-
// number of notes in chord
-
var noteNum:int = 3;
-
var lowNote:Number = 0;
-
var highNote:Number = 4;
-
// delay between chords
-
var delay:int = 2000;
-
////////////////////////////////////////
-
var chord:String = "";
-
highNote += 1;
-
var tab:TextField = TextField(addChild(new TextField()));
-
tab.x = tab.y = 20;
-
tab.defaultTextFormat = new TextFormat("Courier", 12);
-
tab.multiline = true;
-
tab.width = 200;
-
-
changeChord();
-
setInterval(changeChord, delay);
-
-
function changeChord():void{
-
var strings:Array = [];
-
strings[0] = "e|---------------\n"
-
strings[1] = "B|---------------\n"
-
strings[2] = "G|---------------\n"
-
strings[3] = "D|---------------\n"
-
strings[4] = "A|---------------\n"
-
strings[5] = "E|---------------\n"
-
-
for (var i:int = 0; i<3; i++){
-
var place:int = 5 + i * 4;
-
var choices:Array = [0,1,2,3,4,5];
-
for (var j:int = 0; j<noteNum; j++){
-
var ii:int = int(Math.random()*choices.length);
-
var index:int = choices[ii];
-
strings[index] = strings[index].slice(0, place) + (int(Math.random()*highNote)+lowNote) + strings[index].substring(place+1);
-
choices.splice(ii, 1);
-
}
-
}
-
chord = strings.join("");
-
tab.text = chord;
-
}
I'm working on a small program to help me practice guitar. It randomly generates guitar tabs. The idea for the program is similar to a program that helps you learn to type (like Mavis Beacon).
I wrote this snippet today as a proof of concept - just to help me start thinking about what kind of features I want the program to have. There are settings at the top so that you can tweak the number of notes in the chord and the delay between chords etc....
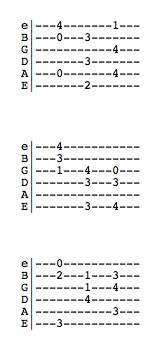
It generates three chords at a time... here are some stills: