By Zevan | December 13, 2008
Actionscript:
-
var canvas:BitmapData=new BitmapData(255,255,false,0x000000);
-
addChild(new Bitmap(canvas, "auto", true));
-
-
scaleX = scaleY = 1.5;
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
for (var i:int = 0; i<canvas.width * canvas.height; i++) {
-
var ox:int= i % canvas.width;
-
var oy:int= i / canvas.width;
-
var col = (ox | oy) * mouseX % 255;
-
canvas.setPixel(ox, oy, col <<16 | col <<8 | col);
-
}
-
}
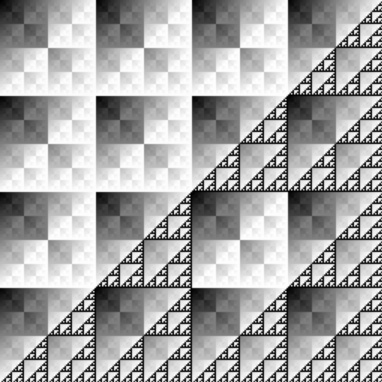
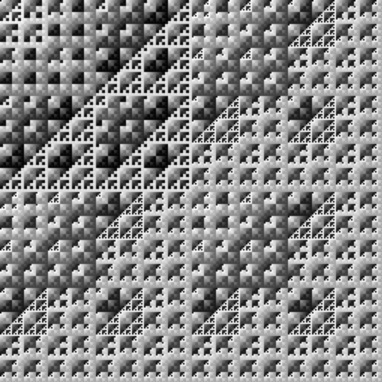
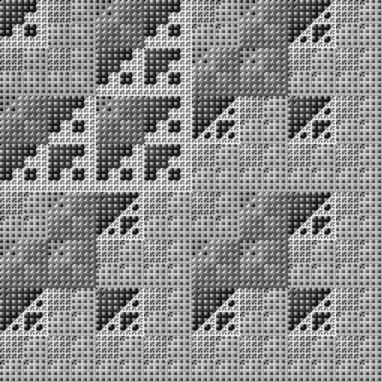
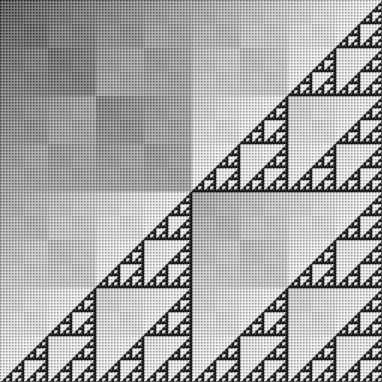
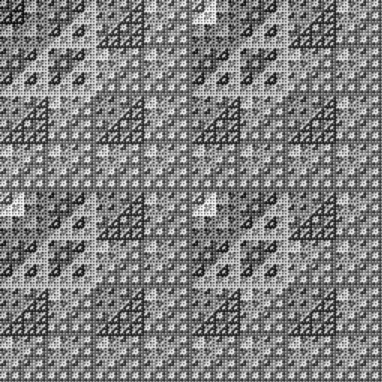
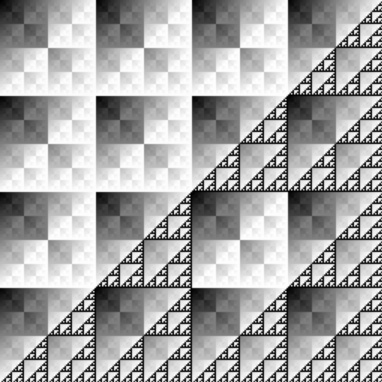
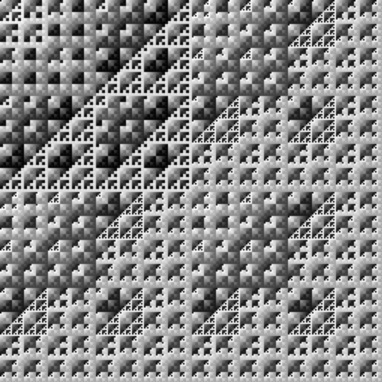
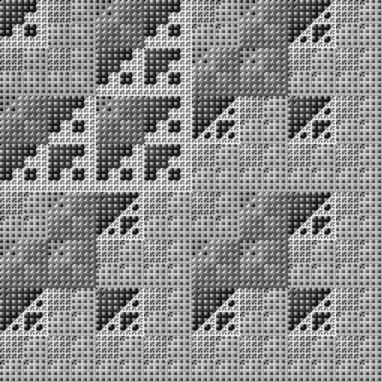
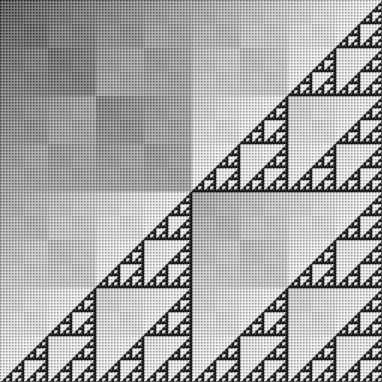
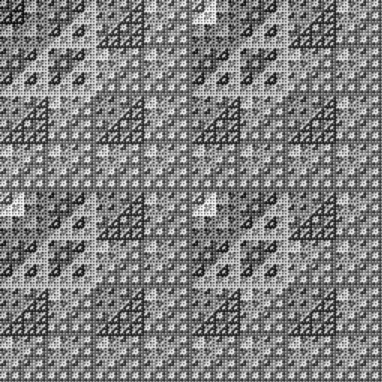
