-
var loc:Vector.<Point> = new Vector.<Point>();
-
var lifts:Vector.<int> = new Vector.<int>();
-
var index:int = 0;
-
var resolution:int = 1;
-
var down:Boolean;
-
stage.addEventListener(MouseEvent.MOUSE_DOWN, onDown);
-
stage.addEventListener(MouseEvent.MOUSE_UP, onUp);
-
stage.addEventListener(KeyboardEvent.KEY_DOWN, onKeyReleased);
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onKeyReleased(evt:KeyboardEvent):void{
-
if (evt.keyCode == Keyboard.RIGHT){
-
resolution -= 1;
-
if (resolution <1) resolution = 1;
-
}else
-
if (evt.keyCode == Keyboard.LEFT){
-
resolution += 1;
-
}
-
}
-
function onDown(evt:MouseEvent):void{
-
down = true;
-
lifts.push(index);
-
}
-
function onUp(evt:MouseEvent):void{
-
down = false;
-
}
-
function onLoop(evt:Event):void {
-
if (down){
-
loc[index] = new Point(mouseX, mouseY);
-
index++;
-
}
-
graphics.clear();
-
graphics.lineStyle(0,0x000000);
-
var j:int = 0;
-
var lift:int;
-
var liftLength:int = lifts.length;
-
var lastLoc:int = loc.length - 1;
-
for (var i:int = 0; i<liftLength; i++){
-
j = lifts[i];
-
graphics.moveTo(loc[j].x, loc[j].y);
-
if (i <liftLength - 1){
-
lift = lifts[i + 1] - 1;
-
}else{
-
lift = lastLoc;
-
}
-
while (j <lift){
-
j++;
-
if (j % resolution == 1 || resolution == 1){
-
graphics.lineTo(loc[j].x, loc[j].y);
-
}
-
}
-
graphics.lineTo(loc[j].x, loc[j].y);
-
}
-
}
This snippet shows a simple approach to creating variable resolution graphics.
This is an improved version of yesterdays post. In yesterdays example the end points of the lines would sometimes be removed... this version doesn't have that problem...
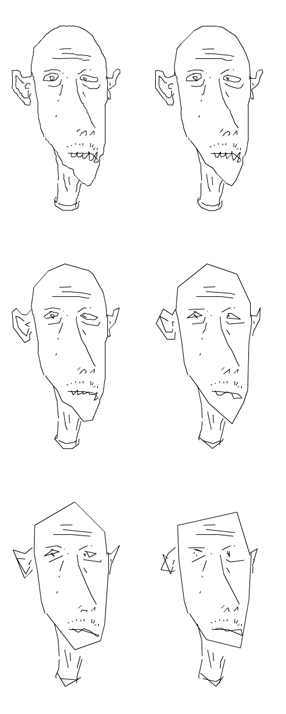
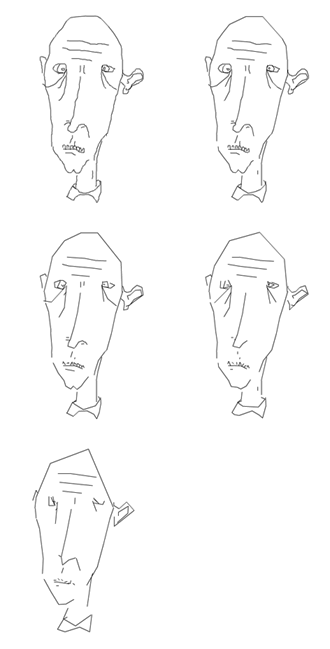
Below is a drawing created using this snippet. The left arrow key is used to decrease resolution and the right arrow key is used to increase resolution: