-
[SWF(width = 800, height = 450, backgroundColor=0xFFFFFF)]
-
-
graphics.beginFill(0xDEDEDE);
-
graphics.drawRect(0,0,400,400);
-
-
var container:Sprite = Sprite(addChild(new Sprite()));
-
draggable(rx(), ry(), 0x112233, 20);
-
draggable(rx(), ry(), 0x2266FF, 15);
-
draggable(rx(), ry(), 0x003299, 50, "rect");
-
draggable(rx(), ry(), 0xFFFFFF, 30);
-
draggable(rx(), ry(), 0x00CCFF, 15);
-
draggable(rx(), ry(), 0x1188CC, 50, "rect");
-
-
function rx():Number{
-
return Math.random() * 200 + 100;
-
}
-
function ry():Number{
-
return Math.random() * 200 + 100;
-
}
-
-
var guides:Shape = Shape(addChild(new Shape()));
-
with(guides.graphics){
-
lineStyle(0, 0x666666)
-
moveTo(200,0);
-
lineTo(200,400);
-
moveTo(0, 200);
-
lineTo(400, 200);
-
moveTo(400,0);
-
lineTo(400,400);
-
moveTo(0,400);
-
lineTo(800,400);
-
}
-
-
var canvas:BitmapData = new BitmapData(200,200,true, 0x00000000);
-
var tex:BitmapData = new BitmapData(800,800,false, 0xFFFFFF);
-
-
var frame:Bitmap = Bitmap(addChild(new Bitmap(tex, "auto", true)));
-
frame.x = 401;
-
frame.scaleX = frame.scaleY = 0.5;
-
-
var pnt:Point = new Point();
-
var m:Matrix = new Matrix();
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
canvas.fillRect(canvas.rect, 0x00000000);
-
canvas.draw(container);
-
drawQuadrant(-200,0)
-
drawQuadrant(-400,0)
-
drawQuadrant(0,-200)
-
drawQuadrant(-200,-200);
-
tex.fillRect(tex.rect, 0xFFFFFF);
-
for (var i:int = 0; i<16; i++){
-
var px:Number = i % 4;
-
var py:Number = int(i / 4);
-
pnt.x = px * 200;
-
pnt.y = py * 200;
-
tex.copyPixels(canvas, canvas.rect, pnt, null, null, true);
-
}
-
}
-
-
function drawQuadrant(x:Number, y:Number):void{
-
m.tx = x;
-
m.ty = y;
-
canvas.draw(container, m);
-
}
-
-
// draggable Sprite
-
function draggable(xp:Number, yp:Number, col:uint = 0xFF0000,
-
size:Number=4, type:String="circle"):Sprite {
-
var s:Sprite = Sprite(container.addChild(new Sprite()));
-
s.x = xp;
-
s.y = yp;
-
with(s.graphics){
-
beginFill(col)
-
if(type == "circle"){
-
drawCircle(size,size,size);
-
}else if(type == "rect"){
-
drawRect(0,0,size, size);
-
}
-
}
-
s.buttonMode = true;
-
s.addEventListener(MouseEvent.MOUSE_DOWN, onDrag);
-
return s;
-
}
-
function onDrag(evt:MouseEvent):void {
-
var w:Number = evt.currentTarget.width;
-
var h:Number = evt.currentTarget.height;
-
evt.currentTarget.startDrag(false, new Rectangle(0,0,400 - w, 400 - h));
-
}
-
stage.addEventListener(MouseEvent.MOUSE_UP, onUp);
-
function onUp(evt:MouseEvent):void{ stopDrag() }
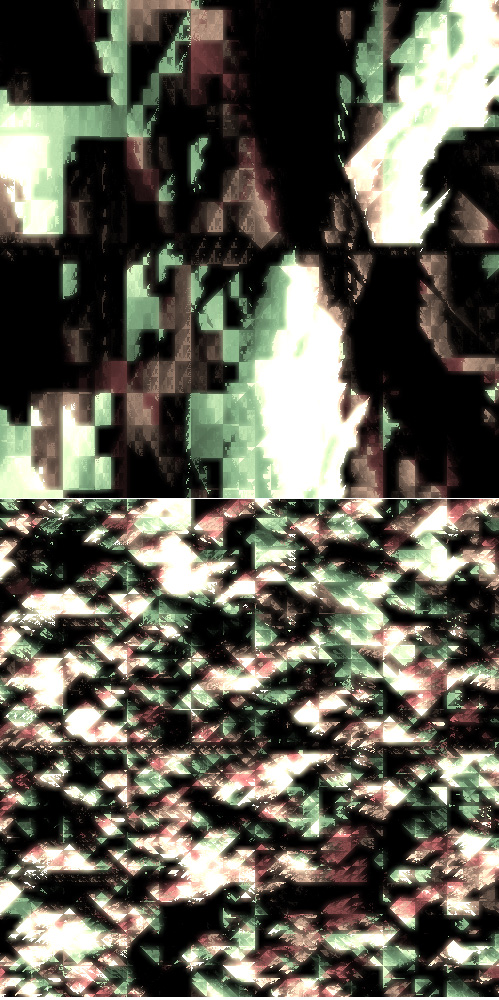
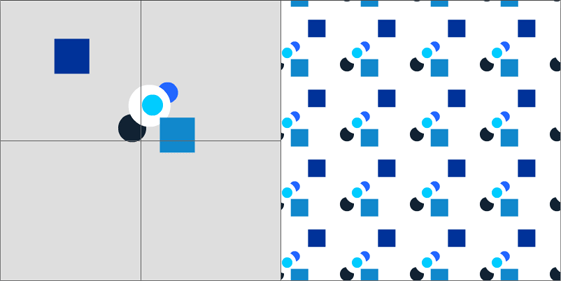
This snippet creates a seamless texture from a few draggable vector shapes. BitmapData is used to combine four quadrants into one seamless tile.

I created this snippet as a sketch for a new feature for my command drawing project.