Actionscript:
-
var matrix:Matrix3D = new Matrix3D();
-
var verts:Vector.<Number> = new Vector.<Number>();
-
var pVerts:Vector.<Number> = new Vector.<Number>();
-
var uvts:Vector.<Number> = new Vector.<Number>();
-
for (var i:Number = -2; i<2; i+=.04) {
-
for (var j:Number = -2; j<2; j+=.04) {
-
for (var k:Number = -2; k<2; k+=.04) {
-
// blobby, from here www.iiit.net/techreports/ImplicitTR.pdf
-
var s:Number=i*i+j*j+k*k+Math.sin(4*i)-Math.cos(4*j)+Math.sin(4*k)-1;
-
if (s<0&&s>-.2) {
-
verts.push(i * 60);
-
verts.push(j * 60);
-
verts.push(k * 60);
-
pVerts.push(0),pVerts.push(0);
-
uvts.push(0),uvts.push(0),uvts.push(0);
-
}
-
}
-
}
-
}
-
var brush:BitmapData=new BitmapData(3,2,true,0x41FFFFFF);
-
var canvas:BitmapData=new BitmapData(400,400,false,0x000000);
-
addChild(new Bitmap(canvas));
-
var dx:Number=0;
-
var dy:Number=0;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
dx += (mouseX - dx)/4;
-
dy += (mouseY - dy)/4;
-
matrix.identity();
-
matrix.appendRotation(dy,Vector3D.X_AXIS);
-
matrix.appendRotation(dx,Vector3D.Y_AXIS);
-
matrix.appendTranslation(200, 200, 0);
-
Utils3D.projectVectors(matrix, verts, pVerts, uvts);
-
canvas.lock();
-
canvas.fillRect(canvas.rect, 0x000000);
-
var p = new Point();
-
for (var i:int = 0; i<pVerts.length; i+=2) {
-
p.x = pVerts[i];
-
p.y = pVerts[i+1];
-
canvas.copyPixels(brush, brush.rect, p, null, null, true);
-
}
-
canvas.unlock();
-
}
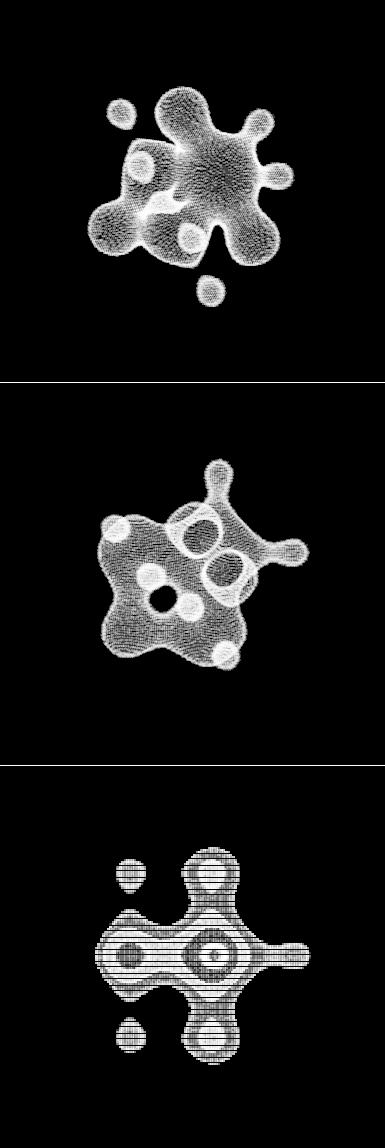
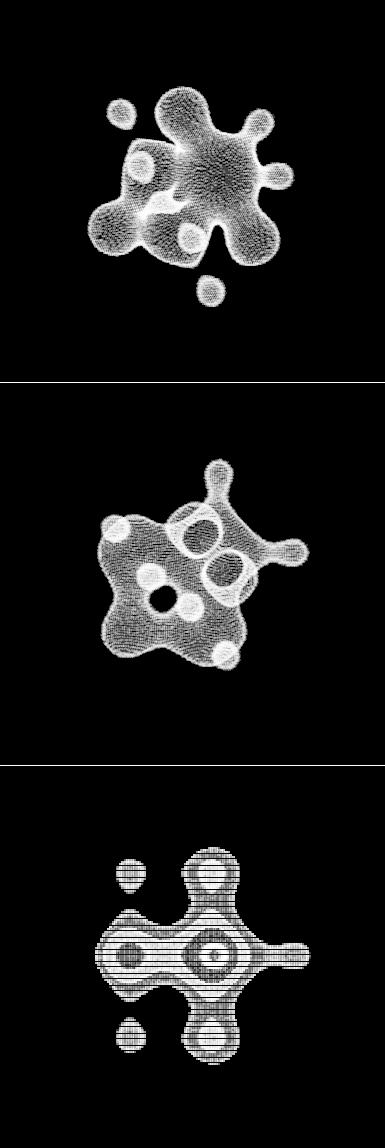
I was looking at some equations for implicit 3D surfaces in this pdf about raytracing... anyway, I realized I could just modify the Utils3D.projectVectors() code (that I wrote a little while ago) to easily render any of the implicit equations mentioned in the pdf. I also did some experimentation with fake lighting and distance rendering which I may post in the future.
