Actionscript:
-
[SWF(width = 600, height = 700, frameRate=24)]
-
var canvas:BitmapData = new BitmapData(stage.stageWidth,stage.stageHeight,false, 0xFFFFFF);
-
addChild(new Bitmap(canvas));
-
-
var maxBranches:int = 600;
-
var branches:int = 0;
-
var startX:Number = 300
-
makeBranch(startX,690,30,-60, 60);
-
-
function makeBranch(xp:Number, yp:Number, step:Number, min:Number, max:Number):void {
-
var vectors:Shape = Shape(addChild(new Shape()));
-
var cX:Number, cY:Number, eX:Number, eY:Number
-
var dcX:Number=xp, dcY:Number=yp, deX:Number=xp, deY:Number=yp;
-
var theta:Number = (min + Math.random()*(max-min) - 90) * Math.PI / 180;
-
cX = xp + step * Math.cos(theta);
-
cY = yp + step * Math.sin(theta);
-
theta = (min + Math.random()*(max-min)-90) * Math.PI / 180;
-
eX = cX + step * Math.cos(theta);
-
eY = cY + step * Math.sin(theta);
-
var run:Function = function():void{
-
dcX += (cX - dcX) / 2;
-
dcY += (cY - dcY) / 2;
-
deX += (eX - deX) / 8;
-
deY += (eY - deY) / 8;
-
with(vectors.graphics){
-
clear();
-
beginFill(0xFFFFFF,0.8);
-
lineStyle(0,0x000000,0.8);
-
moveTo(startX, yp);
-
lineTo(xp, yp);
-
curveTo(dcX, dcY, deX, deY);
-
lineTo(startX, deY);
-
}
-
if (Math.abs(dcX - cX) <1 && Math.abs(deX - eX) <1 && Math.abs(dcY - cY) <1 && Math.abs(deY - eY) <1){
-
canvas.draw(vectors);
-
removeChild(vectors);
-
if (branches <maxBranches){
-
setTimeout(makeBranch, 10, deX, deY, step - Math.random(), -90, 90);
-
branches++;
-
if (int(Math.random()*2) == 1){
-
setTimeout(makeBranch, 10, deX, deY, step - Math.random()*3, -90, 90);
-
branches++;
-
}
-
}
-
}else{
-
setTimeout(arguments.callee, 1000 / 24);
-
}
-
}();
-
}
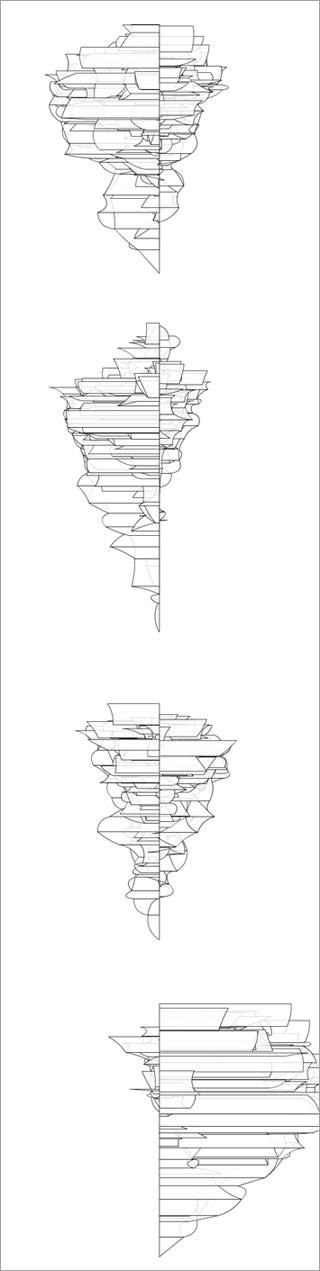
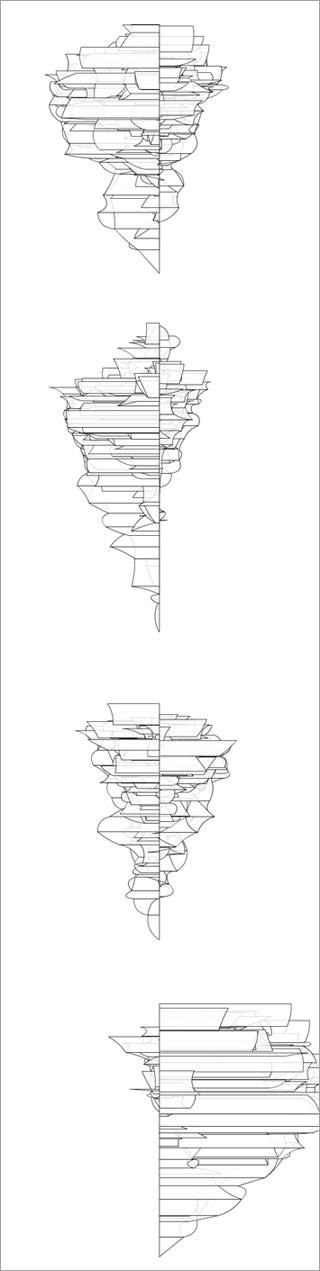
This snippet uses a technique similar to what you might use to create a recursive tree. A bit of additional logic is added for bezier branches, filled shapes and animation.
