Actionscript:
-
var matrix:Matrix3D = new Matrix3D();
-
var verts:Vector.<Number> = new Vector.<Number>();
-
var pVerts:Vector.<Number> = new Vector.<Number>();
-
var uvts:Vector.<Number> = new Vector.<Number>();
-
for (var i:Number = -2; i<2; i+=.04) {
-
for (var j:Number = -2; j<2; j+=.04) {
-
for (var k:Number = -2; k<2; k+=.04) {
-
// blobby, from here www.iiit.net/techreports/ImplicitTR.pdf
-
var s:Number=i*i+j*j+k*k+Math.sin(4*i)-Math.cos(4*j)+Math.sin(4*k)-1;
-
if (s<0&&s>-.2) {
-
verts.push(i * 60);
-
verts.push(j * 60);
-
verts.push(k * 60);
-
pVerts.push(0),pVerts.push(0);
-
uvts.push(0),uvts.push(0),uvts.push(0);
-
}
-
}
-
}
-
}
-
var brush:BitmapData=new BitmapData(3,2,true,0x41FFFFFF);
-
var canvas:BitmapData=new BitmapData(400,400,false,0x000000);
-
addChild(new Bitmap(canvas));
-
var dx:Number=0;
-
var dy:Number=0;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
dx += (mouseX - dx)/4;
-
dy += (mouseY - dy)/4;
-
matrix.identity();
-
matrix.appendRotation(dy,Vector3D.X_AXIS);
-
matrix.appendRotation(dx,Vector3D.Y_AXIS);
-
matrix.appendTranslation(200, 200, 0);
-
Utils3D.projectVectors(matrix, verts, pVerts, uvts);
-
canvas.lock();
-
canvas.fillRect(canvas.rect, 0x000000);
-
var p = new Point();
-
for (var i:int = 0; i<pVerts.length; i+=2) {
-
p.x = pVerts[i];
-
p.y = pVerts[i+1];
-
canvas.copyPixels(brush, brush.rect, p, null, null, true);
-
}
-
canvas.unlock();
-
}
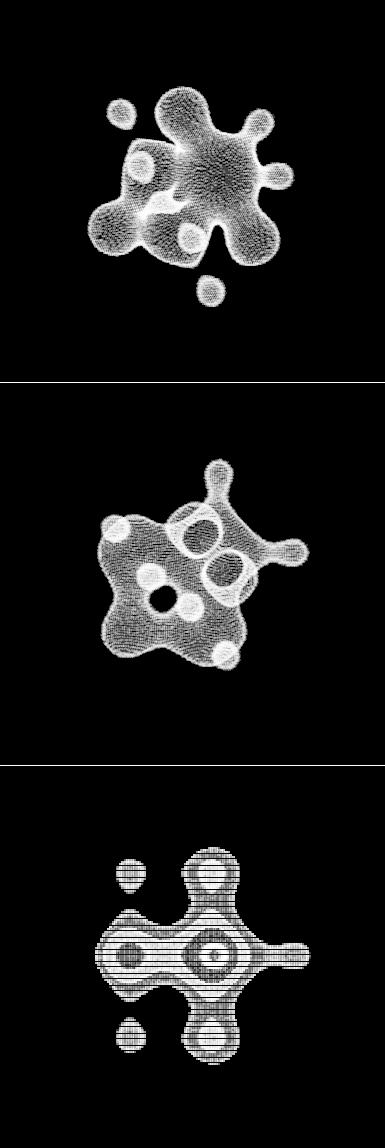
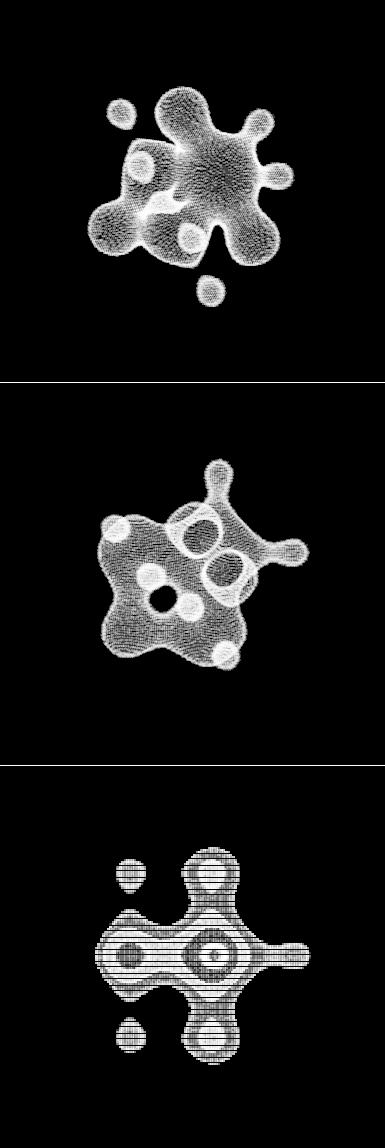
I was looking at some equations for implicit 3D surfaces in this pdf about raytracing... anyway, I realized I could just modify the Utils3D.projectVectors() code (that I wrote a little while ago) to easily render any of the implicit equations mentioned in the pdf. I also did some experimentation with fake lighting and distance rendering which I may post in the future.
