Actionscript:
-
// from http://codebase.dbp-site.com/code/find-difference-between-two-angles-25
-
function angleDifference(angle0:Number, angle1:Number):Number{
-
return Math.abs((angle0 + 180 - angle1) % 360 - 180);
-
}
-
-
trace("get the angle between:");
-
trace("350 and 10 =", angleDifference(350, 10));
-
trace("180 and -1 =", angleDifference(180, -1));
-
trace("-10 and 5 =", angleDifference(-10, 5));
-
trace("725 and -45 =", angleDifference(725, -45));
-
/* outputs:
-
get the angle between:
-
350 and 10 = 20
-
180 and -1 = 179
-
-10 and 5 = 15
-
725 and -45 = 50
-
*/
This snippet shows an easy way to find the difference between two angles. The tricky part about doing this is finding the difference between something like 350 and 1 (which should be 11).
Over the years I have done this a few different ways - I needed it for something today and realized that my way was a tad clunky (had a little redundant logic) - So with a quick google search I found a more elegant solution.
Also posted in Math, misc | Tagged actionscript, flash |
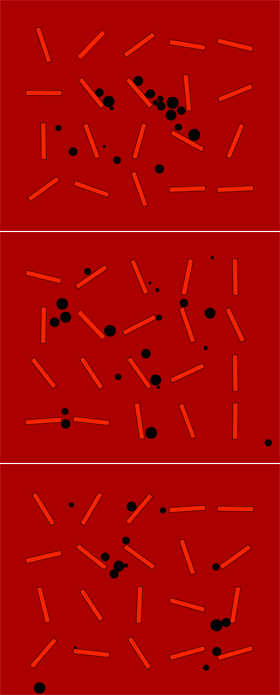
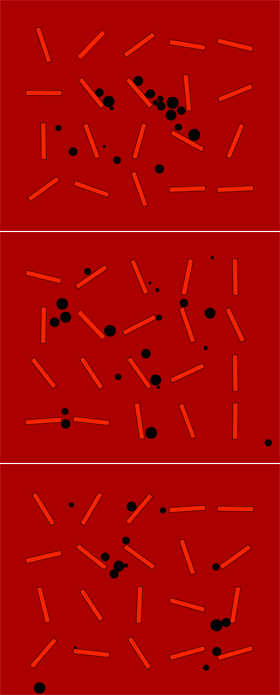
Actionscript:
-
import com.actionsnippet.qbox.*;
-
import Box2D.Common.Math.*;
-
-
[SWF (backgroundColor=0xaa0000, width=700, height=600)]
-
-
const TWO_PI:Number = Math.PI * 2;
-
-
var sim:QuickBox2D = new QuickBox2D(this,{gravityY:20, debug:false});
-
-
var i:int = 0;
-
-
// add some circles
-
var circles:Array = [];
-
var circleNum:int = 20;
-
for (i = 0; i<circleNum; i++){
-
circles[i] = sim.addCircle({x: 8, y:-2 - i, radius:0.1 + Math.random()*0.4, fillColor:0x000000});
-
}
-
-
// add some boxes
-
var boxes:Array = [];
-
var boxNum:int = 20;
-
for (i= 0; i<boxNum; i++){
-
var rx:Number = 4 + (i % 5) * 4;
-
var ry:Number = 4 + int(i / 5) * 4;
-
var ra:Number = Math.random() * TWO_PI;
-
boxes[i] = sim.addBox({x:rx, y:ry, width:3, height:0.4, angle:ra, density:0,fillColor:0xFF2200});
-
}
-
-
// vector(0,0) used to reset velocity
-
var resetVec:b2Vec2 = new b2Vec2();
-
-
sim.start();
-
sim.mouseDrag();
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
// rotate all boxes
-
for (i= 0; i<boxNum; i++){
-
boxes[i].angle += .05;
-
}
-
// move circles to top of sceen after they fall off bottom
-
for (i= 0; i<circleNum; i++){
-
if (circles[i].y> 20){
-
circles[i].y = -1;
-
circles[i].x = Math.random()*(stage.stageWidth / 30 - 9) + 4;
-
// access to Box2D b2Body methods
-
circles[i].body.SetLinearVelocity(resetVec);
-
}
-
}
-
}
This is another QuickBox2D experiment. If you don't know what QuickBox2D is ... read about it here.
