-
import com.actionsnippet.qbox.*;
-
import Box2D.Common.Math.*
-
-
[SWF(backgroundColor=0xEFEFEF, width=700, height=600, frameRate=60)]
-
-
var sim:QuickBox2D = new QuickBox2D(this);
-
-
sim.setDefault({lineColor:0xCC0000, fillColor:0xCC0000});
-
-
// create compound shape (two circles and a box for the character)
-
var charParts:Array = [];
-
// x and y position are now relative to center of compound shape
-
charParts[0] = sim.addBox({x:0, y:0, width:1, height:2});
-
charParts[1] = sim.addCircle({x:0, y:-1, radius:0.5});
-
charParts[2] = sim.addCircle({x:0, y:1, radius:0.5});
-
var char:QuickObject = sim.addGroup({objects:charParts, x:2, y:2.5, allowSleep:false, angularDamping:0.8, linearDamping:1.5});
-
-
// vector for linear velocity of character
-
var charVel:b2Vec2 = new b2Vec2();
-
-
// angular velocity of character
-
var charVelAng:Number = 1;
-
char.body.SetAngularVelocity(charVelAng);
-
-
// world/platforms
-
sim.setDefault({lineColor:0x666666, fillColor:0x666666, height:0.5, density:0});
-
sim.createStageWalls();
-
sim.addBox({x:3, y:5, width:5});
-
sim.addBox({x:11, y:5, width:5});
-
sim.addBox({x:8, y:9, width:8});
-
sim.addBox({x:4, y:13, width:8});
-
sim.addCircle({x:16, y:8, radius:2});
-
sim.addCircle({x:12, y:15, radius:2});
-
-
// falling circles
-
sim.setDefault({lineColor:0x2870B5, fillColor:0x2870B5});
-
for (var i:int = 0; i<15; i++){
-
sim.addCircle({x:5 + i, y:2, radius:0.25 ,density:1});
-
}
-
-
sim.start();
-
-
// key controls
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
charVel = char.body.GetLinearVelocity();
-
charVelAng = char.body.GetAngularVelocity();
-
-
if (key[Keyboard.RIGHT]){
-
charVel.x += 1
-
char.body.SetLinearVelocity(charVel);
-
-
charVelAng += 1;
-
char.body.SetAngularVelocity(charVelAng);
-
}
-
if (key[Keyboard.LEFT]){
-
charVel.x -=1;
-
char.body.SetLinearVelocity(charVel);
-
-
charVelAng -= 1;
-
char.body.SetAngularVelocity(charVelAng);
-
}
-
if (key[Keyboard.UP]){
-
charVel.y = -10;
-
char.body.SetLinearVelocity(charVel);
-
-
charVelAng *= 0.8;
-
char.body.SetAngularVelocity(charVelAng);
-
}
-
}
-
// basic key setup
-
var key:Object = new Object();
-
stage.addEventListener(KeyboardEvent.KEY_DOWN, onKeyPressed);
-
stage.addEventListener(KeyboardEvent.KEY_UP, onKeyReleased);
-
function onKeyPressed(evt:KeyboardEvent):void {
-
key[evt.keyCode] = true;
-
key.keyCode = evt.keyCode;
-
}
-
function onKeyReleased(evt:KeyboardEvent):void { key[evt.keyCode] = false}
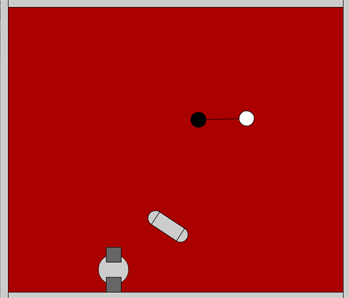
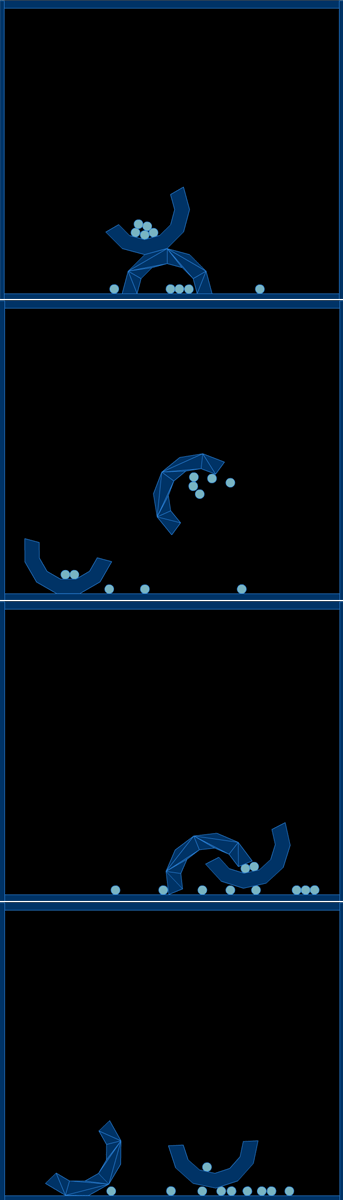
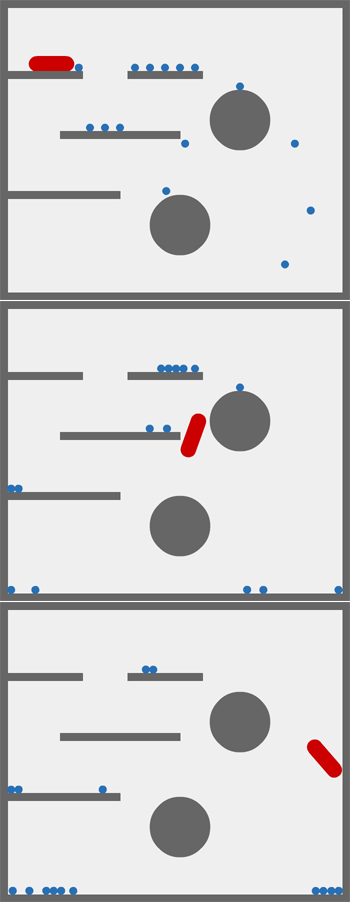
This snippet shows one way to go about doing key controls using QuickBox2D
Take a look at the swf here...

This works with the current version of QuickBox2D.... tomorrow I'll be uploading the new version of QuickBox2D which supports FRIM (frame rate independent motion) and contains a few additional minor tweaks and fixes.