(check out the swf on wonderfl.net)
Here are some stills of the above snippet:

By Zevan | April 12, 2009
Actionscript:
-
var matrix:Matrix3D = new Matrix3D();
-
-
const PARTICLE_NUM:int = 100000;
-
var verts:Vector.<Number> = new Vector.<Number>();
-
var pVerts:Vector.<Number> = new Vector.<Number>();
-
var uvts:Vector.<Number> = new Vector.<Number>();
-
-
for (var i:int = 0; i<PARTICLE_NUM; i++){
-
verts.push(Math.random()*250 - 125);
-
verts.push(Math.random()*250 - 125);
-
verts.push(Math.random()*250 - 125);
-
-
pVerts.push(0), pVerts.push(0);
-
uvts.push(0), uvts.push(0), uvts.push(0);
-
}
-
-
var canvas:BitmapData = new BitmapData(400,400,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
var dx:Number=0;
-
var dy:Number=0;
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
-
dx += (mouseX - dx)/4;
-
dy += (mouseY - dy)/4;
-
-
matrix.identity();
-
matrix.appendRotation(dy,Vector3D.X_AXIS);
-
matrix.appendRotation(dx,Vector3D.Y_AXIS);
-
matrix.appendTranslation(200, 200, 0);
-
-
Utils3D.projectVectors(matrix, verts, pVerts, uvts);
-
-
canvas.lock();
-
canvas.fillRect(canvas.rect, 0x000000);
-
var leng:int = pVerts.length;
-
for (var i:int = 0; i<leng; i+=2){
-
canvas.setPixel( pVerts[i], pVerts[i + 1], 0xFFFFFF);
-
}
-
canvas.unlock();
-
}
The above shows an easy way to use Utils3D.projectVectors() to move some pixels around in 3D. Since the 3D math is done behind the scenes by the flash player it runs quite fast...
By Zevan | April 11, 2009
Actionscript:
-
var a:Vector.<Sprite> = new Vector.<Sprite>();
-
-
trace("unsorted");
-
for (var i:int = 0; i<10; i++){
-
var s:Sprite = new Sprite();
-
s.x = int(Math.random()*100);
-
a.push(s);
-
trace(s.x);
-
}
-
-
quickSortOn(a, "x", 0, a.length-1);
-
-
trace("sorted");
-
for (i= 0; i<10; i++){
-
trace(a[i].x);
-
}
-
-
// modified code from kirupa.com
-
// http://www.kirupa.com/developer/actionscript/quickSort.htm
-
function quickSortOn(a:Vector.<Sprite>, prop:String, left:int, right:int):void {
-
var i:int = 0, j:int = 0, pivot:Sprite, tmp:Sprite;
-
i=left;
-
j=right;
-
pivot = a[Math.round((left+right)*.5)];
-
while (i<=j) {
-
while (a[i][prop]<pivot[prop]) i++;
-
while (a[j][prop]>pivot[prop]) j--;
-
if (i<=j) {
-
tmp=a[i];
-
a[i]=a[j];
-
i++;
-
a[j]=tmp;
-
j--;
-
}
-
}
-
if (left<j) quickSortOn(a, prop, left, j);
-
if (i<right) quickSortOn(a, prop, i, right);
-
}
-
/* outputs something like:
-
unsorted
-
26
-
33
-
20
-
63
-
7
-
68
-
75
-
39
-
67
-
53
-
sorted
-
7
-
20
-
26
-
33
-
39
-
53
-
63
-
67
-
68
-
75
-
*/
This demo is my first quick stab at using at a sortOn() function for the Vector class. It sorts a Vector of Sprites by their x property.