(check out the swf on wonderfl.net)
Here are some stills of the above snippet:

Actionscript:
-
package{
-
-
import flash.display.*;
-
import flash.events.*;
-
import flash.geom.*;
-
-
public class QuickCheckBox extends Sprite{
-
-
private var _checked:Boolean;
-
private var _bitmap:Bitmap;
-
private var _canvas:BitmapData;
-
-
private static var checked:BitmapData;
-
private static var unchecked:BitmapData;
-
private static var bg:Shape;
-
private static var ex:Shape;
-
private static var pnt:Point;
-
-
// static init for BitmapData and drawing
-
{
-
trace("only render your graphics once");
-
pnt = new Point(0,0);
-
checked = new BitmapData(10,10, true, 0x00000000);
-
unchecked = new BitmapData(10, 10, true, 0x00000000);
-
bg = new Shape();
-
with(bg.graphics) lineStyle(0,0x000000), beginFill(0xEFEFEF), drawRect(0,0,9,9);
-
unchecked.draw(bg);
-
ex = new Shape();
-
with(ex.graphics) {
-
lineStyle(2,0x333333), moveTo(3, 3),
-
lineTo(7, 7), moveTo(7, 3), lineTo(3, 7);
-
}
-
checked.draw(bg);
-
checked.draw(ex);
-
}
-
-
public function QuickCheckBox(value:Boolean = false):void{
-
_checked = value;
-
_canvas = new BitmapData(10,10, true, 0x00000000);
-
_bitmap = new Bitmap(_canvas);
-
addChild(_bitmap);
-
buttonMode = true;
-
render();
-
addEventListener(MouseEvent.CLICK, onClick);
-
}
-
-
public function render():void{
-
if (_checked){
-
_canvas.copyPixels(QuickCheckBox.checked, _canvas.rect, pnt);
-
}else{
-
_canvas.copyPixels(unchecked, _canvas.rect, pnt);
-
}
-
}
-
-
private function onClick(evt:Event):void{
-
_checked = !_checked;
-
render();
-
this.dispatchEvent(new Event(Event.CHANGE, true));
-
}
-
-
public function get checked():Boolean{
-
return _checked;
-
}
-
-
public function set checked(val:Boolean):void{
-
_checked = val;
-
render();
-
}
-
}
-
}
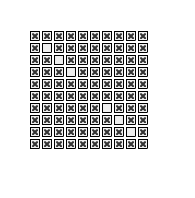
This checkbox class uses a static initializer. Static initializers can come in handy to initialize some static variables for all class instances to make use of. In this case I'm using the static initializer to create checked and unchecked BitmapData objects - all instances of QuickCheckBox use these two static BitmapData objects rather than create their own unique ones.
Here is some client code if you want to test this class out:
Actionscript:
-
for (var i:int = 0; i<100; i++){
-
var checkBox:QuickCheckBox = new QuickCheckBox(true);
-
checkBox.x =100 + i % 10 * 12;
-
checkBox.y = 100 + int(i / 10) * 12;
-
// uncheck a few checkboxes
-
if (checkBox.x == checkBox.y){
-
checkBox.checked = false;
-
}
-
addChild( checkBox);
-
// checkBox dispatches a change event
-
checkBox.addEventListener(Event.CHANGE, onChange);
-
}
-
function onChange(evt:Event):void{
-
trace(evt.currentTarget.checked);
-
}
-
/*outputs
-
only render your graphics once
-
*/
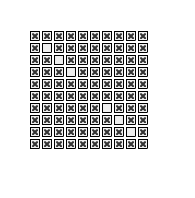
This draws 100 checkboxes, - you'll also notice in the output window that the trace statement from QuickCheckBox only runs once.
