Actionscript:
-
stage.frameRate = 30;
-
stage.quality = StageQuality.LOW;
-
-
var canvas:BitmapData = new BitmapData(400,400,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
var overlay:BitmapData = new BitmapData(400,400,true, 0x12000000);
-
var particles:Dictionary = new Dictionary(true);
-
-
var blur:Array = [new BlurFilter(8,8,1)];
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
for (var i:int= 0; i<3; i++) createParticle();
-
canvas.copyPixels(overlay, canvas.rect, new Point(0,0), null, null, true);
-
}
-
-
function createParticle():void{
-
var s:MovieClip = new MovieClip();
-
var diameter:Number = Math.random()*50 + 2;
-
var radius:Number = diameter / 2;
-
var mat:Matrix = new Matrix();
-
mat.createGradientBox(diameter, diameter, 0, -radius, -radius);
-
mat.createGradientBox(diameter, diameter, 0, -radius, -radius);
-
s.graphics.beginGradientFill(GradientType.RADIAL, [ 0xFFCC32, 0xFF0000], [0.5,0.8], [0, 255], mat, SpreadMethod.PAD);
-
s.graphics.drawCircle(0,0,radius);
-
s.velX = 0;
-
s.velY = -Math.random()*6 + 3;
-
s.posX = s.x = 150+ Math.random() * 100;
-
s.posY = s.y = 200;
-
s.theta= Math.random() * Math.PI * 2;
-
s.inc = Math.random() * 0.4 + 0.01;
-
s.rad = Math.random() * 4 + 1;
-
s.filters = blur;
-
// since the particles aren't on the display list, we need to keep a reference to them
-
particles[s] = s;
-
s.addEventListener(Event.ENTER_FRAME, onRunParticle);
-
}
-
function onRunParticle(evt:Event):void {
-
var s:MovieClip = MovieClip(evt.currentTarget);
-
s.posX += s.velX;
-
s.posY += s.velY;
-
s.velX = s.rad * Math.cos(s.theta);
-
s.theta += s.inc;
-
s.scaleX = s.scaleY -= .03;
-
if (s.scaleX <0){
-
particles[s] = null;
-
s.removeEventListener(Event.ENTER_FRAME, onRunParticle);
-
}
-
s.x = s.posX;
-
s.y = s.posY;
-
canvas.draw(s, s.transform.matrix, null, BlendMode.ADD);
-
}
This is a slight variation on a simple particle system that I show in my intermediate class. It is almost the same as this example. But it makes use of filters and BitmapData.
Here is a still generated with this snippet. You'll notice it vaguely resembles fire.

If you need more particles, there are other approaches that are more appropriate.
Actionscript:
-
var canvas:Shape = Shape(addChild(new Shape()));
-
var gestures:Array=[];
-
var gestureNum:int = 0;
-
var capGesture:Array;
-
stage.addEventListener(MouseEvent.MOUSE_DOWN, onDown);
-
stage.addEventListener(MouseEvent.MOUSE_UP, onUp);
-
function onDown(evt:MouseEvent):void{
-
capGesture=[];
-
addEventListener(Event.ENTER_FRAME, onCapture);
-
-
canvas.graphics.lineStyle(3, 0xFF0000);
-
canvas.x = mouseX;
-
canvas.y = mouseY;
-
canvas.graphics.moveTo(0, 0);
-
}
-
function onUp(evt:MouseEvent):void{
-
gestures.push(capGesture.concat());
-