WARNING: may run slow on older machines
Have a look at the swf...

Actionscript:
-
[SWF(backgroundColor = 0xCCCCCC)]
-
var canvas:BitmapData = new BitmapData(stage.stageWidth,stage.stageHeight,true, 0xFFFFFFFF);
-
addChild(new Bitmap(canvas));
-
-
var loader:Loader = new Loader();
-
loader.load(new URLRequest("http://actionsnippet.com/wp-content/chair.jpg"));
-
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, onComplete);
-
function onComplete(evt:Event):void{
-
canvas.draw(loader);
-
}
-
-
var brush:Shape = new Shape();
-
var diameter:Number = 120;
-
var radius:Number = diameter / 2;
-
var matrix:Matrix = new Matrix();
-
-
var brushAlpha:BitmapData = new BitmapData(diameter, diameter, true, 0x00000000);
-
drawRadial();
-
brushAlpha.draw(brush);
-
-
var xp:Number = 0, yp:Number = 0, px:Number = 0, py:Number = 0;
-
var dx:Number, dy:Number;
-
-
stage.addEventListener(MouseEvent.MOUSE_MOVE, onLoop);
-
function onLoop(evt:Event):void {
-
xp = mouseX - radius;
-
yp = mouseY - radius;
-
dx = xp - px;
-
dy = yp - py;
-
canvas.copyPixels(canvas,
-
new Rectangle(px, py, diameter, diameter),
-
new Point(xp, yp), brushAlpha, new Point(0,0), true);
-
px = xp;
-
py = yp
-
}
-
-
function drawRadial():void{
-
matrix.createGradientBox(diameter, diameter, 0, 0, 0);
-
with (brush.graphics){
-
beginGradientFill(GradientType.RADIAL, [0xFFFFFF, 0xFFFFFF], [1,0], [0, 255], matrix, SpreadMethod.PAD);
-
drawCircle(radius, radius, radius);
-
}
-
}
This is a quick snippet I wrote while thinking about how to create a smudge tool using BitmapData... it isn't perfect, but it's a good first step. It still needs some linear interpolation and I may need to do some pixel pushing to prevent a strange alpha anomaly that causes the brush to get darker than expected....
Here is the swf...

