By Zevan | December 12, 2008
Actionscript:
-
var col:int, i:int, j:int, s:int = 500, div:Number =20, outcoord:Point = new Point(), points:Vector.<Point> = new Vector.<Point>();
-
for (i = 0; i<5; i++) points.push(new Point(int(Math.random()*s),int(Math.random()*s)));
-
var canvas:Bitmap = Bitmap(addChild(new Bitmap(new BitmapData(s,s, false, 0xFF0000), "auto", true)));
-
for (i = 0; i<canvas.width * canvas.height; i++){
-
outcoord= new Point( i % canvas.width, i / canvas.width);
-
col = 0;
-
for (j= 0; j<points.length; j++) col += Math.max(0,255 * Math.cos(Math.atan2(outcoord.y - points[j].y, outcoord.x - points[j].x)*outcoord.x/div) );
-
col /= points.length;
-
canvas.bitmapData.setPixel(outcoord.x, outcoord.y, col <<16 | col <<8 | col);
-
}
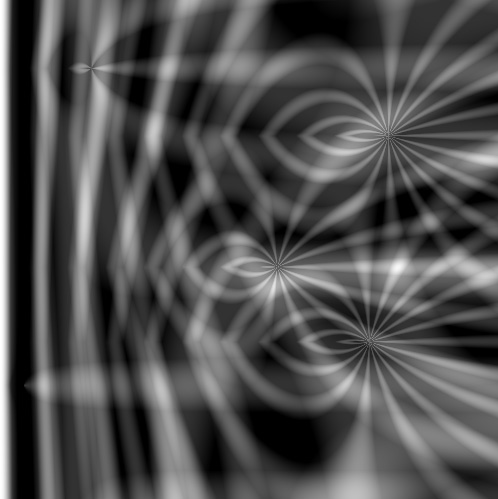
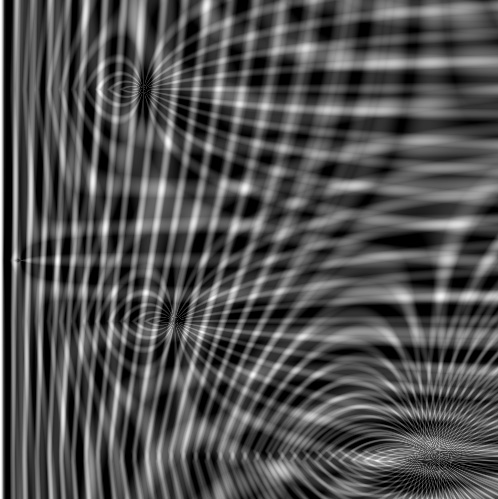
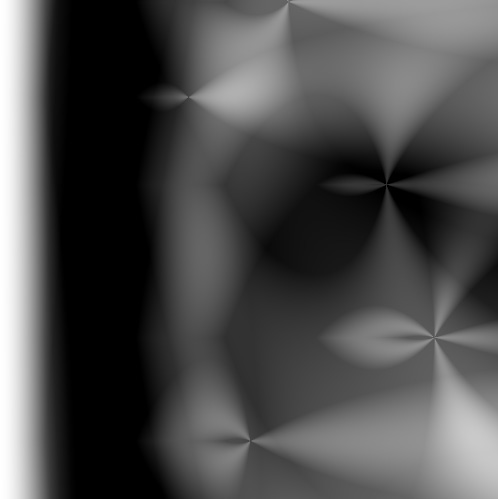
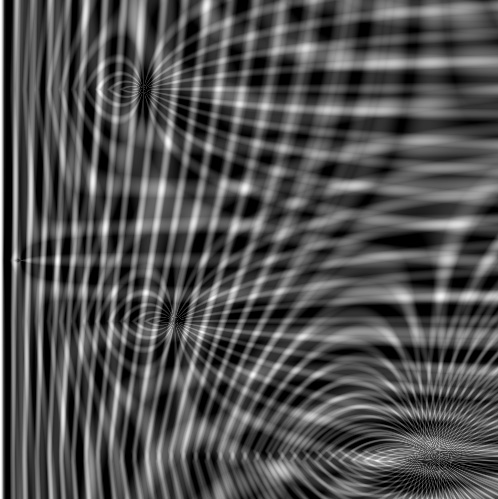
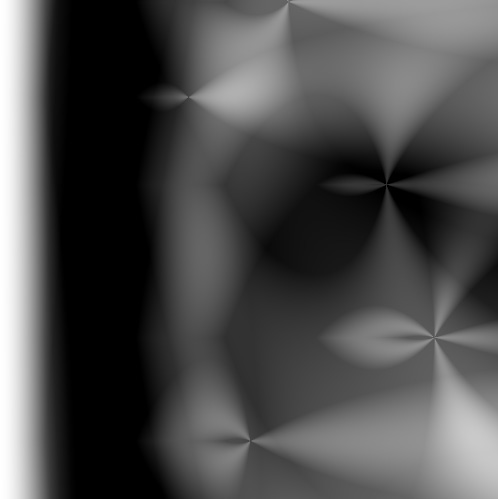
This is inspired by some stuff I've been doing with PixelBender. I think I'm going to convert this to processing to see how fast I can get it to run... will post that over at shapevent. People have been asking me to post swfs.... and I plan on starting to that a little bit... but since this one doesn't animate, here are a few jpgs:




By Zevan | November 26, 2008
Actionscript:
-
stage.frameRate = 30;
-
var centerX:Number = 200, centerY:Number = 200, zpos:Number, xpos:Number, ypos:Number, depth:Number;
-
var rotX:Number = 0, rotY:Number = 0, px:Number, py:Number, pz:Number;
-
var cosx:Number, cosy:Number, sinx:Number, siny:Number;
-
-
var canvas:BitmapData = new BitmapData(400,400,true,0xFF000000);
-
addChild(new Bitmap(canvas));
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
-
function onLoop(evt:Event):void {
-
canvas.fillRect(canvas.rect, 0xFF000000);
-
rotX += (mouseX / 50 - rotX)/12;
-
rotY += (mouseY / 50 - rotY)/12;
-
-
cosx = Math.cos(rotX);
-
cosy = Math.cos(rotY);
-
sinx = Math.sin(rotX);
-
siny = Math.sin(rotY);
-
for (var a:Number =0; a <6.28; a+=.1){
-
for (var b:Number =0; b <6.28; b+=.05){
-
px = 100 * Math.cos(a) * Math.cos(b) * Math.cos(b);
-
py = 100 * Math.sin(a) * Math.cos(b)
-
pz = 100 * Math.sin(b);
-
zpos= pz*cosx - px*sinx ;
-
xpos= pz*sinx +px*cosx ;
-
ypos= py*cosy - zpos*siny ;
-
zpos= py*siny+ zpos*cosy ;
-