Sometimes when I'm writing a program that does some pixel pushing I'll save the file and then start arbitrarily adding bitwise operations to it.... just to see what happens. Sierpinski-esque stuff occurs often. This will work in your timeline - move your mouse left and right to generate images like these:





By Zevan | December 12, 2008
Actionscript:
-
var col:int, i:int, j:int, s:int = 500, div:Number =20, outcoord:Point = new Point(), points:Vector.<Point> = new Vector.<Point>();
-
for (i = 0; i<5; i++) points.push(new Point(int(Math.random()*s),int(Math.random()*s)));
-
var canvas:Bitmap = Bitmap(addChild(new Bitmap(new BitmapData(s,s, false, 0xFF0000), "auto", true)));
-
for (i = 0; i<canvas.width * canvas.height; i++){
-
outcoord= new Point( i % canvas.width, i / canvas.width);
-
col = 0;
-
for (j= 0; j<points.length; j++) col += Math.max(0,255 * Math.cos(Math.atan2(outcoord.y - points[j].y, outcoord.x - points[j].x)*outcoord.x/div) );
-
col /= points.length;
-
canvas.bitmapData.setPixel(outcoord.x, outcoord.y, col <<16 | col <<8 | col);
-
}
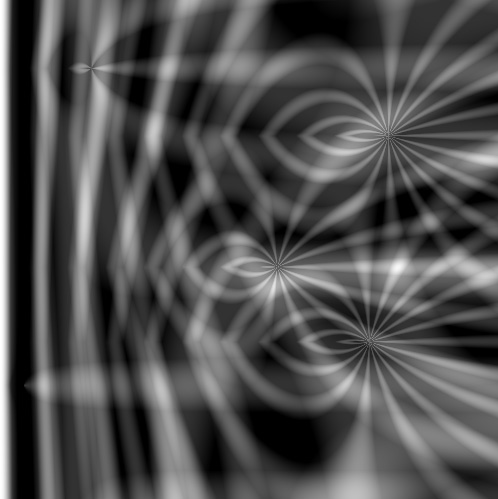
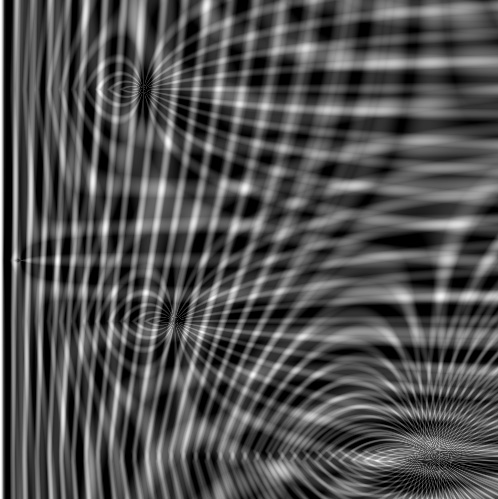
