By Zevan | April 23, 2010
Actionscript:
-
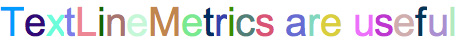
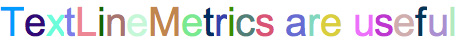
var word:String = "TextLineMetrics are useful";
-
var letters:Array = word.split("");
-
-
var pre:TextField;
-
for (var i:int = 0; i<letters.length; i++){
-
var t:TextField = new TextField();
-
t.defaultTextFormat = new TextFormat("Arial", 40);
-
t.autoSize = TextFieldAutoSize.LEFT;
-
t.textColor = int(Math.random() * 0xFFFFFF);
-
t.text = letters[i];
-
if (pre){
-
var metrics:TextLineMetrics = pre.getLineMetrics(0);
-
t.x = metrics.width + pre.x;
-
}
-
pre = t;
-
addChild(t);
-
}
Sometimes you need to do something to a TextField one letter at a time. One way to do this is to create a separate TextField for each letter and position them based on the TextLineMetrics object. This snippet creates textFields for a string and colors each TextField randomly.

Actionscript:
-
function decode(str:String):Object {
-
var vars:Object={};
-
var parse:Array =str.split("&");
-
var i:int=0;
-
for (i = 0; i<parse.length; i++) {
-
var pair:Array=parse[i].split("=");
-
if (pair.length==2) {
-
vars[pair[0]]=pair[1];
-
}
-
}
-
return vars;
-
}
-
-
var nameValuePairs="one=1&&two=éllo&three=1000&four=0xFF0000";
-
var parsed:Object=decode(nameValuePairs);
-
-
trace(parsed.one);
-
trace(parsed.two);
-
trace(parsed.three);
-
trace(parsed.four);
-
-
/*outputs:
-
1
-
éllo
-
1000
-
0xFF0000
-
*/
Well not exactly a URLVariables replacement, but I often use the URLVariables.decode() function and find that its very picky... like if there is an extra & or something it freaks out and breaks, or if there are line returns. As a quick and simple solution the other day I wrote this function into part of a class (Model class) that I was working on. Fixed the problem and even handles Spanish characters nicely.
There is plenty of room for improvement with this simple function... feel free to post improvements in the comments.
By Zevan | October 3, 2009
Actionscript:
-
var txt:TextField = TextField(addChild(new TextField()));
-
txt.autoSize = TextFieldAutoSize.LEFT;
-
-
var myVar:Number = 100;
-
// works as an expression parser
-
txt.text = js("return (" + myVar + " * 2 + 10) / 2");
-
txt.appendText("\n\n");
-
-
// parses javascript
-
txt.appendText(js("var a = []; for (var i = 0; i<10; i++){ a.push(i) } return a;"));
-
-
function js( data:String ):*{
-
var res:*= ExternalInterface.call("function(){" + data + "}");
-
return (res == null) ? "null" : res;
-
}
This one made my day - CAN'T believe I never thought of it before... haven't done any speed tests yet... but it shows how to use ExternalInterface.call to parse math expressions and javascript code. This will only work when the swf is shown in an html page of course... so if your in flash cmd+f12...
I got the idea from this code snippet... which actually has an error in it... the decode() function should not return void... I found that snippet thanks to this tweet by makc3d.