By Zevan | December 25, 2008
Actionscript:
-
var canvas:BitmapData=new BitmapData(400,400,true,0x000000);
-
var eraser:BitmapData=new BitmapData(400,400,true,0x00000000);
-
addChild(new Bitmap(canvas));
-
var redOval:Shape = new Shape();
-
with(redOval.graphics) lineStyle(0,0), beginFill(0xFF0000), drawEllipse(0,0,10,50);
-
-
// draw a background to emphasize transparency
-
createBackground();
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
-
function onLoop(evt:Event):void {
-
// clear canvas so that it is completely transparent
-
canvas.copyPixels(eraser, eraser.rect, new Point(0,0), eraser);
-
redOval.x = mouseX;
-
redOval.y = mouseY;
-
redOval.rotation += 10
-
// transform.matrix contains all transformation information for
-
// the redOval including scaleX, scaleY, x, y, rotation etc...
-
canvas.draw(redOval, redOval.transform.matrix);
-
}
-
-
function createBackground():void {
-
for (var i:int = 0; i<100; i++){
-
with(graphics) lineStyle(0,0x000000), lineTo(Math.random()*400, Math.random()*400);
-
}
-
}
This example builds on yesterdays snippet. Instead of just allowing the red oval to be continuously drawn to the canvas BitmapData... in this example the canvas BitmapData is erased again and again before the red oval is drawn to it. To erase it with a flat color you might use BitmapData.fillRect() but if you want to erase it so that it is completely transparent you need to use BitmapData.copyPixels():
Actionscript:
-
canvas.copyPixels(eraser, eraser.rect, new Point(0,0), eraser);
The eraser BitmapData is a completely transparent BitmapData object. The key here is the fourth argument.... "alphaBitmapData".This is what causes the canvas BitmapData to become completely transparent again at the beginning of each enterFrame.
This argument is separate from the first argument (sourceBitmapData) for added flexibility.
Also posted in BitmapData | Tagged actionsnippet, flash |
By Zevan | December 14, 2008
Actionscript:
-
var canvas:BitmapData=new BitmapData(255,255,false,0x000000);
-
addChild(new Bitmap(canvas, "auto", true));
-
-
var size:int = canvas.width * canvas.height;
-
-
var pixels:Vector.<uint> = new Vector.<uint>(size);
-
-
for (var i:int = 0; i<size; i++) {
-
var ox:uint= i % canvas.width;
-
var oy:uint= i / canvas.width;
-
pixels[i] = oy <<16 | ox;
-
}
-
-
canvas.setVector(canvas.rect, pixels);
setVector() is used to set a group of pixels. I've been wanting this feature for a long time. I'm assuming that it's at least a little faster than using a bunch of setPixel() calls, but i haven't tested it. Of course, Pixel Bender will be much faster than this.... as long as your not on a powerPC based mac (or some other older computer) ... as you may or may not know Pixel Bender will run very slow on a powerPC mac:
Quote from Tinic Uro - Flash Player Engineer
But... I have more news you might not like.  If you ever run a Pixel Bender filter on PowerPC based Mac you will see that it runs about 10 times slower than on an Intel based Mac. For this release we only had time to implement a JIT code engine for Intel based CPUs. On a PowerPC Mac Pixel Bender kernels will run in interpreted mode. I leave it up to you to make a judgment of how this will affect you. All I can say: Be careful when deploying content using Pixel Bender filters, know your viewers.
If you ever run a Pixel Bender filter on PowerPC based Mac you will see that it runs about 10 times slower than on an Intel based Mac. For this release we only had time to implement a JIT code engine for Intel based CPUs. On a PowerPC Mac Pixel Bender kernels will run in interpreted mode. I leave it up to you to make a judgment of how this will affect you. All I can say: Be careful when deploying content using Pixel Bender filters, know your viewers.
Read the rest of the article here.
