Actionscript:
-
var matrix:Matrix3D = new Matrix3D();
-
var verts:Vector.<Number> = new Vector.<Number>();
-
var pVerts:Vector.<Number> = new Vector.<Number>();
-
var uvts:Vector.<Number> = new Vector.<Number>();
-
for (var i:Number = -10; i<10; i+=.04) {
-
for (var j:Number = -5; j<8; j+=.04) {
-
for (var k:Number = -10; k<10; k+=.04) {
-
var s:Number = i * i * j + j * k * k;
-
if (s <10 && s> 9.95) {
-
verts.push(i * 20);
-
verts.push(j * 20);
-
verts.push(k * 20);
-
pVerts.push(0),pVerts.push(0);
-
uvts.push(0),uvts.push(0),uvts.push(0);
-
}
-
}
-
}
-
}
-
var brush:BitmapData=new BitmapData(3,2,true,0x41FFFFFF);
-
var canvas:BitmapData=new BitmapData(400,400,false,0x000000);
-
addChild(new Bitmap(canvas));
-
var dx:Number=0;
-
var dy:Number=0;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
dx += (mouseX - dx)/4;
-
dy += (mouseY - dy)/4;
-
matrix.identity();
-
matrix.appendRotation(dy,Vector3D.X_AXIS);
-
matrix.appendRotation(dx,Vector3D.Y_AXIS);
-
matrix.appendTranslation(200, 200, 0);
-
Utils3D.projectVectors(matrix, verts, pVerts, uvts);
-
canvas.lock();
-
canvas.fillRect(canvas.rect, 0x000000);
-
var p = new Point();
-
for (var i:int = 0; i<pVerts.length; i+=2) {
-
p.x = pVerts[i];
-
p.y = pVerts[i+1];
-
canvas.copyPixels(brush, brush.rect, p, null, null, true);
-
}
-
canvas.unlock();
-
}
Yet another variation on the post from the last two days. This one plots something resembling a wormhole - I was randomly tweaking the equation for a sphere and stumbled upon this...
Actionscript:
-
var matrix:Matrix3D = new Matrix3D();
-
var verts:Vector.<Number> = new Vector.<Number>();
-
var pVerts:Vector.<Number> = new Vector.<Number>();
-