Take a look at the swf here

Actionscript:
-
const TWO_PI:Number = Math.PI * 2;
-
var boxNum:int = 3000;
-
var pointNum:int = boxNum * 10;
-
var rot:Vector.<Number> = new Vector.<Number>();
-
var posX:Vector.<Number> = new Vector.<Number>();
-
var posY:Vector.<Number> = new Vector.<Number>();
-
var velX:Vector.<Number> = new Vector.<Number>();
-
var velY:Vector.<Number> = new Vector.<Number>();
-
var scale:Vector.<Number> = new Vector.<Number>();
-
var rotSpeed:Vector.<Number> = new Vector.<Number>();
-
var geometry:Vector.<Number> = new Vector.<Number>();
-
var cmds:Vector.<int> = new Vector.<int>();
-
-
var stageWidth:Number = stage.stageWidth;
-
var stageHeight:Number = stage.stageHeight;
-
-
populateGeom();
-
function populateGeom():void{
-
for (var i:int = 0; i<pointNum; i+=10){
-
posX.push(Math.random() * stageWidth);
-
posY.push(Math.random() * stageHeight);
-
velX.push(Math.random()*4 - 2);
-
velY.push(Math.random()*4 - 2);
-
scale.push(Math.random() * 1 + .2);
-
rot.push(Math.random() * TWO_PI);
-
rotSpeed.push(Math.random() * 0.2 - 0.1);
-
geometry[i] = 0;
-
geometry[i + 1] = 0;
-
cmds.push(1);
-
geometry[i + 2] = 0;
-
geometry[i + 3] = 0;
-
cmds.push(2);
-
geometry[i + 4] = 0;
-
geometry[i + 5] = 0;
-
cmds.push(2);
-
geometry[i + 6] = 0;
-
geometry[i + 7] = 0;
-
cmds.push(2);
-
geometry[i + 8] = 0;
-
geometry[i + 9] = 0;
-
cmds.push(2);
-
}
-
}
-
-
function run():void{
-
var inc:int = 0;
-
var xt:Number, yt:Number, s:Number, r:Number, rs:Number;
-
var cos:Number, sin:Number;
-
var cosN:Number, cosP:Number, sinN:Number, sinP:Number;
-
for (var i:int = 0; i<pointNum; i+=10){
-
xt = posX[inc] += velX[inc];
-
yt = posY[inc] += velY[inc];
-
-
if (xt <0 || xt> stageWidth){
-
velX[inc] *= -1;
-
}
-
if (yt <0 || yt> stageHeight){
-
velY[inc] *= -1;
-
}
-
-
s = scale[inc];
-
r = rot[inc] += rotSpeed[inc];
-
inc++;
-
-
cos = Math.cos(r);
-
sin = Math.sin(r);
-
-
cosN = -10 * cos;
-
cosP = 10 * cos
-
sinN = -10 * sin;
-
sinP = 10 * sin;
-
geometry[i] = xt + (cosN - sinN) * s;
-
geometry[i + 1] = yt + (cosN + sinN) * s;
-
geometry[i + 2] = xt + (cosP - sinN) * s;
-
geometry[i + 3] = yt + (cosN + sinP) * s;
-
geometry[i + 4] = xt + (cosP - sinP) * s;
-
geometry[i + 5] = yt + (cosP + sinP) * s;
-
geometry[i + 6] = xt + (cosN - sinP) * s;
-
geometry[i + 7] = yt + (cosP + sinN) * s;
-
geometry[i + 8] = geometry[i];
-
geometry[i + 9] = geometry[i + 1];
-
}
-
}
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
run();
-
graphics.clear();
-
graphics.beginFill(0x000000);
-
graphics.drawPath(cmds, geometry,GraphicsPathWinding.NON_ZERO);
-
graphics.endFill();
-
}
I was messing with drawPath() today and did this snippet as a sort of performance test... the code isn't fully optimized but it's clear that drawPath() is rather fast. I wish that there were beginFill() and lineStyle() drawing commands that worked with it though... oh yeah, that's what IGraphicsData is for...
Also posted in Graphics | Tagged actionscript, flash |
I finally finished the QuickBox2D documentation. Check it out here.
You can download QuickBox2D and see a few example code snippets on the QuickBox2D page. Should have a tutorial on that page in the next couple of days.