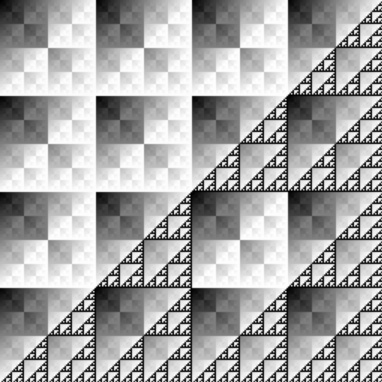
By Zevan | December 13, 2008
Actionscript:
-
var canvas:BitmapData=new BitmapData(255,255,false,0x000000);
-
addChild(new Bitmap(canvas, "auto", true));
-
-
scaleX = scaleY = 1.5;
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
for (var i:int = 0; i<canvas.width * canvas.height; i++) {
-
var ox:int= i % canvas.width;
-
var oy:int= i / canvas.width;
-
var col = (ox | oy) * mouseX % 255;
-
canvas.setPixel(ox, oy, col <<16 | col <<8 | col);
-
}
-
}
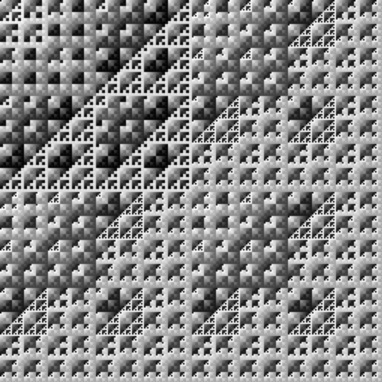
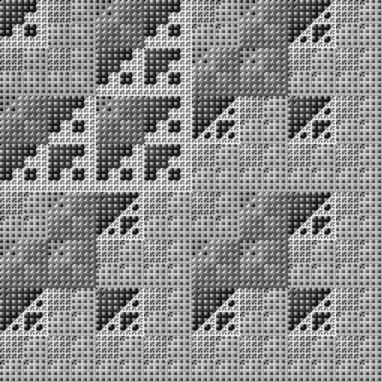
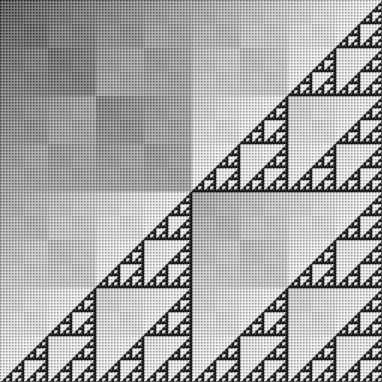
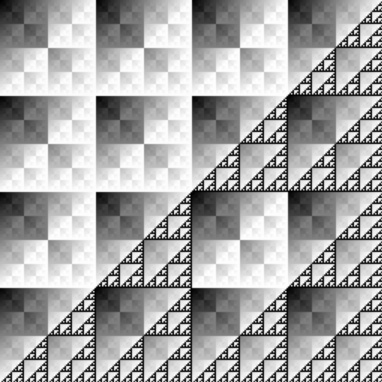
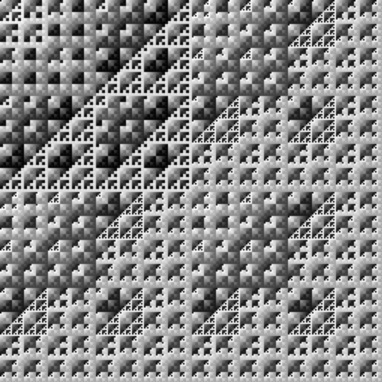
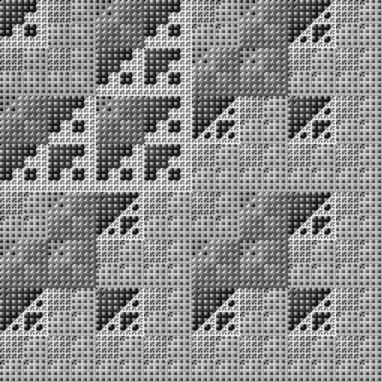
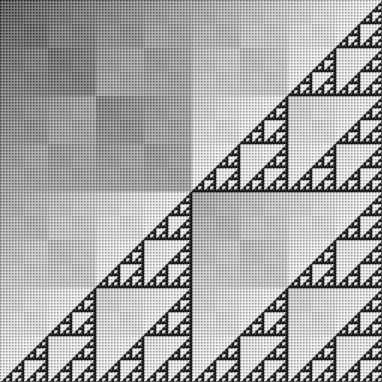