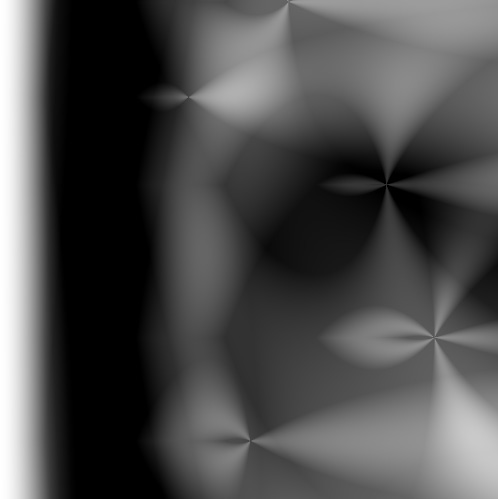
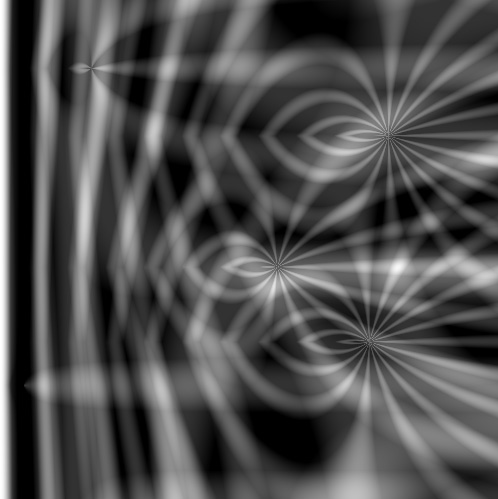
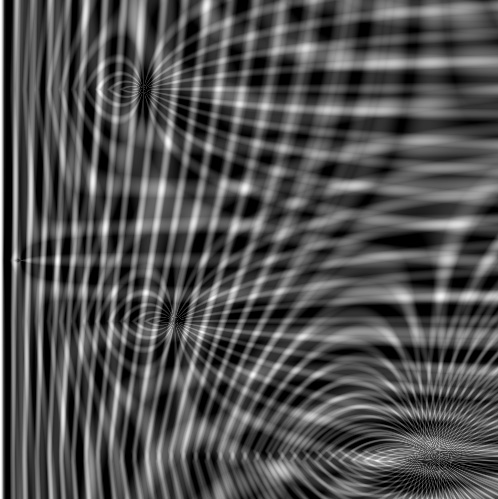
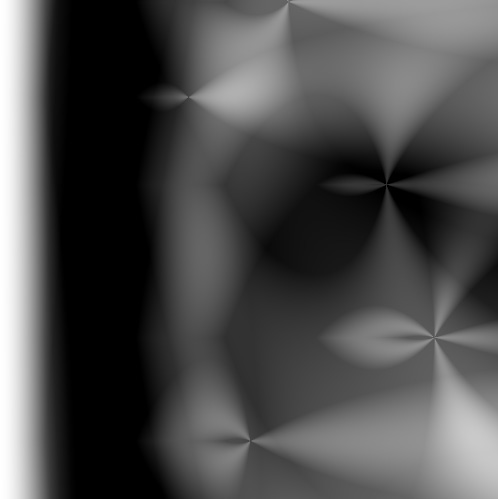
This is inspired by some stuff I've been doing with PixelBender. I think I'm going to convert this to processing to see how fast I can get it to run... will post that over at shapevent. People have been asking me to post swfs.... and I plan on starting to that a little bit... but since this one doesn't animate, here are a few jpgs:




By Zevan | December 3, 2008
Actionscript:
-
var canvas:BitmapData = new BitmapData(400,400,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
canvas.perlinNoise(200,200, 2, 1, true, false,0, true,
-
[new Point(mouseX, mouseY),
-
new Point(-mouseX, -mouseY)]);
-
-
}
There area few snippets on the way that involve perlin noise. Starting here with something simple. This creates 2 octave perlin noise and moves each octave based on the mouse location.
Perlin noise was invented by Ken Perlin.