var uvts:Vector.<Number> = new Vector.<Number>();
-
for (var i:Number = -2; i<2; i+=.04) {
-
for (var j:Number = -2; j<2; j+=.04) {
-
for (var k:Number = -2; k<2; k+=.04) {
-
// blobby, from here www.iiit.net/techreports/ImplicitTR.pdf
-
var s:Number=i*i+j*j+k*k+Math.sin(4*i)-Math.cos(4*j)+Math.sin(4*k)-1;
-
if (s<0&&s>-.2) {
-
verts.push(i * 60);
-
verts.push(j * 60);
-
verts.push(k * 60);
-
pVerts.push(0),pVerts.push(0);
-
uvts.push(0),uvts.push(0),uvts.push(0);
-
}
-
}
-
}
-
}
-
var brush:BitmapData=new BitmapData(3,2,true,0x41FFFFFF);
-
var canvas:BitmapData=new BitmapData(400,400,false,0x000000);
-
addChild(new Bitmap(canvas));
-
var dx:Number=0;
-
var dy:Number=0;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
dx += (mouseX - dx)/4;
-
dy += (mouseY - dy)/4;
-
matrix.identity();
-
matrix.appendRotation(dy,Vector3D.X_AXIS);
-
matrix.appendRotation(dx,Vector3D.Y_AXIS);
-
matrix.appendTranslation(200, 200, 0);
-
Utils3D.projectVectors(matrix, verts, pVerts, uvts);
-
canvas.lock();
-
canvas.fillRect(canvas.rect, 0x000000);
-
var p = new Point();
-
for (var i:int = 0; i<pVerts.length; i+=2) {
-
p.x = pVerts[i];
-
p.y = pVerts[i+1];
-
canvas.copyPixels(brush, brush.rect, p, null, null, true);
-
}
-
canvas.unlock();
-
}
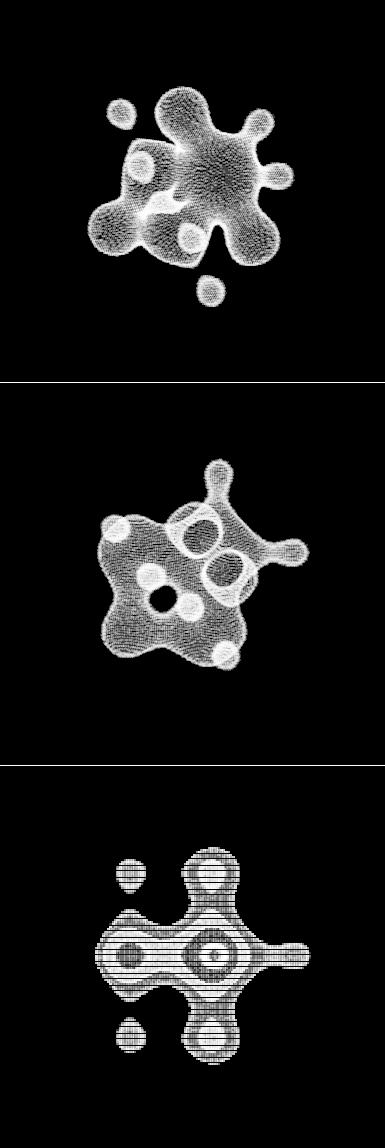
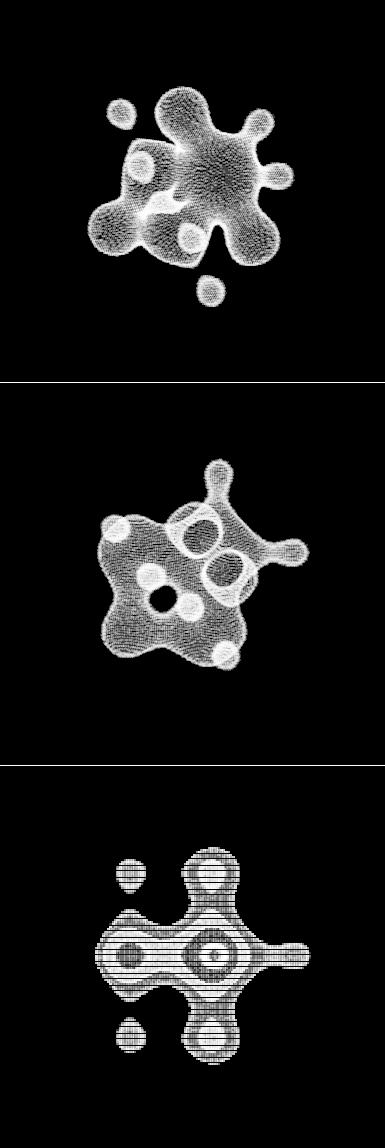
I was looking at some equations for implicit 3D surfaces in this pdf about raytracing... anyway, I realized I could just modify the Utils3D.projectVectors() code (that I wrote a little while ago) to easily render any of the implicit equations mentioned in the pdf. I also did some experimentation with fake lighting and distance rendering which I may post in the future.