Sometimes when I'm writing a program that does some pixel pushing I'll save the file and then start arbitrarily adding bitwise operations to it.... just to see what happens. Sierpinski-esque stuff occurs often. This will work in your timeline - move your mouse left and right to generate images like these:





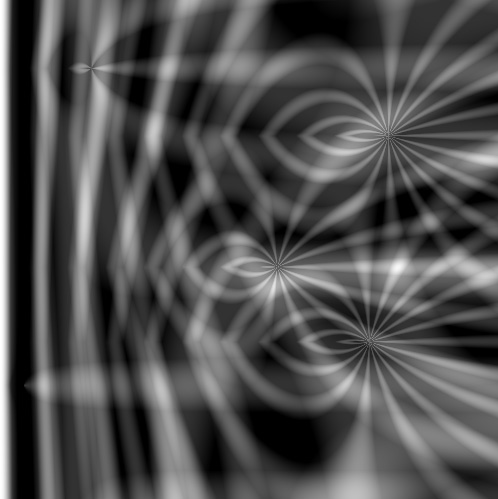
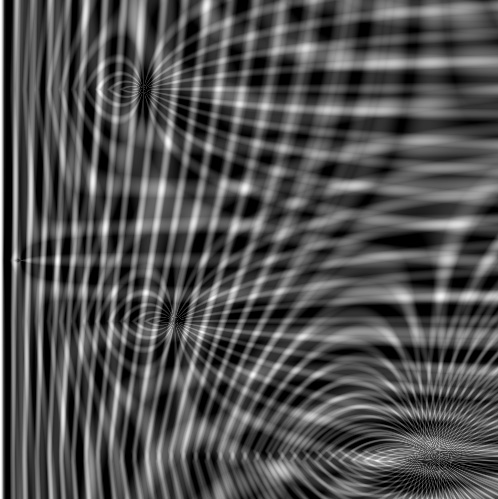
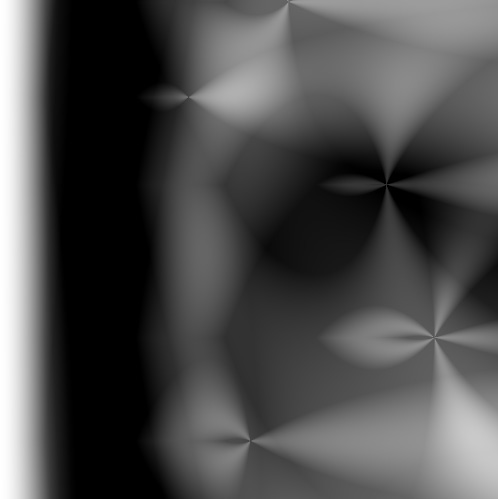
By Zevan | December 12, 2008
Actionscript:
-
var col:int, i:int, j:int, s:int = 500, div:Number =20, outcoord:Point = new Point(), points:Vector.<Point> = new Vector.<Point>();
-
for (i = 0; i<5; i++) points.push(new Point(int(Math.random()*s),int(Math.random()*s)));
-
var canvas:Bitmap = Bitmap(addChild(new Bitmap(new BitmapData(s,s, false, 0xFF0000), "auto", true)));
-
for (i = 0; i<canvas.width * canvas.height; i++){
-
