Actionscript:
-
var canvas:BitmapData = new BitmapData(stage.stageWidth,stage.stageHeight,false, 0xCCCCCC);
-
addChild(new Bitmap(canvas));
-
var prevX:Number;
-
var prevY:Number;
-
var brush:Shape = new Shape();
-
-
stage.addEventListener(MouseEvent.MOUSE_DOWN, onDown);
-
stage.addEventListener(MouseEvent.MOUSE_UP, onUp);
-
function onDown(evt:MouseEvent):void{
-
prevX = mouseX;
-
prevY = mouseY;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
}
-
-
function onUp(evt:MouseEvent):void{
-
removeEventListener(Event.ENTER_FRAME, onLoop);
-
}
-
-
function onLoop(evt:Event):void {
-
brush.x = mouseX;
-
brush.y = mouseY;
-
with (brush.graphics){
-
clear();
-
lineStyle(3, 0x000000);
-
lineTo(prevX-mouseX, prevY-mouseY);
-
}
-
canvas.draw(brush, brush.transform.matrix);
-
prevX = mouseX;
-
prevY = mouseY;
-
}
If you write a drawing program with the Graphics class alone, you'll notice that eventually the flash player will start to slow down. This could take quite some time, but it will eventually happen. Because the Graphics class is entirely vector based, the flash player needs to keep track of every single point that makes up any line in your drawing. If you draw something and then erase it by drawing white vector lines over it, flash still needs to know about that thing that you erased.
The snippet I wrote yesterday reminded me of the technique used in the above snippet. In yesterdays post every line is drawn using the graphics class. As a result, eventually the flash player begins to choke.
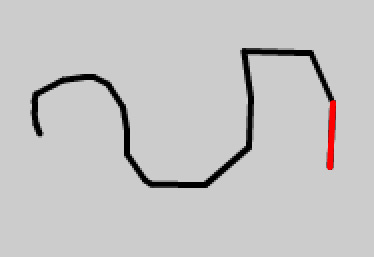
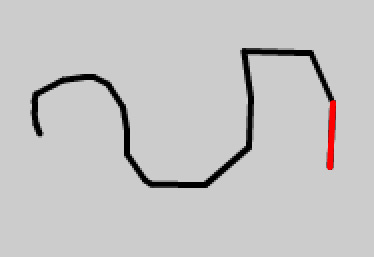
Today's snippet draws a vector between the previous mouse location and the current mouse location - this vector is then drawn onto a BitmapData object and the vector is cleared. So rather than creating vector graphics that are continuously increasing in complexity, your just changing the color of pixels around on a BitmapData.
To see a visual explanation take a look at the below swf. I slowed it down to 5fps, I tinted the vector red and scaled up the stage so you can differentiate between what's vector and what's bitmap:
Click to see the swf...

Also posted in BitmapData | Tagged actionscript, as3, flash |
Actionscript:
-
var canvas:Shape = Shape(addChild(new Shape()));
-
var gestures:Array=[];
-
var gestureNum:int = 0;
-
var capGesture:Array;
-
stage.addEventListener(MouseEvent.MOUSE_DOWN, onDown);
-
stage.addEventListener(MouseEvent.MOUSE_UP, onUp);
-
function onDown(evt:MouseEvent):void{
-
capGesture=[];
-
addEventListener(Event.ENTER_FRAME, onCapture);
-
-
canvas.graphics.lineStyle(3, 0xFF0000);
-
canvas.x = mouseX;
-
canvas.y = mouseY;
-
canvas.graphics.moveTo(0, 0);
-
}
-
function onUp(evt:MouseEvent):void{
-
gestures.push(capGesture.concat());
-
gestureNum++;
-
canvas.graphics.clear();
-
removeEventListener(Event.ENTER_FRAME, onCapture);
-
}
-
function onCapture(evt:Event):void{
-
capGesture.push(new Point(canvas.mouseX, canvas.mouseY));
-
canvas.graphics.lineTo(canvas.mouseX, canvas.mouseY);
-
}
-
-
var currGesture:Array;
-
var drawing:Boolean = false;
-
var lineThickness:Number = 0;
-
var lineColor:Number = 0x000000;
-
var index:int = 0;
-
var pnt:Point;
-
var trans:Matrix = new Matrix();
-
var i:int
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void{
-
if (gestureNum> 0){
-
if (!drawing){
-
currGesture = gestures[int(Math.random() * gestureNum)].concat();
-
trans.identity();
-
trans.rotate(Math.random()*6.28);
-
var scale:Number = Math.random() * 2 + .1;
-
trans.scale(scale, scale);
-
trans.tx = Math.random() * stage.stageWidth
-
trans.ty = Math.random() * stage.stageHeight
-
for (i = 0; i<currGesture.length; i++){
-
currGesture[i] = trans.transformPoint(currGesture[i]);
-
}
-
lineThickness = Math.random() * Math.random() * 50;
-
if (int(Math.random()*10) ==1){
-
var col:uint = uint(Math.random()*255);
-
lineColor = col <<16 | col <<8 | col;
-
}
-
index = 0;
-
drawing = true;
-
graphics.lineStyle(lineThickness, lineColor);
-
}else{
-
for (i = 0; i<10; i++){
-
if (drawing == true){
-
pnt = currGesture[index];
-
if (index == 0){
-
graphics.moveTo(pnt.x, pnt.y);
-
}else{
-
graphics.lineTo(pnt.x, pnt.y);
-
}
-
index++;
-
if (index == currGesture.length){
-
drawing = false;
-
}
-
}
-
}
-
}
-
}
-
}
This snippet is an idea I have been meaning to try for sometime. It's a mini-drawing program. You can draw single gestures (shapes, letters etc...) and the program then randomly scales, rotates, tints and translates these gestures repeatedly on the canvas. You can continue to draw as it does this, the more gestures you draw, the more the program will have to randomly choose from.
Have a look at the swf here...

