Actionscript:
-
var size:Number = 800;
-
var canvas:BitmapData = new BitmapData(size,size,false, 0x000000);
-
addChild(new Bitmap(canvas, "auto", true));
-
-
scaleX = scaleY = .5;
-
var pix:Number = size * size;
-
var scale:Number = 1/(size/3);
-
-
for (var i:Number = 0; i<pix; i++){
-
var xp:Number = (i % size);
-
var yp:Number = int(i / size);
-
var xt:Number = xp * scale;
-
var yt:Number = yp * scale;
-
var ca:Number = (Math.abs(Math.tan(yt) * Math.pow(Math.sin(xt),3)) * 100 ) % 155;
-
var cb:Number = (Math.abs(Math.tan(xt) * Math.pow(Math.sin(yt),3)) * 100) % 155;
-
ca|= cb;
-
canvas.setPixel(xp, yp, ca <<16 | ca <<8 | ca);
-
}
Another messy code snippet that I e-mailed to myself at some point...
Try replacing line 16 with some of these variations:
ca &= cb;
ca += cb;
ca -= cb;
ca ^= cb;
ca %= cb
By Zevan | April 29, 2009
Actionscript:
-
[SWF(width = 800, height = 800)]
-
var a:Number = 0.19;
-
var b:Number = .9;
-
var c:Number = 1.3
-
var xn1:Number = 5;
-
var yn1:Number = 0;
-
var xn:Number, yn:Number;
-
-
var scale:Number =40;
-
var iterations:Number = 20000;
-
-
function f(x:Number):Number{
-
// too lazy to simplify this at the moment
-
return((x + .1 + x * (a - c) * x) / (1.1 + a * (c*c + a*a) * x * x )) * 1.3;
-
}
-
-
var canvas:BitmapData = Bitmap(addChild(new Bitmap(new BitmapData(800,800,false,0xEFEFEF)))).bitmapData;
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
-
canvas.fillRect(canvas.rect, 0xEFEFEF);
-
-
c += ((stage.stageWidth/2 - mouseX) / 8000 - c) / 2;
-
-
xn1 = 0;
-
yn1 = 0;
-
for (var i:int = 0; i<iterations; i++){
-
xn = xn1;
-
yn = yn1;
-
-
xn1 = -xn - a + c + f(yn);
-
yn1 = -xn + c * f(xn * yn);
-
canvas.setPixel( 380 + xn1 * scale, 450 + yn1 * scale, 0x000000);
-
}
-
}
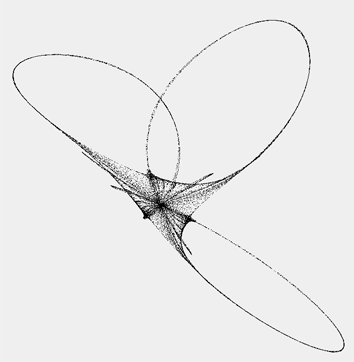
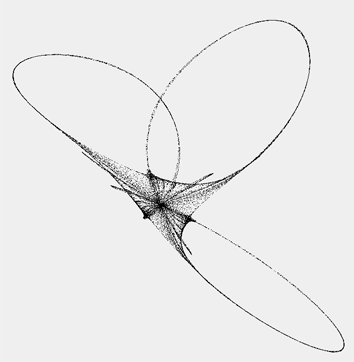
I was randomly messing around with strange attractors a few weeks back and this is one of the better results.... I arbitrarily altered equations until I got a nice result. You can move your mouse left and right to alter some of the params. Here is what it looks like when your mouse is in the middle of the screen:

By Zevan | April 28, 2009
Actionscript:
-
var canvas:BitmapData=new BitmapData(400,400,false,0x000000);
-
addChild(new Bitmap(canvas));
