By Zevan | December 28, 2008
Actionscript:
-
// isometric conversion
-
var centerX:Number=stage.stageWidth/2;
-
var centerY:Number=stage.stageHeight/2;
-
var theta:Number=Math.PI/4;// 45 degrees;
-
var cosX:Number=Math.cos(theta);
-
var sinX:Number=Math.sin(theta);
-
var pnt:Point = new Point();
-
function iso3D(x:Number, y:Number, z:Number):Point {
-
pnt.x = centerX + (x-z) * cosX
-
pnt.y = centerY - (x+z) * 0.5 * sinX - y;
-
return pnt;
-
}
-
// example:
-
var canvas:BitmapData=new BitmapData(stage.stageWidth,stage.stageHeight,true,0xFF000000);
-
addChild(new Bitmap(canvas,"auto",true));
-
var size:int=100;
-
var hs:int=size / 2;
-
var pen:Point = new Point();
-
var vect:Vector3D = new Vector3D();
-
// draw a few shapes with offset:
-
for (var dist:int = 10; dist <= 80; dist *= 2) {
-
// voxel space:
-
for (var i:int = 0; i<size; i++) {
-
for (var j:int = 0; j<size; j++) {
-
for (var k:int = 0; k<size; k++) {
-
vect.x=j-hs;
-
vect.y=i-hs;
-
vect.z=k-hs;
-
pen = iso3D(vect.x,vect.y,vect.z);
-
if (Math.sqrt((vect.x * vect.x) + (vect.y * vect.y) + (vect.z * vect.z)) <dist) {
-
// using Vector3D.distance() is very slow compared to above
-
// a few types of coloring:
-
var xp:Number = pen.x + (dist <<2) - 200;
-
canvas.setPixel(xp, pen.y-100, (i <<16 | j <<8 | k) <<1);
-
canvas.setPixel(xp, pen.y+100, (k <<16 | k <<8 | k+j) );
-
}
-
}
-
}
-
}
-
}
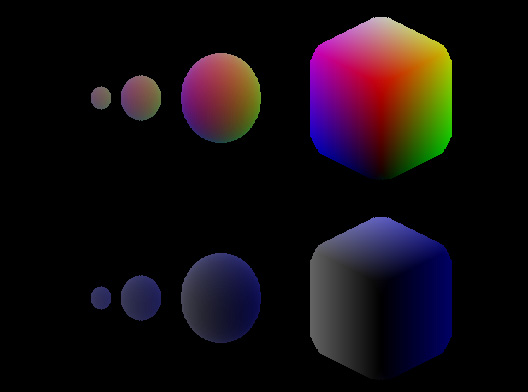
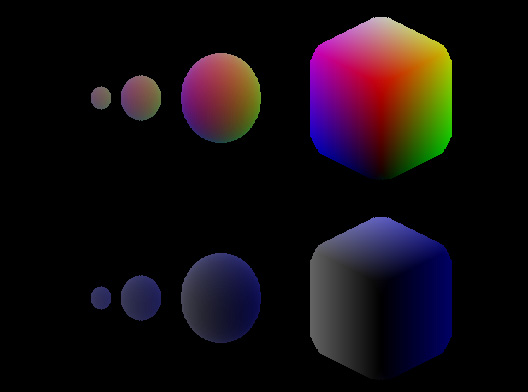
The above will draw this:

You can read more about voxels here.
This isn't the speediest way to do voxels (especially if you want to animate). This was just the first thing that came to mind.
By Zevan | November 22, 2008
Actionscript:
-
MovieClip.prototype.tint = function(col:uint):void {
-
var ct:ColorTransform = transform.colorTransform;
-
ct.color = col;
-
this.transform.colorTransform = ct;
-
}
-
-
var circle:MovieClip = MovieClip(addChild(new MovieClip()));
-
with (circle.graphics) {
-
beginFill(0x123455);
-
drawCircle(0,0,50);
-
x = 100;
-
y = 100;
-
}
-
-
circle.tint(0xFF0000);
When AS3 first came out I didn't realize that prototype was still around.... This adds a function called tint() to all MovieClips. You should extend MovieClip instead of using this method.... but it's interesting to see that it's still around. There's an explanation of prototype and the AS3 namespace here.
By Zevan | November 17, 2008
Actionscript:
-
// display object, red (0-255), green, blue, amount (0-1)
-
function tint(dsp:DisplayObject, r:Number, g:Number, b:Number, amount:Number=1):void {
-
if (amount != 1) {
-
r *= amount;
-
g *= amount;
-
b *= amount;
-
}
-
amount = 1-amount;
-
var ct:ColorTransform = transform.colorTransform;
-
ct.redOffset = r;
-
ct.redMultiplier = amount;
-
ct.greenOffset = g;
-
ct.greenMultiplier = amount;
-
ct.blueOffset = b;
-
ct.blueMultiplier = amount;
-
dsp.transform.colorTransform = ct;
-
}
-
-
// test out the tint function on a circle with a stroke:
-
var circle:Shape = Shape(addChild(new Shape()));
-
with (circle.graphics) {
-
lineStyle(5, 0x339999);
-
beginFill(0x003333);
-
drawCircle(0,0,50);
-
x = 100;
-
y = 100;
-
}
-
-
// tint the circle 50% green
-
tint(circle, 0, 255, 0, .5);
The ColorTransform object is a little confusing with its "redMultiplier, redOffset, greenMultiplier etc..." properties. Once you understand them it's not a big deal, but I still find them a bit cumbersome. So when I just want to tint a clip similar to the way you might tint a clip in the IDE... I use this tint function. Rather than taking a hexidecimal number it takes values for red, green and blue (0-255) - and an amount argument (0-1).