By Zevan | September 6, 2009
Actionscript:
-
[SWF(backgroundColor=0x222222, width=500, height=500)]
-
var hsw:Number = stage.stageWidth / 2;
-
var hsh:Number = stage.stageHeight / 2;
-
var pointNum:int = 800
-
var points3D:Vector.<Number> = new Vector.<Number>();
-
var points3Dout:Vector.<Number> = new Vector.<Number>();
-
var points2D:Vector.<Number> = new Vector.<Number>();
-
var uvts:Vector.<Number> = new Vector.<Number>();
-
var sorted:Array = [];
-
var pnt:Point = new Point();
-
var m:Matrix3D = new Matrix3D();
-
var v:Vector3D = new Vector3D();
-
for (var i:int = 0; i<pointNum; i++){
-
v.y = i * 0.7 - 300
-
var t =Math.random()*6.28;
-
v.x = 200 * Math.cos(i * 2 * Math.PI / 180);
-
v.z = 200 * Math.sin(i * 2 * Math.PI / 180);
-
v = m.transformVector(v);
-
points3D.push(v.x, v.y, v.z);
-
points2D.push(0,0);
-
uvts.push(0,0,0);
-
sorted.push(new Vector3D());
-
}
-
points3D.fixed = true;
-
points2D.fixed = true;
-
uvts.fixed = true;
-
var p:PerspectiveProjection = new PerspectiveProjection();
-
var proj:Matrix3D = p.toMatrix3D();
-
var dx:Number = 0, dy:Number = 0;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
var i:int, j:int;
-
dx += (mouseX - dx) / 4;
-
dy += (mouseY - dy) / 4;
-
m.identity();
-
m.appendRotation(getTimer() / 4, Vector3D.Y_AXIS);
-
m.transformVectors(points3D, points3Dout);
-
-
m.identity();
-
m.appendRotation(dx, Vector3D.Z_AXIS);
-
m.appendRotation(dy, Vector3D.X_AXIS);
-
m.appendTranslation(0, 0, 1000);
-
m.append(proj);
-
Utils3D.projectVectors(m, points3Dout, points2D, uvts);
-
for (i = 0, j = 0; i<points2D.length; i+=2, j++){
-
sorted[j].x = points2D[i] + hsw;
-
sorted[j].y = points2D[i + 1] + hsh;
-
sorted[j].z = uvts[j * 3 + 2];
-
}
-
sorted.sortOn("z", Array.NUMERIC);
-
graphics.clear();
-
for(i = 0; i<sorted.length; i++){
-
var zpos:Number = sorted[i].z * 10000;
-
var c:int = zpos * 14;
-
graphics.beginFill(c <<16 | c <<8 | c);
-
graphics.drawCircle(sorted[i].x, sorted[i].y, zpos);
-
graphics.endFill();
-
}
-
}
A variation on some recent posts... this snippet draws a rotating spring made up of 800 particles...
Have a look at the swf...

Posted in 3D, Graphics, Vector | Also tagged as3, flash |
By Zevan | August 8, 2009
Actionscript:
-
var canvas:BitmapData = new BitmapData(1000,1000,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
scaleX = scaleY = .5;
-
-
var w:int = canvas.width;
-
var w10:int = w * 60;
-
var size:int = canvas.width * canvas.height;
-
for (var i:int = 0; i<size; i++){
-
var xp:int = i % w;
-
-
var yp:int = int(i / w);
-
var c1:int = (255/8) * (Math.cos(xp* Math.PI/180 * 2) + Math.sin(yp*yp/w10));
-
if (c1 <0) c1 = 256 - c1;
-
c1 = (c1 <<1 | c1) ;
-
canvas.setPixel(xp, yp, c1 <<16 | c1 <<8 | c1 );
-
}
-
var m:Matrix = new Matrix();
-
m.scale(1,-1);
-
m.translate(0,canvas.height);
-
var clone:BitmapData = canvas.clone();
-
canvas.draw(clone, m, null, BlendMode.SUBTRACT);
-
clone.draw(canvas);
-
clone.applyFilter(clone, clone.rect, new Point(0,0), new BlurFilter(10,10,1));
-
canvas.draw(clone, null, null, BlendMode.ADD);
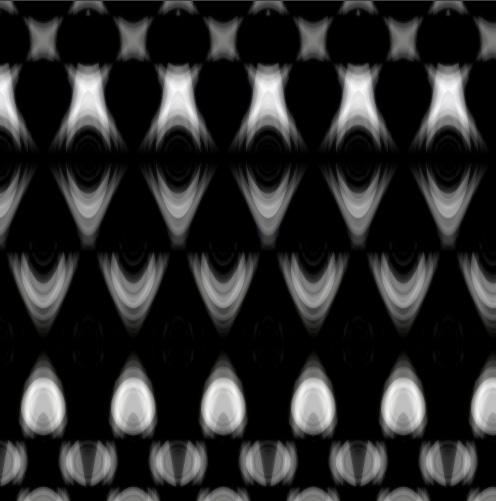
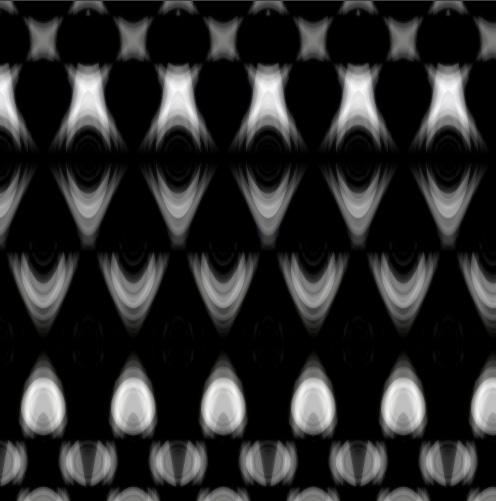
Having one of those days where everything I code doesn't look right to me... took a little break from other work and created this very unoptimized abstract texture... no animation so here is a bitmap:

