Actionscript:
-
var matrix:Matrix3D = new Matrix3D();
-
var verts:Vector.<Number> = new Vector.<Number>();
-
var pVerts:Vector.<Number> = new Vector.<Number>();
-
var uvts:Vector.<Number> = new Vector.<Number>();
-
for (var i:Number = -2; i<2; i+=.02) {
-
for (var j:Number = -2; j<2; j+=.02) {
-
for (var k:Number = -2; k<2; k+=.02) {
-
var s:Number = (i * i + 3) * (j * j + 3) * (k * k + 3) - 32 * (i *j *k + 1);
-
if (s<0&&s>-.2) {
-
verts.push(i * 100);
-
verts.push(j * 100);
-
verts.push(k * 100);
-
pVerts.push(0),pVerts.push(0);
-
uvts.push(0),uvts.push(0),uvts.push(0);
-
}
-
}
-
}
-
}
-
var brush:BitmapData=new BitmapData(3,2,true,0x41FFFFFF);
-
var canvas:BitmapData=new BitmapData(400,400,false,0x000000);
-
addChild(new Bitmap(canvas));
-
var dx:Number=0;
-
var dy:Number=0;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
dx += (mouseX - dx)/4;
-
dy += (mouseY - dy)/4;
-
matrix.identity();
-
matrix.appendRotation(dy,Vector3D.X_AXIS);
-
matrix.appendRotation(dx,Vector3D.Y_AXIS);
-
matrix.appendTranslation(200, 200, 0);
-
Utils3D.projectVectors(matrix, verts, pVerts, uvts);
-
canvas.lock();
-
canvas.fillRect(canvas.rect, 0x000000);
-
var p = new Point();
-
for (var i:int = 0; i<pVerts.length; i+=2) {
-
p.x = pVerts[i];
-
p.y = pVerts[i+1];
-
canvas.copyPixels(brush, brush.rect, p, null, null, true);
-
}
-
canvas.unlock();
-
}
The same as yesterdays with a different plot from Paul Bourke's website.
Actionscript:
-
var matrix:Matrix3D = new Matrix3D();
-
var verts:Vector.<Number> = new Vector.<Number>();
-
var pVerts:Vector.<Number> = new Vector.<Number>();
-
var uvts:Vector.<Number> = new Vector.<Number>();
-
