Actionscript:
-
import com.actionsnippet.qbox.*;
-
-
var sim:QuickBox2D = new QuickBox2D(this);
-
-
sim.createStageWalls({lineAlpha:0,fillColor:0x000000})
-
sim.addBox({x:3, y:3, width:3, height:3, skin:BoxSkin});
-
sim.addCircle({x:3, y:8,radius:1.5, skin:CircleSkin});
-
sim.addPoly({x:6, y:3, verts:[[1.5,0,3,3,0,3,1.5,0]], skin:TriangleSkin});
-
-
sim.addBox({x:6, y:3, width:3, height:3, skin:BoxSkin});
-
sim.addCircle({x:6, y:8,radius:1.5, skin:CircleSkin});
-
sim.addPoly({x:12, y:3, verts:[[1.5,0,3,3,0,3,1.5,0]], skin:TriangleSkin});
-
-
sim.start();
-
sim.mouseDrag();
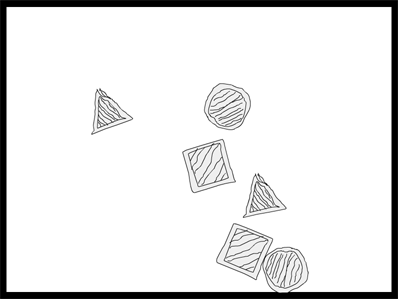
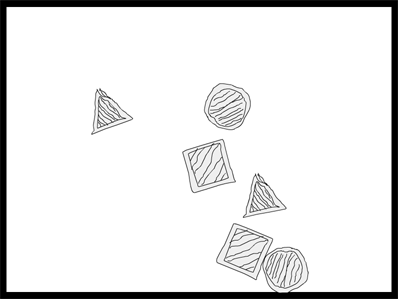
You'll need this fla to run this snippet since the graphics are in the library. This snippet shows how to easily use linkage classes as the graphics for your rigid bodies. This was actually one of the first features I implemented in QuickBox2D.
Take a look at the swf here...

Actionscript:
-
import com.actionsnippet.qbox.*;
-
import Box2D.Common.Math.*;
-
-
stage.frameRate = 60;
-
-
var sim:QuickBox2D = new QuickBox2D(this);
-
-
sim.createStageWalls();
-
-
createTraveler(3, 3);
-
-
addObstacles();
-
-
function addObstacles():void{
-
sim.setDefault({groupIndex:-1, density:0, height:0.4});
-
sim.addBox({x:6, y:5, width:8, angle:0.17})
-
sim.addBox({x:7, y:7.1, width:8, angle:-0.17})
-
sim.addBox({x:5, y:9.1, width:8, angle:0.10})
-
sim.addBox({x:6, y:11.5, width:8.9, angle:-0.20})
-
sim.addBox({x:5.5, y:16, width:9, angle:0.20})
-
sim.addBox({x:5.5, y:18, width:9})
-
sim.addCircle({x:11, y:20, radius:2.5, groupIndex:1});
-
sim.addBox({x:16, y:19, width:2, height:2, angle:0.0, groupIndex:1})
-
}
-
-
function createTraveler(x:Number, y:Number):QuickObject{
-
var parts:Array = [];
-
parts[0] = sim.addCircle({x:0, y:1, radius:0.25, friction:0.01});
-
parts[1] = sim.addCircle({x:0, y:3, radius:0.25, friction:0.01});
-
parts[2] = sim.addBox({x:0, y:2, width:0.3, height:1.5 , groupIndex:-1});
-
return sim.addGroup({objects:parts, x:x, y:y });
-
}
-
-
sim.start();
-
sim.mouseDrag();
One of the more advanced and useful properties of rigid bodies is the groupIndex. It allows you to specify which rigid bodies collide with one another and which rigid bodies pass through one another. This snippit demo's the groupIndex property. For more information take a look at what the Box2D manual says.
Take a look at the swf here.
XML:
-
<code>
-
<make reference="w" class="BasicView" args="stage.stageWidth, stage.stageHeight, false"/>
-
<call method="addChild" args="w"/>
-
-
<make reference="wireMat" class="WireframeMaterial" args="0x000000" />
-
-
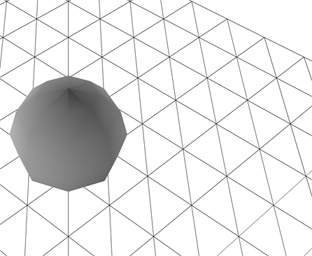
<make reference="sphere" class="Sphere" args="wireMat, 100" />
-
-
<call method="w.scene.addChild" args="sphere" />
-
-
<make reference="animation" class="Object">
-
<set z="-500" rotationY="360" rotationX="360" ease="Back.easeOut"/>
-
</make>
-
-
<call method="TweenLite.to" args="sphere, 3, animation" />
-
-
<call method="setInterval" args="w.singleRender, 32" />
-
-
</code>
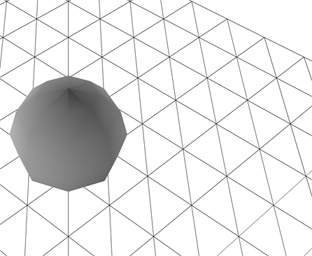
This snippet shows XML that the mini-library AsXML can read and run - in this case AsXML is set up to run with Papervision
A few days ago I had the idea to write some code that would run ActionScript based on XML. I spent some time getting rid of a few bugs and setting up some demos with TweenLite, Papervision and QuickBox2D. I wrapped everything up into a mini-library called AsXML.
Check out the demos here.