depth = 1/((zpos/340)+1);
-
canvas.setPixel((xpos * depth) + centerX, (ypos * depth) + centerY, 0xFFFFFF);
-
}
-
}
-
}
Renders a rotating 3D shape.
Also posted in BitmapData | Tagged 3D, actionscript, flash |
By Zevan | October 30, 2008
Actionscript:
-
var canvas:BitmapData=new BitmapData(280,280,false,0x000000);
-
addChild(new Bitmap(canvas, PixelSnapping.AUTO, true));
-
-
var color:uint;
-
-
// anchor x1, anchor y1,
-
// control-handle x2, control-handle y2,
-
// anchor x3, anchor y3, control-handle x4,
-
// control-handle y4, [resolution incremental value between 0-1]
-
function cubicBezier(x1:Number, y1:Number, x2:Number, y2:Number,
-
x3:Number, y3:Number, x4:Number, y4:Number, resolution:Number=.03):void {
-
-
var b:Number,pre1:Number,pre2:Number,pre3:Number,pre4:Number;
-
for (var a = 0; a <1; a+=resolution) {
-
b=1-a;
-
pre1=(a*a*a);
-
pre2=3*(a*a)*b;
-
pre3=3*a*(b*b);
-
pre4=(b*b*b);
-
canvas.setPixel(pre1*x1 + pre2*x2 + pre3*x4 + pre4*x3 ,
-
pre1*y1 + pre2*y2 + pre3*y4 + pre4*y3, color);
-
}
-
}
-
-
// draw a few
-
-
color = 0xFFFFFF;
-
-
cubicBezier(100,100,
-
150, 50,
-
200, 100,
-
150, 150);
-
-
color = 0xFF0000;
-
-
cubicBezier(10,10,
-
150, 10,
-
200, 200,
-
250, 150,
-
.01);
-
/*
-
WARNING: This code was written for fun. Use at your own risk.
-
*/
This draws cubic bezier curves with setPixel. I'm pretty sure I picked up the original math from somewhere on the processing forums in '03 or '04...
Also posted in BitmapData, bezier | Tagged cubic bezier |
By Zevan | October 28, 2008
Actionscript:
-
var size:Number = 400;
-
var halfSize:Number = size / 2;
-
var canvas:BitmapData = new BitmapData(size, size,false, 0x000000);
-
addChild(new Bitmap(canvas, PixelSnapping.AUTO, true));
-
-
var rings:Number = 40;
-
var color:uint, theta:Number, dx:Number, dy:Number;
-
-
for (var i:int = 0; i<canvas.width; i++){
-
for (var j:int = 0; j<canvas.height; j++){
-
// distance from center of canvas to current x, y coord
-
dx = i - halfSize;
-
dy = j - halfSize;
-
theta = Math.sqrt((dx * dx)+(dy * dy)) * rings;
-
color = (100 + 100 * Math.sin(theta * Math.PI/180)) <<16;
-
canvas.setPixel(i, j, color);
-
}
-
}
-
-
/*
-
WARNING: This code was written for fun. Use at your own risk.
-
*/
This is the previous post written in a readable way. Draws a radial gradient using pythagorean theorem and sine.