Actionscript:
-
[SWF(width = 600, height = 500, backgroundColor=0xFFFFFF)]
-
-
var canvas:BitmapData = new BitmapData(stage.stageWidth,stage.stageHeight,false, 0xFFFFFF);
-
addChild(new Bitmap(canvas));
-
-
var matrix:Matrix = new Matrix();
-
var grid:Sprite = new Sprite();
-
grid.filters = [new DropShadowFilter(4, 0, 0, 0.05, 20, 10)];
-
matrix.rotate(Math.PI / 4);
-
matrix.scale(1, 0.6);
-
matrix.translate(stage.stageWidth / 2, stage.stageHeight / 2 + 50);
-
grid.transform.matrix = matrix;
-
-
var rowCol:int = 9;
-
var spikeNum:Number = rowCol * rowCol;
-
var diameter:Number = 30;
-
var space:Number = diameter + 10;
-
var halfGridSize:Number = rowCol * space / 2;
-
var radius:Number;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
radius = diameter / 2;
-
grid.y -= 0.9;
-
grid.graphics.clear();
-
for (var i:Number = 0; i<spikeNum; i++){
-
var xp:Number = i % rowCol;
-
var yp:Number = int(i / rowCol);
-
drawSpike(xp * space - halfGridSize, yp * space - halfGridSize, (xp + yp) / 4, 0, -yp);
-
}
-
canvas.draw(grid, grid.transform.matrix);
-
diameter -= 0.5;
-
if (diameter <3){
-
removeEventListener(Event.ENTER_FRAME, onLoop);
-
}
-
}
-
function drawSpike(xp:Number, yp:Number, rot:Number = 0, xOff:Number=0, yOff:Number = 0):void{
-
matrix.createGradientBox(diameter, diameter, rot, xp - radius + yOff, yp - radius + xOff);
-
with (grid.graphics){
-
beginGradientFill(GradientType.LINEAR, [0xFFFFFF, 0x999999], [1,1], [0, 255], matrix, SpreadMethod.PAD);
-
drawCircle(xp, yp, radius);
-
}
-
}
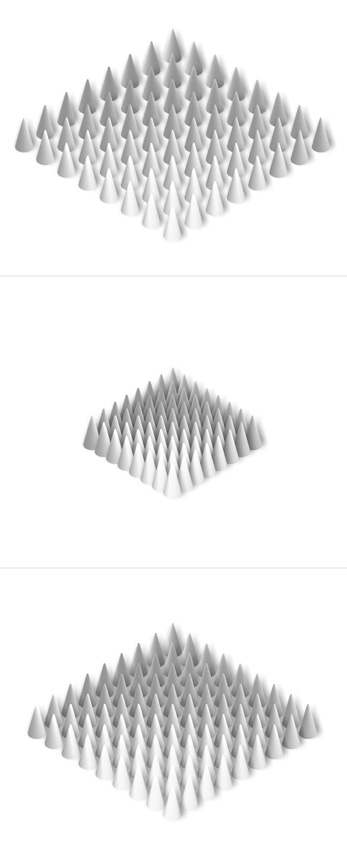
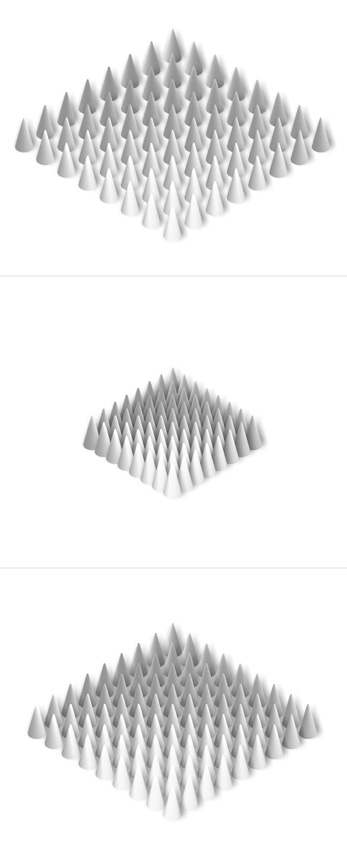
This snippet draws some isometric cones. Here are some images created by tweaking a few of the values:

Also posted in 3D, misc | Tagged actionscript, as3, flash |
Actionscript:
-
var brushNum:int = 10000;
-
var canvas:BitmapData = new BitmapData(800,600,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
-
var shape:Shape = new Shape();
-
with(shape.graphics) beginFill(0xFF0000), drawCircle(10,10,5);
-
shape.filters = [new BlurFilter(6, 6, 4)];
-
-
var brush:BitmapData = new BitmapData(20, 20, false, 0x000000);
-
brush.draw(shape, shape.transform.matrix);
-
-
-
-
// make sure brushVect is fixed length
-
var brushVect:Vector.<uint> = new Vector.<uint>(brush.width * brush.height, true);
-
var tempVect:Vector.<uint> = brush.getVector(brush.rect);
-
var i:int = 0;
-
// quick hack to retain fixed length
-
for (i = 0; i<brushVect.length; i++){
-
brushVect[i] = tempVect[i];
-
}
-
-
canvas.setVector(brush.rect, brushVect);
-
-
var pnt:Point = new Point();
-
var brushRect:Rectangle = brush.rect;
-
var destRect:Rectangle = brushRect.clone();
-
var locX:Vector.<Number> = new Vector.<Number>(brushNum, true);
-
var locY:Vector.<Number> = new Vector.<Number>(brushNum, true);
-
for (i= 0; i<brushNum; i++){
-
locX[i] = Math.random() * stage.stageWidth - 10;
-
locY[i] = Math.random() * stage.stageHeight - 10;
-
}
-
-
var iterations:int = 50;
-
var timer:Number;
-
var avg:Vector.<Number> = new Vector.<Number>();
-
trace("copyPixels");
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
canvas.fillRect(canvas.rect, 0x000000);
-
var i:int = brushNum;
-
if (drawMode == "copyPixels"){
-
timer = getTimer();
-
canvas.lock();
-
while(--i> -1){
-
pnt.x = locX[i];
-
pnt.y = locY[i];
-
// copyPixels can easily do alpha manipulation, setVector cannot (see comment below);
-
canvas.copyPixels(brush, brushRect, pnt);//, null, null, true);