Download AsXML and demo files here.
AsXML Features:
1) call methods of the main timeline
2) read and write properties on the main timeline
3) instantiate classes on the main timeline
4) call methods on these classes
5) read and write properties on these classes
6) store references to return values from functions
Also posted in Box2D, Graphics, Math, QuickBox2D, XML, dynamic, external data, instantiation, misc, return values, string manipulation, strings | Tagged actionscript, as3, flash |
Actionscript:
-
import com.actionsnippet.qbox.*;
-
import Box2D.Common.Math.*;
-
-
// try altering your frame rate
-
[SWF(backgroundColor=0x000000, width=700, height=600, frameRate=30)]
-
// try setting frim to false
-
var sim:QuickBox2D = new QuickBox2D(this, {iterations:20, timeStep:1 / 60, frim:true});
-
-
sim.setDefault({fillColor:0x003366, lineAlpha:0});
-
sim.createStageWalls();
-
-
sim.addBox({x:10, y:18, height:3, density:0});
-
-
sim.setDefault({fillColor:0x004466, lineColor:0x2B80F5});
-
-
var cVel:b2Vec2 = new b2Vec2();
-
-
for (var i:int = 0; i<32; i++){
-
var c:QuickObject = sim.addCircle({x:13 + i % 8, y:10 + int(i / 8), friction:0.01, radius:0.2 + Math.random()*0.3, angularDamping:1});
-
cVel.x = Math.random() * 4 - 2;
-
cVel.y = Math.random() * 4 - 2;
-
c.body.SetLinearVelocity(cVel);
-
}
-
-
var box:QuickObject = sim.addBox({x:3, y:16, width:2, height: 2});
-
var boxVel:b2Vec2 = new b2Vec2(15, -25);
-
-
sim.start();
-
-
// shoot the box from left to right
-
setTimeout(positionBox, 200);
-
function positionBox():void{
-
// reset box position
-
box.x = 3, box.y = 16;
-
setTimeout(shootBox, 500);
-
}
-
function shootBox():void{
-
box.body.SetLinearVelocity(boxVel);
-
box.body.SetAngularVelocity(10);
-
// shoot the box again
-
setTimeout(positionBox, 4000);
-
}
You'll need to download the latest version of QuickBox2D in order to run this snippet (alpha 107 as of this post). I recommend checking out the demo below first though...
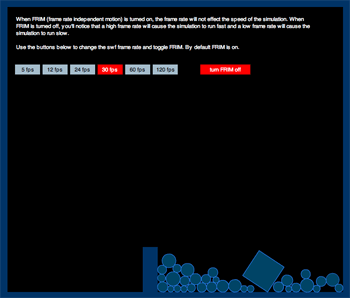
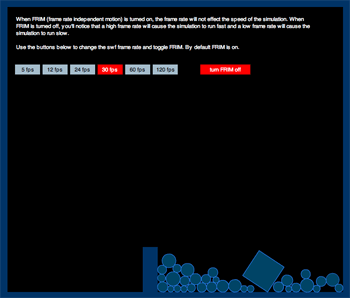
The most notable feature of this release is FRIM (frame rate independent motion). FRIM is used to attempt to keep the speed of the Box2D simulation constant no matter what frame rate the swf is running at. This is good because frame rates will vary from browser to browser and from computer to computer.
Mr.Doob suggested that I implement this feature in QuickBox2D. If you haven't seen his site I highly recommend checking it out - really great stuff there.
I created a demo to illustrate the FRIM feature... this demo is basically the same as the above snippet with a few extra buttons added to control frame rate and toggle FRIM.
Take a look at the demo here...

While this new feature seems to be working, I believe there still may be room for improvement. Please let me know if the demo doesn't work correctly on your machine. As of now, I've only tested it on my 2.5 Ghz Intel Core 2 Duo.
Also, any suggestions to improve the clarity of this demo are appreciated... I found it kind of hard to think of a good demo to show FRIM in action. The original demo really didn't make much sense... so I gave Rich Shupe a call and he helped me come up with the idea for the current demo.
UPDATE:
I just updated the demo so that the simulation restarts when you change the frame rate (as per Mr.doob's suggestion below)