-
[SWF(width = 1000, height=800, frameRate=60)]
-
-
// if you don't have flex you'll need to embed this font in your library
-
[Embed(source="/Library/Fonts/Verdana.ttf", fontFamily="Verdana")]
-
var Verdana:Class;
-
-
var canvas:BitmapData = new BitmapData(1000,800,false, 0xFFFFFF);
-
addChild(new Bitmap(canvas));
-
var overlay:BitmapData = new BitmapData(1000,800,true, 0x01FFFFFF);
-
-
-
var txt:TextField = TextField(addChild(new TextField()));
-
with (txt){
-
defaultTextFormat = new TextFormat("Verdana", 10);
-
embedFonts = true;
-
width = stage.stageWidth-20;
-
height = stage.stageHeight-20;
-
multiline = true;
-
wordWrap = true;
-
text ="";
-
textColor = 0x444444;
-
selectable = false;
-
x = y = 10;
-
text = "loading...";
-
}
-
-
-
var selectWords:Array = [];
-
var currFirstLetter:String="";
-
var prevFirstLetter:String="";
-
var index:int = 0;
-
var anchorX:Number = 0, anchorY:Number = 0, theta:Number, radius:Number;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
canvas.copyPixels(overlay, overlay.rect, new Point(0,0), null, null, true);
-
var leng:int = selectWords.length;
-
if (leng> 0){
-
var word:String = selectWords[index % leng];
-
trace(word);
-
currFirstLetter = word.charAt(0);
-
if (currFirstLetter != prevFirstLetter){
-
anchorX = Math.random() * (stage.stageWidth - 200) + 100
-
anchorY = Math.random() * (stage.stageHeight - 200) + 100;
-
theta = Math.random() * Math.PI * 2;
-
radius = 50 + Math.random() * 100;
-
txt.textColor = [0,0xFFFFFF,0xCCCCCC,0x666666][int(Math.random()*4)];
-
}else{
-
txt.x = anchorX + radius * Math.cos(theta);
-
txt.y = anchorY + radius * Math.sin(theta);
-
theta += Math.random() * .1;
-
radius += 3;
-
txt.scaleX = txt.scaleY = 1 + Math.random();
-
if (int(Math.random()*30) == 1) txt.scaleX = txt.scaleY = 1 + Math.random()*10;
-
txt.rotation = theta / Math.PI * 180;
-
txt.text = word;
-
canvas.draw(txt, txt.transform.matrix);
-
}
-
prevFirstLetter = currFirstLetter;
-
index++;
-
}
-
}
-
-
var loader:URLLoader = new URLLoader();
-
var req:URLRequest = new URLRequest("http://search.twitter.com/search.atom");
-
var vars:URLVariables = new URLVariables();
-
vars.q = "alphabet";
-
// results per page
-
vars.rpp = "100";
-
vars.page = 1;
-
vars.lang = "en";
-
-
req.data = vars;
-
req.method = URLRequestMethod.POST;
-
loader.load(req);
-
loader.addEventListener(Event.COMPLETE, onLoaded);
-
function onLoaded(evt:Event):void{
-
var searchData:XML = new XML(loader.data);
-
var atom:Namespace = searchData.namespace("");
-
default xml namespace = atom;
-
var titles:String = "";
-
for each(var entry:XML in searchData.entry){
-
titles += entry.title.toString();
-
}
-
var index:int = 0;
-
var words:Array = titles.split(" ");
-
for (var i:int = 0; i<words.length; i++){
-
// exclude a few things
-
if (words[i].match(/RT|\@|\#|http/g).length == 0){
-
selectWords[index++] = words[i].replace(/\s|\r|\n|\"/g, "");
-
}
-
}
-
selectWords.sort();
-
txt.text =""
-
removeChild(txt);
-
}
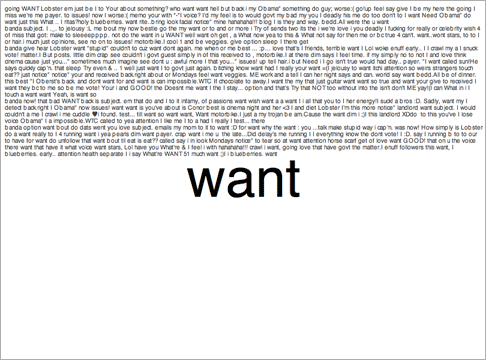
This snippet draws a texture using a twitter search for the word "alphabet". The results are arranged alphabetically and used to draw a texture.