Actionscript:
-
[SWF(width = 750, height = 750)]
-
var canvas:BitmapData = new BitmapData(750,1000,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
-
var loader:Loader = new Loader();
-
loader.load(new URLRequest("http://actionsnippet.com/imgs/paint.jpg"));
-
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, onLoaded);
-
var bit:BitmapData
-
var blurred:BitmapData;
-
function onLoaded(evt:Event):void{
-
bit = Bitmap(evt.target.content).bitmapData;
-
blurred = bit.clone();
-
blurred.applyFilter(blurred, blurred.rect, new Point(0,0), new BlurFilter(4, 4, 6));
-
var blends:Array = [BlendMode.NORMAL,BlendMode.ADD, BlendMode.DARKEN,BlendMode.HARDLIGHT,BlendMode.LIGHTEN, BlendMode.MULTIPLY, BlendMode.OVERLAY,BlendMode.SCREEN, BlendMode.DIFFERENCE];
-
var m:Matrix = new Matrix();
-
for (var i:int = 0; i<blends.length; i++){
-
m.tx = i % 3 * 250;
-
m.ty = int(i / 3) * 250;
-
canvas.draw(bit, m);
-
if (i> 0){
-
canvas.draw(blurred, m, null, blends[i]);
-
}
-
}
-
}
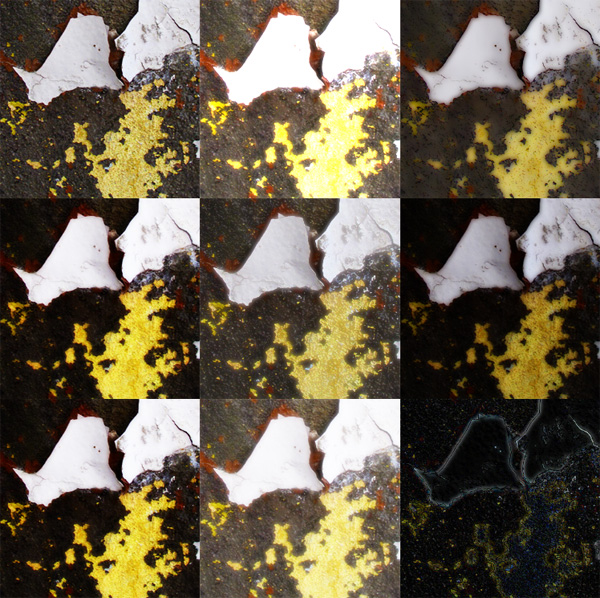
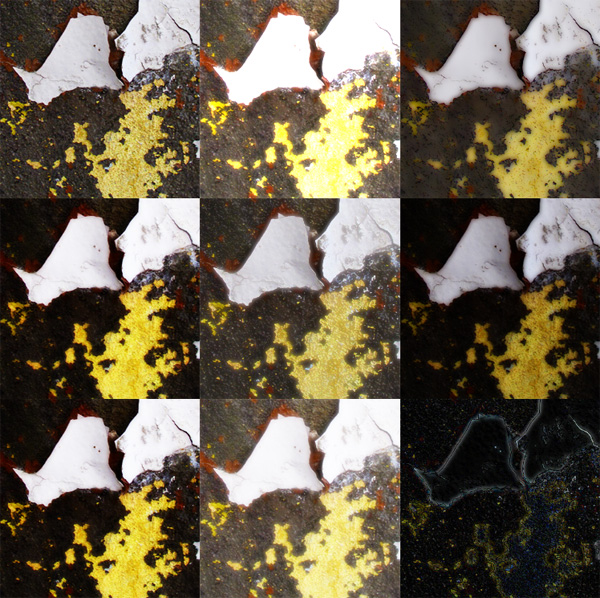
When I used to use photoshop for more than just the most basic of things, I would use a simple technique that employed layer modes (blend modes in flash) and blur. Sometimes, if I had a low quality image that I wanted to make look a little better, or just wanted to give an image a subtle effect, I would duplicate the layer the image was on, blur it and then go through all the layer modes on that duplicate layer until I found something I liked.
This snippet does the same thing with a few select blend modes:

This isn't the greatest image to illustrate the effect, but I didn't feel like digging something better up. Two notable swatches are the upper right (darken) and the lower middle (screen).
Posted in BitmapData, misc | Also tagged as3, flash |
Actionscript:
-
var leng:int = 10;
-
for (var i:int = 0, j:int = leng; i <leng; i++, j = leng - i){
-
trace(i, j);
-
}
-
-
/*outputs
-
0 10
-
1 9
-
2 8
-
3 7
-
4 6
-
5 5
-
6 4
-
7 3
-
8 2
-
9 1
-
*/
Looping backwards and forwards.
Posted in Math, misc, one-liners | Also tagged flash |