gestureNum++;
-
canvas.graphics.clear();
-
removeEventListener(Event.ENTER_FRAME, onCapture);
-
}
-
function onCapture(evt:Event):void{
-
capGesture.push(new Point(canvas.mouseX, canvas.mouseY));
-
canvas.graphics.lineTo(canvas.mouseX, canvas.mouseY);
-
}
-
-
var currGesture:Array;
-
var drawing:Boolean = false;
-
var lineThickness:Number = 0;
-
var lineColor:Number = 0x000000;
-
var index:int = 0;
-
var pnt:Point;
-
var trans:Matrix = new Matrix();
-
var i:int
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void{
-
if (gestureNum> 0){
-
if (!drawing){
-
currGesture = gestures[int(Math.random() * gestureNum)].concat();
-
trans.identity();
-
trans.rotate(Math.random()*6.28);
-
var scale:Number = Math.random() * 2 + .1;
-
trans.scale(scale, scale);
-
trans.tx = Math.random() * stage.stageWidth
-
trans.ty = Math.random() * stage.stageHeight
-
for (i = 0; i<currGesture.length; i++){
-
currGesture[i] = trans.transformPoint(currGesture[i]);
-
}
-
lineThickness = Math.random() * Math.random() * 50;
-
if (int(Math.random()*10) ==1){
-
var col:uint = uint(Math.random()*255);
-
lineColor = col <<16 | col <<8 | col;
-
}
-
index = 0;
-
drawing = true;
-
graphics.lineStyle(lineThickness, lineColor);
-
}else{
-
for (i = 0; i<10; i++){
-
if (drawing == true){
-
pnt = currGesture[index];
-
if (index == 0){
-
graphics.moveTo(pnt.x, pnt.y);
-
}else{
-
graphics.lineTo(pnt.x, pnt.y);
-
}
-
index++;
-
if (index == currGesture.length){
-
drawing = false;
-
}
-
}
-
}
-
}
-
}
-
}
This snippet is an idea I have been meaning to try for sometime. It's a mini-drawing program. You can draw single gestures (shapes, letters etc...) and the program then randomly scales, rotates, tints and translates these gestures repeatedly on the canvas. You can continue to draw as it does this, the more gestures you draw, the more the program will have to randomly choose from.
Have a look at the swf here...

Also posted in Graphics, misc | Tagged actionscript, as3, flash |
Actionscript:
-
[SWF(width=401,height=401,background=0xEFEFEF)]
-
-
var w:Number = stage.stageWidth-1;
-
var h:Number = stage.stageHeight-1;
-
var tileSize:Number = 20;
-
var halfTileSize:Number = 20;
-
var hTiles:Number = w / tileSize;
-
var vTiles:Number = h / tileSize;
-
var world:Shape = Shape(addChild(new Shape()));
-
var map:Array=[];
-
populateMap();
-
var gridColor:uint = 0xCCCCCC;
-
grid(tileSize, gridColor);
-
-
vTiles -= 1;
-
var movers:Array = [];
-
for (var i:int = 0; i<100; i++){
-
movers.push(makeMover(i % hTiles, int( i / hTiles),0x000000))
-
movers.push(makeMover(i % hTiles, vTiles - int( i / hTiles),0xFF0000))
-
}
-
var moverNum:int = movers.length;
-
hTiles -= 1;
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
world.graphics.clear();
-