-
}
-
canvas.unlock();
-
avg.push(getTimer() - timer);
-
}else{
-
timer = getTimer();
-
canvas.lock();
-
while(--i> -1){
-
destRect.x = locX[i];
-
destRect.y = locY[i];
-
canvas.setVector(destRect, brushVect);
-
}
-
canvas.unlock();
-
avg.push(getTimer() - timer);
-
}
-
// take an average of iterations iterations
-
if (avg.length == iterations){
-
var average:Number = 0;
-
for (i = 0; i<iterations; i++){
-
average += avg[i];
-
}
-
trace(average / iterations);
-
avg = new Vector.<Number>();
-
}
-
}
-
-
var drawMode:String = "copyPixels";
-
stage.addEventListener(KeyboardEvent.KEY_UP, onKeyReleased);
-
function onKeyReleased(evt:Event):void{
-
avg = new Vector.<Number>();
-
drawMode = (drawMode == "copyPixels") ? "setVector" : "copyPixels"
-
trace(drawMode);
-
}
In the comments of a post from a few days back, Piergiorgio Niero mentioned that setVector may be faster than copyPixels. To see if this was true, Piergiorgio and I each tried a few things and while Piergiorgio seemed to reach some conclusions... I wasn't sure we had properly tested to see which one was actually faster.
I created the above snippet to help test to see which is indeed faster. This snippet draws 10,000 small 20x20 pixel graphics to the stage. There is no animation because I wanted to try and isolate the speed of the setVector and copyPixels calls. These are the results on my macbook pro 2.4 ghz duo:
// average speed of 50 iterations of drawing
copyPixels
15.1
15.68
15.44
15.46
15.62
15.74
15.68
setVector
32.6
32.6
31.1
32.1
32.82
32.54
copyPixels
15.48
15.62
15.74
15.46
15.42
15.44
15.64
setVector
32.62
32.8
33.08
32.48
32.74
32.32
If you interested in this, post your results in the comments along with the type of computer you're using. I have a feeling there will be a wide variety of results... just make sure you're not using the flash debug player, as that can act significantly different than the release version of the player.
setVector() and copyPixels() Usage
Something to note here is that setVector and copyPixels aren't normally suitable for the same thing. copyPixels is used to move a rectangle of pixels from one BitmapData to another - you can easily do advanced alpha channel manipulation and scaling with it and you don't have to do pixel by pixel logic. setVector is used to do pixel by pixel manipulation - it is a sort of mature/advanced setPixel function that allows you to do logic on a Vector of uints and then set the pixels of a rectangular region of a BitmapData object equal to the data within that Vector. So if you need to do alpha manipulation or image scaling with setVector you'll find yourself running into some more advanced programming than copyPixels requires... and if you tried to do pixel by pixel manipulation with copyPixels... well, that just isn't what it was meant to be used for...
I'm always wary of these kind of speed tests... if anyone has suggestions about how to improve this test, please feel free to comment.
UPDATE katopz pointed out I should use fixed length Vectors... so I changed the brushVect instantiation code slightly. I didn't do it for the avg vector because it only has 50 values and it doesn't help improve the speed of setVector and copyPixels in any way and complicates the code slightly... it's hard to decide which optimization techniques you should choose to make habbit and which ones you should only whip out when you need speed...