-
-
var a:Number=-1.21;
-
var r:Rectangle=new Rectangle(0,0,3,5);
-
var halfWidth:Number=canvas.width/2;
-
var halfHeight:Number=canvas.height/2;
-
-
render();
-
-
function render():void{
-
for (var x:Number = -2; x<=2; x+=.01) {
-
for (var y:Number = -2; y<=2; y+=.02) {
-
-
// equation from : http://en.wikipedia.org/wiki/Bicuspid_curve
-
//(x^2 - a^2) * (x - a)^2 + (y^2 - a^2) * (y^2 - a^2) = 0
-
-
// unpoptimized:
-
// var e:Number = (x*x - a*a) * (x-a)*(x-a) + (y*y-a*a) * (y*y-a*a);
-
// optimized:
-
var x_a:Number=x-a;
-
// factoring: x^2 - a^2 = (x + a) * (x - a)
-
var y2_a2:Number = (y + a) * (y - a);
-
var e:Number = (x + a) * x_a * x_a * x_a + y2_a2 * y2_a2;
-
-
r.x=halfWidth+y*50;
-
r.y=halfHeight-x*100;
-
var col:Number = e * 50;
-
if (col <10){
-
col = Math.abs(col) + 70;
-
canvas.fillRect(r, col <<16 | col <<8 | col );
-
}
-
}
-
}
-
}
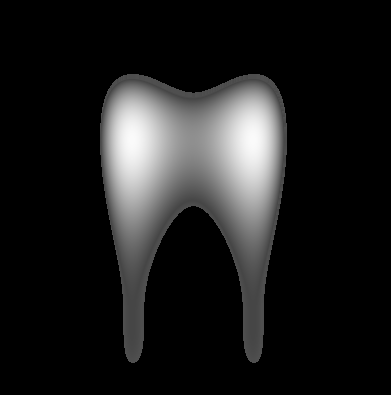
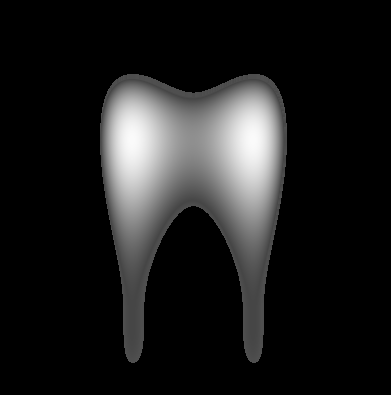
This is a variation on a post from a little while back.... it plots a modified Bicuspid that resembles a tooth:

By Zevan | April 26, 2009
Actionscript:
-
var canvas:BitmapData=new BitmapData(200,200,false,0x000000);
-
addChild(new Bitmap(canvas));
-
scaleX=scaleY=2;
-
var pixNum:int=canvas.width*canvas.height;
-
-
var xp:Vector.<int> = new Vector.<int>();
-
var yp:Vector.<int> = new Vector.<int>();
-
var radius:Vector.<Number> = new Vector.<Number>();
-
var theta:Vector.<Number> = new Vector.<Number>();
-
for (var i:int = 0; i<pixNum; i++) {
-
xp.push(i % 200);
-
yp.push(int(i / 200));
-
var dx:Number=100-xp[i];
-
var dy:Number=100-yp[i];
-
theta.push(Math.atan2(dy, dx));
-
radius.push(Math.sqrt(dx * dx + dy * dy)/20);
-
}
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
canvas.lock();
-
var n:Number = mouseX / 100;
-
for (var i:int = 0; i<pixNum; i++) {
-
var swirl:Number = 1+Math.sin(6*Math.cos(radius[i]) -n*theta[i]);
-
canvas.setPixel(xp[i], yp[i], Math.abs(255 - swirl * 255));
-
}
-
canvas.unlock();
-
}
This snippet creates a swirl gradient. While this snippet is not highly optimized, it does implement a basic optimization technique ... I cache some repetitive calculations in Vectors and then use them on the main loop.
I got the function for a swirl gradient from mathworld...