for (var i:int = 0; i<moverNum; i++){
-
movers[i]();
-
}
-
}
-
function populateMap():void{
-
for (var i:int = 0; i<vTiles; i++){
-
map[i] = [];
-
for (var j:int = 0; j<hTiles; j++){
-
map[i][j] = 0;
-
}
-
}
-
}
-
function grid(size:Number=30, lineColor:uint=0xFFFF00, lineAlpha:Number=1):void {
-
with(graphics){
-
lineStyle(0, lineColor, lineAlpha);
-
drawRect(0,0,w,h);
-
for (var i:Number = size; i<w; i+=size) {
-
moveTo(i, 0);
-
lineTo(i, w);
-
}
-
for (i = size; i<h; i+=size) {
-
moveTo(0, i);
-
lineTo(h, i);
-
}
-
}
-
}
-
function makeMover(x:Number, y:Number, col:uint):Function{
-
var xp:Number = x;
-
var yp:Number = y;
-
var prevX:Number = x;
-
var prevY:Number = y;
-
map[yp][xp] = 1;
-
var dx:Number = xp;
-
var dy:Number = yp;
-
var counter:int = 0;
-
return function():void{
-
if (counter> 20){
-
if (int(Math.random()*30) == 1){
-
xp += int(Math.random()*2) - 1 | 1;
-
xp = xp <0 ? 0 : xp;
-
xp = xp> hTiles ? hTiles : xp;
-
if (map[yp][xp] == 1){
-
xp = prevX;
-
}else{
-
map[prevY][prevX] = 0;
-
map[yp][xp] = 1;
-
counter = 0;
-
}
-
prevX = xp;
-
}else
-
if (int(Math.random()*30) == 1){
-
yp += int(Math.random()*2) - 1 | 1;
-
yp = yp <0 ? 0 : yp;
-
yp = yp> vTiles ? vTiles : yp;
-
if (map[yp][xp] == 1){
-
yp = prevY;
-
}else{
-
map[prevY][prevX] = 0;
-
map[yp][xp] = 1;
-
counter = 0;
-
}
-
prevY = yp;
-
}
-
}
-
counter++;
-
dx += (xp - dx) * 0.5;
-
dy += (yp - dy) * 0.5;
-
with(world.graphics){
-
lineStyle(0, gridColor,1, true)
-
beginFill(col);
-
drawRect(dx * tileSize, dy * tileSize, tileSize, tileSize);
-
}
-
}
-
}
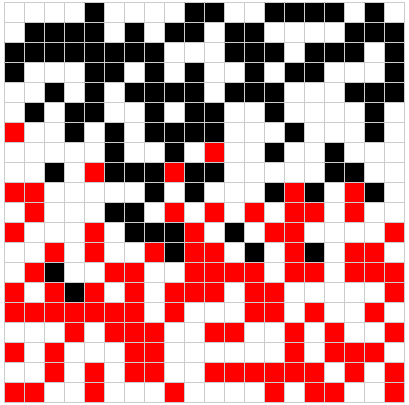
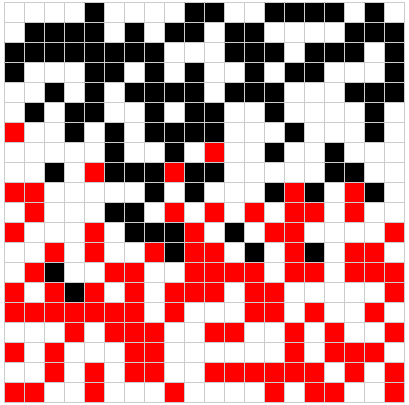
This (somewhat long) snippet moves boxes around on a grid - the boxes avoid one another by reading values in a 2D array. This technique can also be used for collision detection in tile-based games.
Have a look at the swf here...

Also posted in arrays, random | Tagged actionscript, as3, flash |
Actionscript:
-
[SWF(width=800, height=600)]
-
var xn1:Number;
-
var xn:Number = Math.random() * Math.random() * .2;
-
var inc:int = 0;
-
var xp:Number = 10;
-
var yp:Number = 10;
-
var count:int = 1;
-
scaleX = scaleY = 2;
-
graphics.lineStyle(0,0x00000);
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
-
xn1 = 2 * xn % 1;
-
xn = xn1;
-
if (inc == 0){
-
graphics.moveTo(xp + inc, yp + 30 - xn1 * 30);
-
}else{
-
graphics.lineTo(xp + inc, yp + 30 - xn1 * 30);
-
}
-
inc++
-
if (inc == 50){
-
inc = 0;
-
xp = 10 + count % 6 * 60;
-
yp = 10 + int(count / 6) * 60;
-
xn = Math.random() * Math.random() * .2;
-
trace(xn);
-
count++;
-
}
-
}
This snippet plots 2x mod 1 maps with random starting values for xn. More info over at wikipedia and mathworld.
Also posted in Math, misc | Tagged actionscript, as3, flash |