-
import com.actionsnippet.qbox.*;
-
-
[SWF(width = 800, height = 600, backgroundColor = 0xFFFFFF, frameRate=60)]
-
-
// hide everything for 300 ms
-
visible = false;
-
setTimeout(function():void{ visible = true}, 300);
-
-
var canvas:MovieClip = MovieClip(addChild(new MovieClip()));
-
-
var sim:QuickBox2D = new QuickBox2D(canvas, {debug:true});
-
-
sim.setDefault({fillColor:0x666666, lineAlpha:0})
-
sim.createStageWalls();
-
-
var boxA:QuickObject = makeLever(6 , 17.5, 9, "right", 0.7);
-
var circleA:QuickObject = sim.addCircle({x:2, y:3, radius:0.5, mass:4});
-
sim.addBox({x:15, y:12, width:2, height:0.5, density:0})
-
var circleB:QuickObject = sim.addCircle({x:16, y:11, radius:0.5, mass:4, friction:0.2, fillColor:0});
-
sim.addBox({x:20.5, y:12, width:2, height:0.3, angle:-0.6, restitution:4.6, density:0})
-
var boxB:QuickObject = makeLever(20 , 17.5, 8, "right", 1);
-
sim.addBox({x:9, y:9, width:2, height:0.5, density:0});
-
var circleC:QuickObject = sim.addCircle({x:9, y:9, radius:0.5, mass:4, friction:0.2, fillColor:0});
-
sim.addBox({x:7, y:12, width:2, height:0.5, angle:-0.3, density:0, restitution:2});
-
sim.addBox({x:3, y:7, width:2, height:0.5, angle:Math.PI/2 - 0.22, density:0, restitution:3});
-
sim.addBox({x:13, y:15, width:2, height:0.5, density:0, angle:0.3, restitution:1});
-
sim.addBox({x:25.5, y:7, width:2, height:0.3, angle:-0.2, restitution:0.5, density:0})
-
sim.addBox({x:26, y:10, width:1, height:1, density:0,restitution:0.3});
-
sim.addBox({x:25, y:19, width:2, height:0.5, density:0, restitution:3.5, angle:-0.99});
-
sim.addBox({x:1, y:17, width:0.3, height:2, density:0, angle:-0.15, restitution:0.999});
-
sim.addBox({x:0.7, y:11, width:0.3, height:2, density:0, angle:-0.19, restitution:20})
-
sim.addBox({x:0.4, y:11.5, width:1, height:0.3, density:0})
-
-
function makeLever(xp:Number, yp:Number, boxWidth:Number, dir:String, off:Number=0, hasBox:Boolean=true):QuickObject{
-
var angle:Number, xpos:Number, weight:QuickObject
-
if (dir == "right"){
-
angle = 0.43;
-
xpos = xp + boxWidth / 2 - off;
-
}else{
-
angle = -0.43;
-
xpos = xp - boxWidth / 2 + off;
-
}
-
if (hasBox){
-
weight = sim.addBox({x:xpos , y:yp, width:0.5, height:0.5, angle:angle, fillColor:0});
-
}
-
var plank:QuickObject = sim.addBox({x:xp, y:yp, width:boxWidth, height:0.5, angle:angle});
-
var fulcrum:QuickObject = sim.addPoly({x:xp, y:yp, verts:[[0,0, 1,2, -1,2]], density:0})
-
sim.addJoint({type:"revolute", a:plank.body, b:fulcrum.body, collideConnected:false});
-
return weight;
-
}
-
-
sim.start();
-
-
// new feature, calls a function after a specific number of box2D timeSteps
-
sim.addTimeStepSequence({time:70, callback:cam, args:[boxA]},
-
{time:150, callback:cam, args:[circleB]},
-
{time:200, callback:cam, args:[boxB, 1.3]},
-
{time:580, callback:cam, args:[circleC]},
-
{time:700, callback:cam, args:[circleC, 1.1]},
-
{time:810, callback:cam, args:[boxB, 1.4]},
-
{time:870, callback:cam, args:[boxB, 3]},
-
{time:890, callback:cam, args:[boxB, 1.1]},
-
{time:1200,callback:cam, args:[boxB, 1]});
-
-
// set values for matrix pan and zoom
-
function cam(quickObj:QuickObject, scale:Number=-1):void{
-
currQuick = quickObj;
-
if (scale != -1){
-
scaleDest = scale;
-
}
-
}
-
-
// matrix pan and zoom
-
var scale:Number = 1;
-
var scaleDest:Number = 1.2;
-
var down:Boolean = false;
-
var dx:Number = 0, dy:Number = 0, time:Number = 0;
-
var currQuick:QuickObject = circleA;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
scale += (scaleDest - scale) / 8;
-
dx += (currQuick.x*30 - dx) / 8;
-
dy += (currQuick.y*30 - dy) / 8;
-
// matrix zoom/pan
-
var m:Matrix = canvas.transform.matrix;
-
m.identity();
-
m.translate(-dx,-dy);
-
m.scale(scale, scale);
-
m.translate(dx,dy);
-
canvas.transform.matrix = m;
-
}
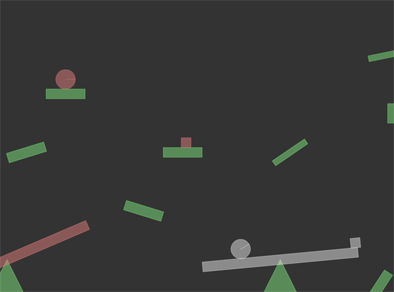
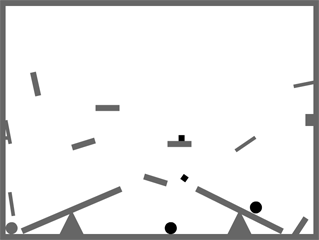
This is a preview of an upcoming feature for the QuickBox2D 1.0 release. It shows how addTimeStepSequence() is going to work. QuickBox2D 1.0 will have an internal timer counting the number of world steps that Box2D has taken. This is really useful for sequencing in conjunction with QuickBox2D's default FRIM (framerate independent motion).
This snippet uses addTimeStepSequence() to move a 2D camera around the simulation (from yesterdays post) - the camera pans and zooms... If you'd like to use addTimeStepSequence() simply replace your QuickBox2D.as file with this updated one:
I plan to release QuickBox2D 1.0 on monday - so I didn't think it made sense to do alpha 110 just for this one change...