(check out the swf on wonderfl.net)
Here are some stills of the above snippet:

By Zevan | April 29, 2009
Actionscript:
-
[SWF(width = 800, height = 800)]
-
var a:Number = 0.19;
-
var b:Number = .9;
-
var c:Number = 1.3
-
var xn1:Number = 5;
-
var yn1:Number = 0;
-
var xn:Number, yn:Number;
-
-
var scale:Number =40;
-
var iterations:Number = 20000;
-
-
function f(x:Number):Number{
-
// too lazy to simplify this at the moment
-
return((x + .1 + x * (a - c) * x) / (1.1 + a * (c*c + a*a) * x * x )) * 1.3;
-
}
-
-
var canvas:BitmapData = Bitmap(addChild(new Bitmap(new BitmapData(800,800,false,0xEFEFEF)))).bitmapData;
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
-
canvas.fillRect(canvas.rect, 0xEFEFEF);
-
-
c += ((stage.stageWidth/2 - mouseX) / 8000 - c) / 2;
-
-
xn1 = 0;
-
yn1 = 0;
-
for (var i:int = 0; i<iterations; i++){
-
xn = xn1;
-
yn = yn1;
-
-
xn1 = -xn - a + c + f(yn);
-
yn1 = -xn + c * f(xn * yn);
-
canvas.setPixel( 380 + xn1 * scale, 450 + yn1 * scale, 0x000000);
-
}
-
}
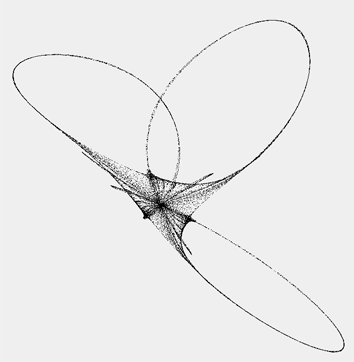
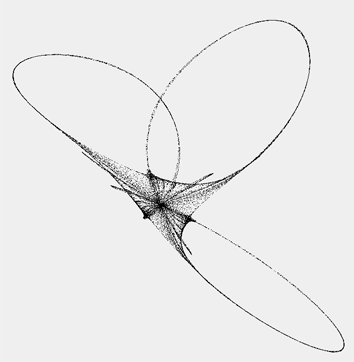
I was randomly messing around with strange attractors a few weeks back and this is one of the better results.... I arbitrarily altered equations until I got a nice result. You can move your mouse left and right to alter some of the params. Here is what it looks like when your mouse is in the middle of the screen:

By Zevan | April 28, 2009
Actionscript:
-
var canvas:BitmapData=new BitmapData(400,400,false,0x000000);
-
addChild(new Bitmap(canvas));
-
-
var a:Number=-1.21;
-
var r:Rectangle=new Rectangle(0,0,3,5);
-
var halfWidth:Number=canvas.width/2;
-
var halfHeight:Number=canvas.height/2;
-
-
render();
-
-
function render():void{
-
for (var x:Number = -2; x<=2; x+=.01) {
-
for (var y:Number = -2; y<=2; y+=.02) {
-
-
// equation from : http://en.wikipedia.org/wiki/Bicuspid_curve
-
//(x^2 - a^2) * (x - a)^2 + (y^2 - a^2) * (y^2 - a^2) = 0
-
-
// unpoptimized:
-
// var e:Number = (x*x - a*a) * (x-a)*(x-a) + (y*y-a*a) * (y*y-a*a);
-
// optimized:
-
var x_a:Number=x-a;
-
// factoring: x^2 - a^2 = (x + a) * (x - a)
-
var y2_a2:Number = (y + a) * (y - a);
-
var e:Number = (x + a) * x_a * x_a * x_a + y2_a2 * y2_a2;
-
-
r.x=halfWidth+y*50;
-
r.y=halfHeight-x*100;
-
var col:Number = e * 50;
-
if (col <10){
-
col = Math.abs(col) + 70;
-
canvas.fillRect(r, col <<16 | col <<8 | col );
-
}
-
}
-
}
-
}
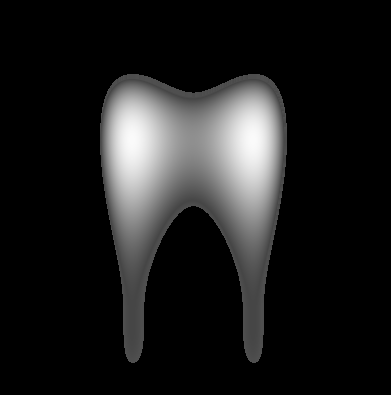
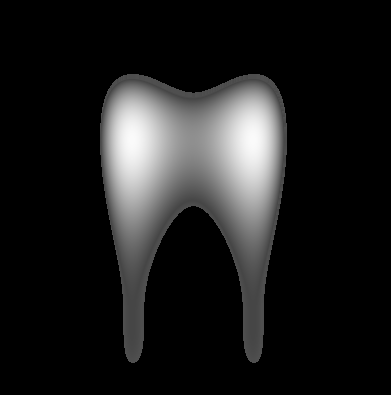
This is a variation on a post from a little while back.... it plots a modified Bicuspid that resembles a tooth:

Also posted in Math, setPixel | Tagged actionscript, flash |