Actionscript:
-
[SWF(width=560,height=300,backgroundColor=0x000000,frameRate=30)]
-
-
var key:Object = new Object();
-
var alphabet:Array = "abcdefghijklmnopqrstuvwxyz".split("");
-
-
var num:Number = alphabet.length;
-
var step:Number = 360 / num;
-
-
var colors:Object = new Object();
-
for (var i:int = 0; i<num; i++){
-
var index:String = alphabet[i];
-
key[index] = 65 + i;
-
var c:Array = hsv(i * step, 1, 1);
-
colors[index] = c[0] <<16 | c[1] <<8 | c[2];
-
}
-
alphabet.push("32");
-
num++;
-
key["32"] = 32;
-
colors["32"] = 0x333333;
-
x = y = 10;
-
var count:int = 0;
-
var size:int = 20;
-
stage.addEventListener(KeyboardEvent.KEY_DOWN, onKeyPressed);
-
function onKeyPressed(evt:KeyboardEvent):void{
-
for (var i:int= 0; i<num; i++){
-
var index:String = alphabet[i];
-
if (index == "32"){
-
trace("hi", evt.keyCode, key[index]);
-
}
-
if (evt.keyCode == key[index]){
-
graphics.beginFill(colors[index]);
-
var xp:int = count % num * size;
-
var yp:int = int(count / num) * size;
-
graphics.drawRect(xp, yp, size, size);
-
count++;
-
}
-
}
-
}
-
// ported from here:
-
//http://www.cs.rit.edu/~ncs/color/t_convert.html
-
function hsv(h:Number, s:Number, v:Number):Array{
-
var r:Number, g:Number, b:Number;
-
var i:int;
-
var f:Number, p:Number, q:Number, t:Number;
-
if (s == 0){
-
r = g = b = v;
-
return [Math.round(r * 255), Math.round(g * 255), Math.round(b * 255)];
-
}
-
h /= 60;
-
i = Math.floor(h);
-
f = h - i;
-
p = v * (1 - s);
-
q = v * (1 - s * f);
-
t = v * (1 - s * (1 - f));
-
switch( i ) {
-
case 0:
-
r = v, g = t, b = p;
-
break;
-
case 1:
-
r = q, g = v, b = p;
-
break;
-
case 2:
-
r = p, g = v, b = t;
-
break;
-
case 3:
-
r = p, g = q, b = v;
-
break;
-
case 4:
-
r = t, g = p, b = v;
-
break;
-
default: // case 5:
-
r = v, g = p, b = q;
-
break;
-
}
-
return [Math.round(r * 255), Math.round(g * 255), Math.round(b * 255)];
-
}
This snippet is a typing experiment - for every letter, you type a box filled with a specific color is drawn to the stage. The color associated with each letter is determined by moving through hsv color space - so typing an alphabet will end up with something resembling a spectrum.
Also posted in Graphics, UI, keys | Tagged actionscript, as3, flash |
Actionscript:
-
var verts:Vector.<Number> = new Vector.<Number>();
-
var pVerts:Vector.<Number> = new Vector.<Number>();
-
var uvts:Vector.<Number> = new Vector.<Number>();
-
-
var hs:Number = 2.3;
-
var step:Number = 0.04;
-
-
var tVerts:Vector.<Number> = new Vector.<Number>();
-
var rVerts:Vector.<Number> = new Vector.<Number>();
-
var matrix:Matrix3D = new Matrix3D();
-
matrix.identity();
-
matrix.appendRotation(45,Vector3D.Y_AXIS);
-
matrix.appendRotation(45,Vector3D.X_AXIS);
-
var inc:int = 0;
-
var i:Number, j:Number, k:Number;
-
i = hs;
-
while( i> -hs){
-
j = hs;
-
while(j> -hs){
-
k = hs;
-
while(k> -hs){
-
tVerts[inc] = -i;
-
inc++
-
tVerts[inc] = -j;
-
inc++
-
tVerts[inc] = -k;
-
inc++
-