Also posted in misc, motion | Tagged actionscript, as3, flash |
Actionscript:
-
[SWF(width=560,height=300,backgroundColor=0x000000,frameRate=30)]
-
-
var key:Object = new Object();
-
var alphabet:Array = "abcdefghijklmnopqrstuvwxyz".split("");
-
-
var num:Number = alphabet.length;
-
var step:Number = 360 / num;
-
-
var colors:Object = new Object();
-
for (var i:int = 0; i<num; i++){
-
var index:String = alphabet[i];
-
key[index] = 65 + i;
-
var c:Array = hsv(i * step, 1, 1);
-
colors[index] = c[0] <<16 | c[1] <<8 | c[2];
-
}
-
alphabet.push("32");
-
num++;
-
key["32"] = 32;
-
colors["32"] = 0x333333;
-
x = y = 10;
-
var count:int = 0;
-
var size:int = 20;
-
stage.addEventListener(KeyboardEvent.KEY_DOWN, onKeyPressed);
-
function onKeyPressed(evt:KeyboardEvent):void{
-
for (var i:int= 0; i<num; i++){
-
var index:String = alphabet[i];
-
if (index == "32"){
-
trace("hi", evt.keyCode, key[index]);
-
}
-
if (evt.keyCode == key[index]){
-
graphics.beginFill(colors[index]);
-
var xp:int = count % num * size;
-
var yp:int = int(count / num) * size;
-
graphics.drawRect(xp, yp, size, size);
-
count++;
-
}
-
}
-
}
-
// ported from here:
-
//http://www.cs.rit.edu/~ncs/color/t_convert.html
-
function hsv(h:Number, s:Number, v:Number):Array{
-
var r:Number, g:Number, b:Number;
-
var i:int;
-
var f:Number, p:Number, q:Number, t:Number;
-
if (s == 0){
-
r = g = b = v;
-
return [Math.round(r * 255), Math.round(g * 255), Math.round(b * 255)];
-
}
-
h /= 60;
-
i = Math.floor(h);
-
f = h - i;
-
p = v * (1 - s);
-
q = v * (1 - s * f);
-
t = v * (1 - s * (1 - f));
-
switch( i ) {
-
case 0:
-
r = v, g = t, b = p;
-
break;
-
case 1:
-
r = q, g = v, b = p;
-
break;
-
case 2:
-
r = p, g = v, b = t;
-
break;
-
case 3:
-
r = p, g = q, b = v;
-
break;
-
case 4:
-
r = t, g = p, b = v;
-
break;
-
default: // case 5:
-
r = v, g = p, b = q;
-
break;
-
}
-
return [Math.round(r * 255), Math.round(g * 255), Math.round(b * 255)];
-
}
This snippet is a typing experiment - for every letter, you type a box filled with a specific color is drawn to the stage. The color associated with each letter is determined by moving through hsv color space - so typing an alphabet will end up with something resembling a spectrum.
Also posted in UI, color, keys | Tagged actionscript, as3, flash |
XML:
-
<code>
-
<make reference="w" class="BasicView" args="stage.stageWidth, stage.stageHeight, false"/>
-
<call method="addChild" args="w"/>
-
-
<make reference="wireMat" class="WireframeMaterial" args="0x000000" />
-
-
<make reference="sphere" class="Sphere" args="wireMat, 100" />
-
-
<call method="w.scene.addChild" args="sphere" />
-
-
<make reference="animation" class="Object">
-
<set z="-500" rotationY="360" rotationX="360" ease="Back.easeOut"/>
-
</make>
-
-
<call method="TweenLite.to" args="sphere, 3, animation" />
-
-
<call method="setInterval" args="w.singleRender, 32" />
-
-
</code>
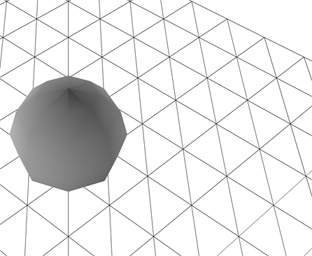
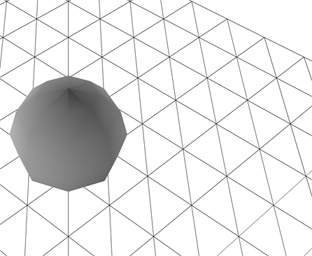
This snippet shows XML that the mini-library AsXML can read and run - in this case AsXML is set up to run with Papervision
A few days ago I had the idea to write some code that would run ActionScript based on XML. I spent some time getting rid of a few bugs and setting up some demos with TweenLite, Papervision and QuickBox2D. I wrapped everything up into a mini-library called AsXML.
Check out the demos here.

Download AsXML and demo files here.
AsXML Features:
1) call methods of the main timeline
2) read and write properties on the main timeline
3) instantiate classes on the main timeline
4) call methods on these classes
5) read and write properties on these classes
6) store references to return values from functions
Also posted in Box2D, Math, QuickBox2D, XML, dynamic, external data, instantiation, misc, motion, return values, string manipulation, strings | Tagged actionscript, as3, flash |