By Zevan | March 30, 2009
Actionscript:
-
x=stage.stageWidth/2;
-
y=stage.stageHeight/2;
-
var xp:Number = 0, yp:Number = 0;
-
var r:Number = 0, t:Number = 0;
-
var speed:Number=.1;
-
-
var range:Number=.2;
-
var b:Number = 20;
-
var a:Number = b * range;
-
var orbit:Number = 2 * Math.PI + speed;
-
-
graphics.lineStyle(0,0x000000);
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
var sin:Number=Math.sin(t);
-
r = Math.sqrt(4 * b * (a - b * (sin * sin)));
-
xp= r * Math.cos(t);
-
yp= r * sin;
-
-
if (t==0) {
-
graphics.moveTo(xp, yp);
-
} else {
-
graphics.lineTo(xp, yp);
-
}
-
-
t += speed;
-
-
if (t> orbit) {
-
range += .5;
-
a= b * range;
-
t= 0;
-
}
-
}
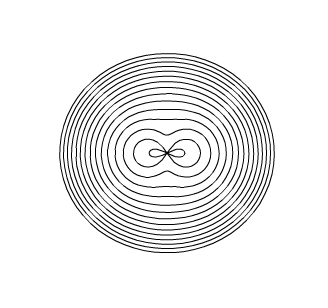
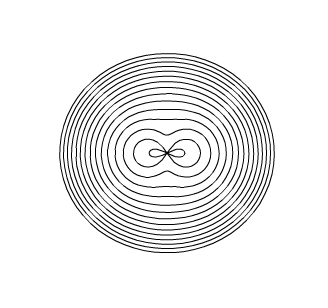
The above draws a Hippopede

Posted in Graphics, Math, motion | Also tagged flash |
By Zevan | March 29, 2009
Actionscript:
-
x = stage.stageWidth / 2;
-
y = stage.stageHeight / 2;
-
-
var xp:Number = 0, yp:Number = 0;
-
var r:Number = 0, t:Number = 0;
-
var speed:Number = .07;
-
var scale:Number = 20;
-
-
var plot0:Shape = Shape(addChild(new Shape()));
-
var plot1:Shape = Shape(addChild(new Shape()));
-
plot0.graphics.lineStyle(0,0x000000);
-
plot1.graphics.lineStyle(0,0x000000);
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
r = scale * Math.sqrt(t);
-
xp = r * Math.cos(t);
-
yp = r * Math.sin(t);
-
t += speed;
-
-
plot0.graphics.lineTo(xp, yp);
-
plot1.graphics.lineTo(-xp, -yp);
-
}
This snippet draws Fermat's Spiral.
Posted in Graphics, Math, motion | Also tagged flash |
By Zevan | March 28, 2009
Actionscript:
-
var Pnt:Function = function(xp:Number, yp:Number){
-
-
var x:Number = xp;
-
var y:Number = yp
-
-
this.setX = function(v:int):void{
-
x = v;
-
}
-
this.setY = function(v:int):void{
-
y = v;
-
}
-
this.getX = function():int {
-
return x;
-
}
-
this.getY = function():int {
-
return y;
-
}
-
}
-
-
var p:Object = new Pnt(10,10);
-
-
trace(p.getX(), p.getY());
-
p.setX(100);
-
trace(p.getX());
-
-
/*
-
outputs:
-
10, 10
-
100
-
*/
Another way to define and instantiate Objects on the timeline. Interesting, but I don't recommend it over actual classes...
Posted in OOP, Object, functions | Also tagged flash |
By Zevan | March 27, 2009
Actionscript:
-
var multBy2Add3:Function = add(3, mult(2));
-
-
trace(multBy2Add3(10));
-
// 10 * 2 = 20
-
// 20 + 3 = 23
-
-
var add2AndSquare = sq(add(2));
-
-
trace(add2AndSquare(8));
-
// 8 + 2 = 10
-
// 10 * 10 = 100
-
-
var multBy2_3times:Function = repeat(3,mult(2));
-
-
trace(multBy2_3times(3));
-
// 3 * 2 = 6;
-
// 6 * 2 = 12;
-
// 12 * 2 = 24
-
-
// you can also chain for even less readability
-
trace(sq(mult(5,add(1)))(4));
-
// 4 + 1 = 5
-
// 5 * 5 = 25;
-
// 25 * 25 = 625;
-
-
/*
-
outputs:
-
12
-
100
-
24
-
625
-
*/
-
-
// function composition
-
const F:Function = function(a:*):*{return a};
-
function mult(scalar:Number, f:Function=null):Function{
-
if (f == null) f = F;
-
return function(n:Number){
-
return f(n) * scalar;
-
}
-
}
-
-
function add(off:Number, f:Function=null):Function{
-
if (f == null) f = F;
-
return function(n:Number){
-
return f(n) + off;
-
}
-
}
-
function sq(f:Function=null):Function{
-
if (f == null) f = F;
-
return function(n:Number){
-
var v:Number = f(n);
-
return v * v;
-
}
-
}
-
function repeat(times:int, f:Function):Function {
-
if (f == null) f = F;
-
return function (n:Number){
-
var v:Number = n;
-
for (var i:int = 0; i<times; i++) v = f(v);
-
return v;
-
}
-
}
The above shows some interesting function composition... this demo contains the following functions:
mult();
add();
sq();
repeat();
These functions are designed to be combined to create new functions.
Posted in Math, functions | Also tagged flash |