outcoord= new Point( i % canvas.width, i / canvas.width);
-
col = 0;
-
for (j= 0; j<points.length; j++) col += Math.max(0,255 * Math.cos(Math.atan2(outcoord.y - points[j].y, outcoord.x - points[j].x)*outcoord.x/div) );
-
col /= points.length;
-
canvas.bitmapData.setPixel(outcoord.x, outcoord.y, col <<16 | col <<8 | col);
-
}
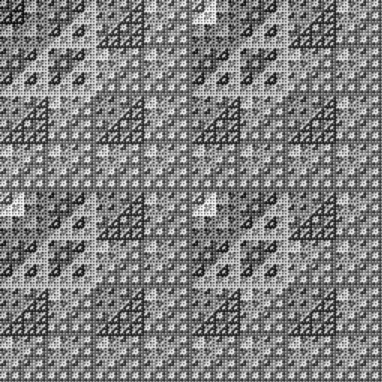
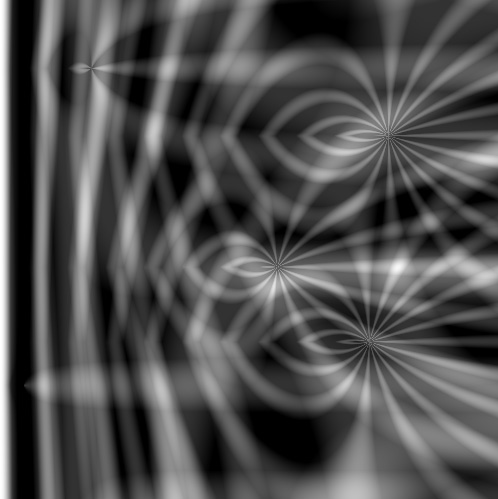
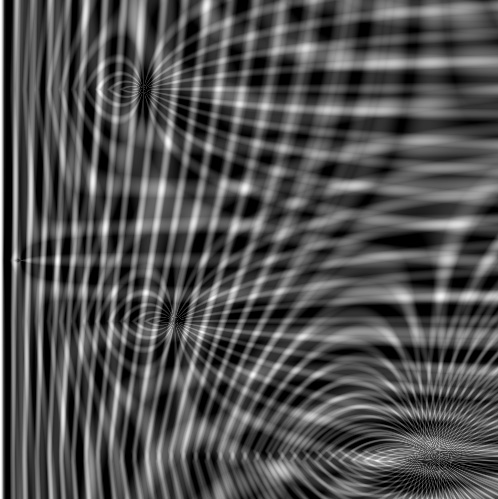
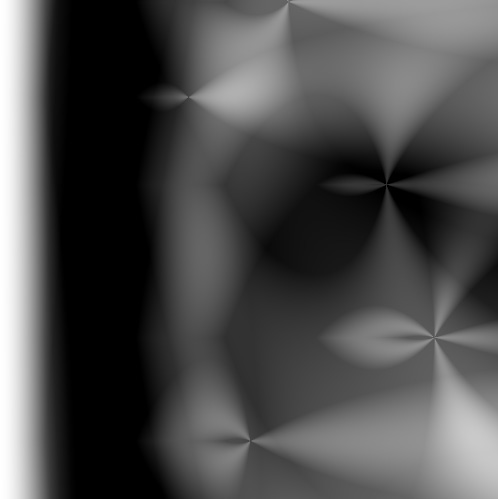
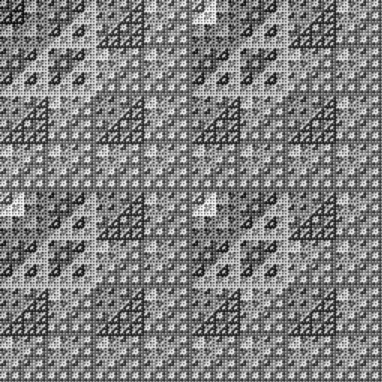
This is inspired by some stuff I've been doing with PixelBender. I think I'm going to convert this to processing to see how fast I can get it to run... will post that over at shapevent. People have been asking me to post swfs.... and I plan on starting to that a little bit... but since this one doesn't animate, here are a few jpgs: