-
// function found here:
-
// http://www.alienryderflex.com/polygon/
-
function pointInPolygon(x:Number, y:Number, polyX:Array, polyY:Array):Boolean{
-
var j:int = polyX.length - 1;
-
var oddNodes:Boolean = false;
-
for (var i:int=0; i <polyX.length; i++) {
-
if (polyY[i] <y && polyY[j]>= y || polyY[j] <y && polyY[i]>= y) {
-
-
if (polyX[i] + (y - polyY[i]) / (polyY[j] - polyY[i]) * (polyX[j] - polyX[i]) <x) {
-
oddNodes = !oddNodes;
-
}
-
}
-
j = i;
-
}
-
return oddNodes;
-
}
-
-
// draw an overly complex poly and store all x y coords
-
var pX:Array= new Array();
-
var pY:Array = new Array();
-
graphics.beginFill(0xCC0000);
-
for (var i:int = 0; i<60; i++){
-
pX[i] = Math.random()*stage.stageWidth;
-
pY[i] =Math.random()*stage.stageHeight;
-
if (i == 0){
-
graphics.moveTo(pX[i], pY[i]);
-
}else{
-
graphics.lineTo(pX[i], pY[i]);
-
}
-
}
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
alpha = 1;
-
if (pointInPolygon(mouseX, mouseY, pX, pY)){
-
alpha = .5;
-
}
-
}
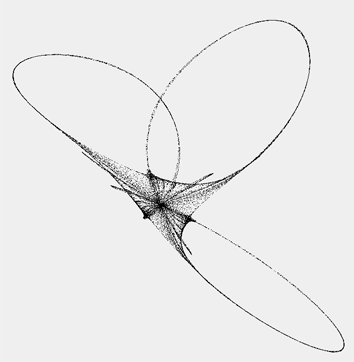
This snippet shows how to test to see if a point is inside a polygon. This may not really be useful as hitTestPoint() is likely faster - however this could be modified for other purposes such as polygon to polygon collision. This algorithm works nicely on all kinds of polygons ... convex, concave etc...
I found this algorithm in an article by Darel Rex Finley ... here.
I've used this function in Processing a few times...