Recently there were a few times when I was prototyping ideas and suddenly realized that I needed to change my Vector to an Array because I needed to use sortOn().(If you don't already know, there is no built in sortOn() method for the Vector class). In the past I spent some time with sorting algorithms, bubble, insertion etc... so I knew I could pretty easily write my own sortOn(), but I also realized that a generic implementation wouldn't be easy/possible without loosing the type of the Vector. What I mean is, if you have a Vector of Sprites, you need a sorting method that takes a Vector.< Sprite > type as an argument (as seen above), if you have a Vector of TextFields you need a Vector.< TextField > type as an argument. You could of course use a generic type, but this kind of defeats the purpose of using a vector in the first place...
I will likely post a revised version of this in the near future with a slightly improved implementation of QuickSort. I haven't spent that much time with this, but If I recall correctly this is not the ideal implementation. I ported this code from a nice Kirupa tutorial and modified it to sort based on a property...
By Zevan | January 15, 2009
Actionscript:
-
var currentState:String = "";
-
-
var functionList:Vector.<Function> = new Vector.<Function>();
-
-
function clearFunctions():void{
-
functionList = new Vector.<Function>();
-
}
-
function addFunction(f:Function):Function {
-
functionList.push(f);
-
return addFunction;
-
}
-
-
function removeFunction(f:Function):void {
-
for (var i:int = 0 ; i<functionList.length; i++){
-
if (f == functionList[i]){
-
functionList.splice(i, 1);
-
}
-
}
-
}
-
-
function runProgram():void {
-
-
currentState = "current: ";
-
-
for (var i:int = 0; i<functionList.length; i++){
-
functionList[i]();
-
}
-
-
trace(currentState);
-
}
-
-
function one():void{
-
currentState += " one";
-
}
-
-
function two():void {
-
currentState += " two";
-
}
-
-
function three():void {
-
currentState += " three";
-
}
-
-
function dot():void{
-
currentState += ".";
-
-
}
-
-
// test it:
-
addFunction(one);
-
addFunction(two);
-
addFunction(three);
-
-
runProgram();
-
-
removeFunction(one);
-
-
runProgram();
-
-
addFunction(dot)(dot)(dot);
-
-
runProgram();
-
-
clearFunctions();
-
-
addFunction(dot)(dot)(dot);
-
-
addFunction(three)(two)(one)(dot)(dot)(dot);
-
-
runProgram();
-
-
/* outputs:
-
current: one two three
-
current: two three
-
current: two three...
-
current: ... three two one...
-
*/
This is a very quick implementation of a pattern that I use sometimes. The idea of this pattern is very simple and can easily be implemented in OOP or procedural style programming. The idea is to have a Vector/Array of functions or Class instances. Loop through this Vector/Array and run each function (or a given method of each Class instance). During runtime your client code can alter this list to change what the program does.
I use this technique for games quite often. All enemies get added to an enemy list - this list is looped through and each enemies run() method is called. If an enemy dies it dispatches an event that tells the enemy manager to remove it from the list. Some pseudo code:
Actionscript:
-
function onMainLoop():void{
-
if (!paused){
-
-
runWorld();
-
runKeys();
-
runChar();
-
-
enemyManager.runEnemies();
-
-
runPickups();
-
-
}else{
-
// show pause screen
-
}
-
}
-
-
//... inside EnemyManager class
-
function onRunEnemies():void{
-
for (var i:int = 0; i<enemyList.length; i++){
-
enemyList[i].run(i);
-
}
-
}
I use the same technique for pickups (coins, lives etc....).
I first used this technique in Director with a list of parent scripts.
I'm aware of other more refined patterns that are meant to do similar things, but for small to medium sized apps this has worked very nicely for me.
Also posted in arrays, misc | Tagged actionscript, flash |