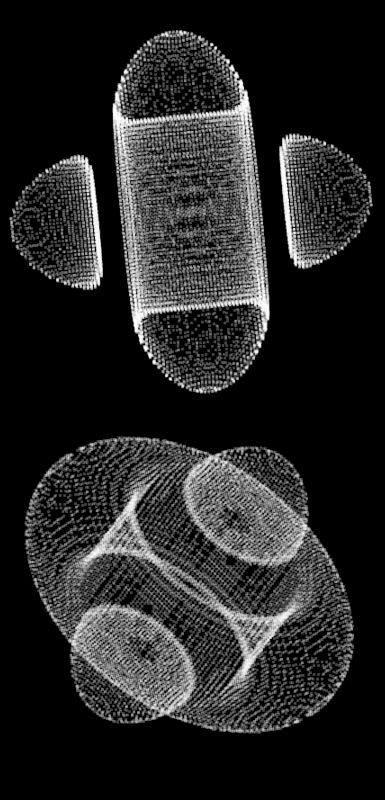
// equation from: http://local.wasp.uwa.edu.au/~pbourke/geometry/gumdrop/
-
var yz:Number = j * j + k * k;
-
var s:Number = 4 * (Math.pow(i,4) + Math.pow(yz,2))
-
+ 17 * i * i *(yz) - 20 * (yz + i * i) + 17;
-
if (s <0 && s> -0.5){
-
verts.push(i * 60);
-
verts.push(j * 60);
-
verts.push(k * 60);
-
pVerts.push(0), pVerts.push(0);
-
uvts.push(0), uvts.push(0), uvts.push(0);
-
}
-
}
-
}
-
}
-
-
var tVerts:Vector.<Number> = new Vector.<Number>();
-
matrix.appendRotation(90, Vector3D.X_AXIS);
-
matrix.appendRotation(45, Vector3D.Y_AXIS);
-
matrix.appendScale(1.7, 1.7, 1.7);
-
matrix.transformVectors(verts, tVerts);
-
-
var p:Point = new Point();
-
var brush:BitmapData=new BitmapData(3,3,true,0x41FFFFFF);
-
var canvas:BitmapData = new BitmapData(500,500,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
var dx:Number=0;
-
var dy:Number=0;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
dx += (mouseX - dx)/4;
-
dy += (mouseY - dy)/4;
-
matrix.identity();
-
matrix.appendRotation(dy,Vector3D.X_AXIS);
-
matrix.appendRotation(dx,Vector3D.Y_AXIS);
-
matrix.appendTranslation(250, 250, 0);
-
Utils3D.projectVectors(matrix, tVerts, pVerts, uvts);
-
canvas.lock();
-
canvas.fillRect(canvas.rect, 0x000000);
-
var inc:int = 0;
-
for (var i:int = 0; i<pVerts.length; i+=2){
-
-
p.x = pVerts[i];
-
p.y = pVerts[i+1];
-
canvas.copyPixels(brush, brush.rect, p, null, null, true);
-
}
-
canvas.unlock();
-
}
Felt like revisiting implicit surface plotting today...
Have a look at the swf over at wonderfl.net