Here are 100 instances of QuickCheckBox:

Also posted in OOP, UI | Tagged actionscript, flash |
By Zevan | April 29, 2009
Actionscript:
-
[SWF(width = 800, height = 800)]
-
var a:Number = 0.19;
-
var b:Number = .9;
-
var c:Number = 1.3
-
var xn1:Number = 5;
-
var yn1:Number = 0;
-
var xn:Number, yn:Number;
-
-
var scale:Number =40;
-
var iterations:Number = 20000;
-
-
function f(x:Number):Number{
-
// too lazy to simplify this at the moment
-
return((x + .1 + x * (a - c) * x) / (1.1 + a * (c*c + a*a) * x * x )) * 1.3;
-
}
-
-
var canvas:BitmapData = Bitmap(addChild(new Bitmap(new BitmapData(800,800,false,0xEFEFEF)))).bitmapData;
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
-
canvas.fillRect(canvas.rect, 0xEFEFEF);
-
-
c += ((stage.stageWidth/2 - mouseX) / 8000 - c) / 2;
-
-
xn1 = 0;
-
yn1 = 0;
-
for (var i:int = 0; i<iterations; i++){
-
xn = xn1;
-
yn = yn1;
-
-
xn1 = -xn - a + c + f(yn);
-
yn1 = -xn + c * f(xn * yn);
-
canvas.setPixel( 380 + xn1 * scale, 450 + yn1 * scale, 0x000000);
-
}
-
}
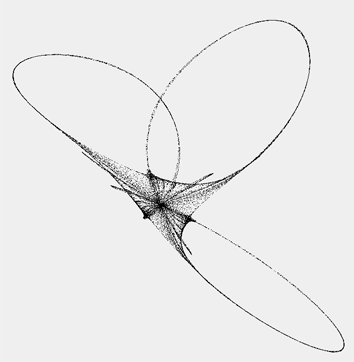
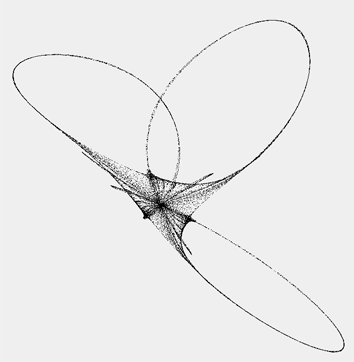
I was randomly messing around with strange attractors a few weeks back and this is one of the better results.... I arbitrarily altered equations until I got a nice result. You can move your mouse left and right to alter some of the params. Here is what it looks like when your mouse is in the middle of the screen:

By Zevan | April 26, 2009
Actionscript:
-
var canvas:BitmapData=new BitmapData(200,200,false,0x000000);
-
addChild(new Bitmap(canvas));
-
scaleX=scaleY=2;
-
var pixNum:int=canvas.width*canvas.height;
-
-
var xp:Vector.<int> = new Vector.<int>();
-
var yp:Vector.<int> = new Vector.<int>();
-
var radius:Vector.<Number> = new Vector.<Number>();
-
var theta:Vector.<Number> = new Vector.<Number>();
-
for (var i:int = 0; i<pixNum; i++) {
-
xp.push(i % 200);
-
yp.push(int(i / 200));
-
var dx:Number=100-xp[i];
-
var dy:Number=100-yp[i];
-
theta.push(Math.atan2(dy, dx));
-
radius.push(Math.sqrt(dx * dx + dy * dy)/20);
-
}
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
canvas.lock();
-
var n:Number = mouseX / 100;
-
for (var i:int = 0; i<pixNum; i++) {
-
var swirl:Number = 1+Math.sin(6*Math.cos(radius[i]) -n*theta[i]);
-
canvas.setPixel(xp[i], yp[i], Math.abs(255 - swirl * 255));
-
}
-
canvas.unlock();
-
}
This snippet creates a swirl gradient. While this snippet is not highly optimized, it does implement a basic optimization technique ... I cache some repetitive calculations in Vectors and then use them on the main loop.
I got the function for a swirl gradient from mathworld...