k -= step;
-
}
-
j -= step;
-
}
-
i -= step;
-
}
-
-
matrix.transformVectors(tVerts, rVerts);
-
-
var vinc:int = 0;
-
inc = 0
-
var R:Number = 1.5;
-
var r:Number = .5;
-
for (i= -hs; i<hs; i+=step){
-
for (j = -hs; j<hs; j+=step){
-
for (k = -hs; k<hs; k+=step){
-
var vx:Number = rVerts[inc] ;
-
inc++
-
var vy:Number = rVerts[inc] ;
-
inc++
-
var vz:Number= rVerts[inc] ;
-
inc++
-
var s:Number = Math.pow(vx * vx + vy * vy + vz * vz + R*R - r * r, 2) - 4 * (R * R)*(vx * vx + vy * vy);
-
if (s <0 && s> -.5){
-
verts[vinc] = (i * 50);
-
vinc++
-
verts[vinc] = (j * 50);
-
vinc++
-
verts[vinc] = (k * 50);
-
vinc++
-
inc += int((hs - k) / step) * 3;
-
k = hs;
-
}
-
}
-
}
-
}
-
-
var canvas:BitmapData = new BitmapData(400,400,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
render();
-
function render():void{
-
matrix.identity();
-
matrix.appendTranslation(200, 200, 0);
-
Utils3D.projectVectors(matrix, verts, pVerts, uvts);
-
canvas.lock();
-
canvas.fillRect(canvas.rect, 0x000000);
-
var inc:int = 2;
-
var c:int = 0;
-
var r:Rectangle = new Rectangle();
-
r.width = r.height = 2;
-
for (var i:int = 0; i<pVerts.length; i+=2){
-
r.x = pVerts[i];
-
r.y = pVerts[i + 1];
-
c = Math.max(0,100 - verts[inc]);
-
canvas.fillRect(r, c <<16 | c <<8 | c);
-
inc += 3;
-
}
-
canvas.unlock();
-
}
This snippet uses some of the techniques from the last few posts to create a distance render - this renders the implicit equation for a torus.
By Zevan | February 16, 2009
Actionscript:
-
[SWF(width=720,height=360,backgroundColor=0x000000,frameRate=30)]
-
-
// ported from here:
-
//http://www.cs.rit.edu/~ncs/color/t_convert.html
-
-
function hsv(h:Number, s:Number, v:Number):Array{
-
var r:Number, g:Number, b:Number;
-
var i:int;
-
var f:Number, p:Number, q:Number, t:Number;
-
-
if (s == 0){
-
r = g = b = v;
-
return [Math.round(r * 255), Math.round(g * 255), Math.round(b * 255)];
-
}
-
-
h /= 60;
-
i = Math.floor(h);
-
f = h - i;
-
p = v * (1 - s);
-
q = v * (1 - s * f);
-
t = v * (1 - s * (1 - f));
-
-
switch( i ) {
-
case 0:
-
r = v;
-
g = t;
-
b = p;
-
break;
-
case 1:
-
r = q;
-
g = v;
-
b = p;
-
break;
-
case 2:
-
r = p;
-
g = v;
-
b = t;
-
break;
-
case 3:
-
r = p;
-
g = q;
-
b = v;
-
break;
-
case 4:
-
r = t;
-
g = p;
-
b = v;
-
break;
-
default: // case 5:
-
r = v;
-
g = p;
-
b = q;
-
break;
-
}
-
return [Math.round(r * 255), Math.round(g * 255), Math.round(b * 255)];
-
}
-
-
-
//
-
// -- test it out by drawing a few things
-
//
-
-
var canvas:BitmapData = new BitmapData(720, 360, false, 0x000000);
-
-
addChild(new Bitmap(canvas));
-
-
canvas.lock();
-
var size:int = canvas.width * canvas.height;
-
var xp:int, yp:int, c:Array, i:int;
-
-
for (i = 0; i<size; i++){
-
xp = i % 360;
-
yp = i / 360;
-
c = hsv(xp, 1, yp / 360);
-
canvas.setPixel(xp, yp, c[0] <<16 | c[1] <<8 | c[2]);
-
}
-
-
var dx:Number, dy:Number, dist:Number, ang:Number;
-
-
for (i = 0; i<size; i++){
-
xp = i % 360;
-
yp = i / 360;