for (var i:Number = -2; i<2; i+=.04) {
-
for (var j:Number = -2; j<2; j+=.04) {
-
for (var k:Number = -2; k<2; k+=.04) {
-
// blobby, from here www.iiit.net/techreports/ImplicitTR.pdf
-
var s:Number=i*i+j*j+k*k+Math.sin(4*i)-Math.cos(4*j)+Math.sin(4*k)-1;
-
if (s<0&&s>-.2) {
-
verts.push(i * 60);
-
verts.push(j * 60);
-
verts.push(k * 60);
-
pVerts.push(0),pVerts.push(0);
-
uvts.push(0),uvts.push(0),uvts.push(0);
-
}
-
}
-
}
-
}
-
var brush:BitmapData=new BitmapData(3,2,true,0x41FFFFFF);
-
var canvas:BitmapData=new BitmapData(400,400,false,0x000000);
-
addChild(new Bitmap(canvas));
-
var dx:Number=0;
-
var dy:Number=0;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
dx += (mouseX - dx)/4;
-
dy += (mouseY - dy)/4;
-
matrix.identity();
-
matrix.appendRotation(dy,Vector3D.X_AXIS);
-
matrix.appendRotation(dx,Vector3D.Y_AXIS);
-
matrix.appendTranslation(200, 200, 0);
-
Utils3D.projectVectors(matrix, verts, pVerts, uvts);
-
canvas.lock();
-
canvas.fillRect(canvas.rect, 0x000000);
-
var p = new Point();
-
for (var i:int = 0; i<pVerts.length; i+=2) {
-
p.x = pVerts[i];
-
p.y = pVerts[i+1];
-
canvas.copyPixels(brush, brush.rect, p, null, null, true);
-
}
-
canvas.unlock();
-
}
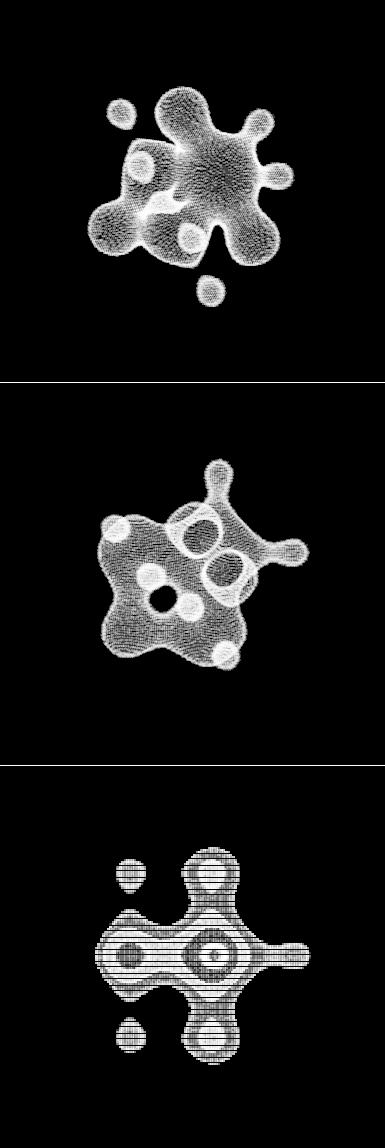
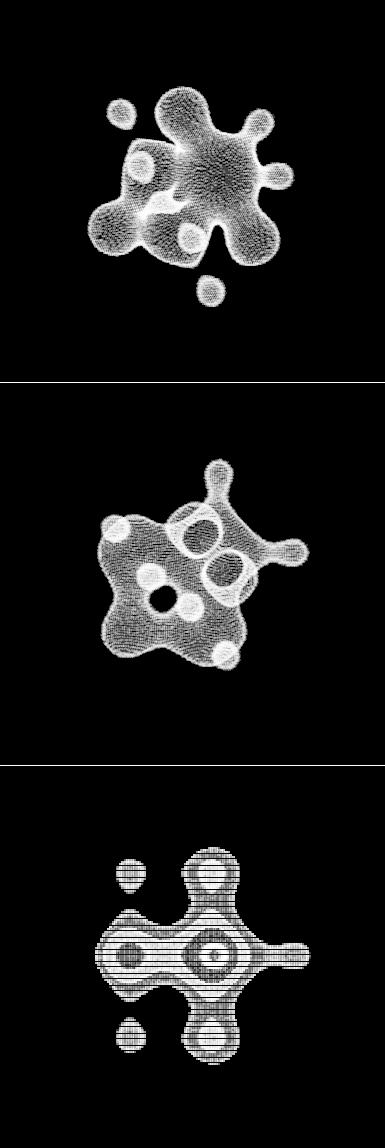
I was looking at some equations for implicit 3D surfaces in this pdf about raytracing... anyway, I realized I could just modify the Utils3D.projectVectors() code (that I wrote a little while ago) to easily render any of the implicit equations mentioned in the pdf. I also did some experimentation with fake lighting and distance rendering which I may post in the future.
(check out the swf on wonderfl.net)
Here are some stills of the above snippet:

Actionscript:
-
package{
-
-
import flash.display.*;
-
import flash.events.*;
-
import flash.geom.*;
-
-
public class QuickCheckBox extends Sprite{
-
-
private var _checked:Boolean;
-
private var _bitmap:Bitmap;
-
private var _canvas:BitmapData;
-
-
private static var checked:BitmapData;
-
private static var unchecked:BitmapData;
-
private static var bg:Shape;
-
private static var ex:Shape;
-
private static var pnt:Point;
-
-
// static init for BitmapData and drawing
-
{
-
trace("only render your graphics once");
-
pnt = new Point(0,0);
-
checked = new BitmapData(10,10, true, 0x00000000);
-
unchecked = new BitmapData(10, 10, true, 0x00000000);
-
bg = new Shape();
-
with(bg.graphics) lineStyle(0,0x000000), beginFill(0xEFEFEF), drawRect(0,0,9,9);
-
unchecked.draw(bg);
-
ex = new Shape();
-
with(ex.graphics) {
-
lineStyle(2,0x333333), moveTo(3, 3),
-
lineTo(7, 7), moveTo(7, 3), lineTo(3, 7);
-
}
-
checked.draw(bg);
-
checked.draw(ex);
-
}
-
-
public function QuickCheckBox(value:Boolean = false):void{
-
_checked = value;
-
_canvas = new BitmapData(10,10, true, 0x00000000);
-
_bitmap = new Bitmap(_canvas);
-
addChild(_bitmap);
-
buttonMode = true;
-
render();
-
addEventListener(MouseEvent.CLICK, onClick);
-
}
-
-
public function render():void{
-
if (_checked){
-
_canvas.copyPixels(QuickCheckBox.checked, _canvas.rect, pnt);
-
}else{
-
_canvas.copyPixels(unchecked, _canvas.rect, pnt);
-
}
-
}
-
-
private function onClick(evt:Event):void{
-
_checked = !_checked;
-
render();
-
this.dispatchEvent(new Event(Event.CHANGE, true));
-
}
-
-
public function get checked():Boolean{
-
return _checked;
-
}
-
-
public function set checked(val:Boolean):void{
-
_checked = val;
-
render();
-
}
-
}
-
}
This checkbox class uses a static initializer. Static initializers can come in handy to initialize some static variables for all class instances to make use of. In this case I'm using the static initializer to create checked and unchecked BitmapData objects - all instances of QuickCheckBox use these two static BitmapData objects rather than create their own unique ones.
Here is some client code if you want to test this class out:
Actionscript:
-
for (var i:int = 0; i<100; i++){
-
var checkBox:QuickCheckBox = new QuickCheckBox(true);
-
checkBox.x =100 + i % 10 * 12;
-
checkBox.y = 100 + int(i / 10) * 12;
-
// uncheck a few checkboxes
-
if (checkBox.x == checkBox.y){
-
checkBox.checked = false;
-
}
-
addChild( checkBox);
-
// checkBox dispatches a change event
-
checkBox.addEventListener(Event.CHANGE, onChange);
-
}
-
function onChange(evt:Event):void{
-
trace(evt.currentTarget.checked);
-
}
-
/*outputs
-
only render your graphics once
-
*/
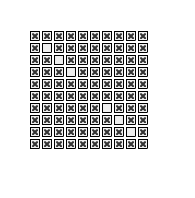
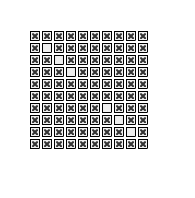
This draws 100 checkboxes, - you'll also notice in the output window that the trace statement from QuickCheckBox only runs once.
Here are 100 instances of QuickCheckBox:

Actionscript:
-
package {
-
-
import flash.display.Sprite;
-
import flash.utils.describeType;
-
-
public class Main extends Sprite {
-
-
public function Main(){
-
var test:Test = new Test();
-
var desc:XML= describeType(test);
-
// public vars
-
for each (var v:XML in desc.variable){
-
trace(v.@name, test[v.@name]);
-
}
-
// getters
-
for each (v in desc.accessor){
-
trace(v.@name, test[v.@name]);
-
}
-
}
-
-
}
-
}
-
-
class Test{
-
public var a:Number = 123;
-
public var b:Number = 100;
-
private var _getterVal:Boolean = false;
-
public function get getter():Boolean{
-
return _getterVal;
-
}
-
}
-
/*
-
outputs:
-
b 100
-
a 123
-
getter false
-
*/
I'm working on a few libraries, QuickBox2D and a library for auto-generated UI stuff... this technique just came in handy. It shows how to use describeType() to loop through public vars and getters of a given class.
The title of this post should really be Loop Through All PUBLIC properties of a class.... but it was long enough as it is....
Note: this should be run as document class