-
dx = xp - 180;
-
dy = yp - 180;
-
dist = 1 - Math.sqrt((dx * dx) + (dy * dy)) / 360;
-
ang = Math.atan2(dy, dx) / Math.PI * 180;
-
if (ang <0){
-
ang += 360;
-
}
-
c = hsv(ang, 1, dist);
-
canvas.setPixel(360 + xp, yp, c[0] <<16 | c[1] <<8 | c[2]);
-
}
-
canvas.unlock();
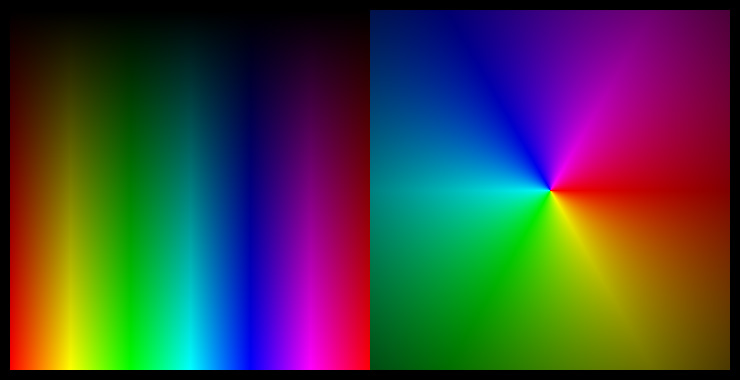
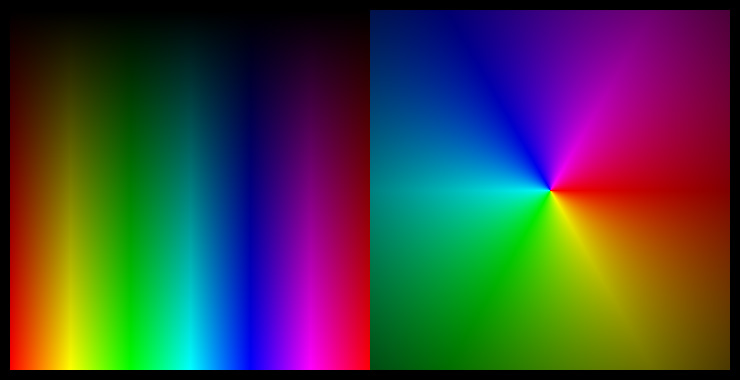
This is one of those things I've been meaning to play with for awhile. The above demos a function called hsv() which takes 3 arguments: angle (0-360), saturation(0-1) and value(0-1). The function returns an array of rgb values each with a range of (0-255).
There's some room for optimization here, but for clarity I left as is. Even just playing with HSV (also know as HSB) for a few minutes, I see some interesting potential for dynamically generating color palettes for generative style experiments.
I looked around for the most elegant looking code snippet to port in order to write this... I eventually stumbled upon this great resource.
If you test the above on your timeline it will generate this image:

I usually only post one snippet a day... not sure why I decided to post two today.
By Zevan | December 30, 2008
Actionscript:
-
var backgroundColor:uint = 0xEFEFEF;
-
var borderColor:uint = 0xFF0000;
-
var buttonOverColor:uint = 0x0000FF;
-
var buttonOutColor:uint = 0x00CCCC;
-
-
var uiColors:XML = <ui>
-
<default color="0xCCCCCC" />
-
<background color = { backgroundColor } />
-
-
<!-- note hexidecimal formatting code -->
-
<border color={ ("0x" + borderColor.toString(16)) } />
-
-
<button overColor={ buttonOverColor} outColor={ buttonOutColor } />
-
</ui>
-
-
trace(uiColors.toXMLString());
-
-
/*outputs:
-
<ui>
-
<default color="0xCCCCCC"/>
-
<background color="15724527"/>
-
<border color="0xff0000"/>
-
<button overColor="255" outColor="52428"/>
-
</ui>
-
*/
The first time I needed to use an ActionScript variable within inline XML I was stumped. I couldn't figure it out and I wasn't able to easily find it on google. I eventually found it somewhere (don't remember where... possibly hidden away in the docs).
Now a search for "insert actionscript variables into e4x" on google gives plenty of results. But I figure it's worth a post.
I use actionscript to generate XML all the time so this comes in handy. I also store color values in automatically generated XML all the time. If I'm feeling organized I'll use something like what you see on line 10:
Actionscript:
-
<border color={ ("0x" + borderColor.toString(16)) } />
If you look at the output you'll see this formats the uint so that it's readable as a hex number. By default (as you can see in the output) uints will show up in decimal notation. This really doesn't make any difference if you don't care about XML readability ... or if you just don't care about the readability of the colors stored in your XML.....
Also posted in XML, variables | Tagged actionscript, E4X, flash, XML |