By Zevan | March 11, 2010
Actionscript:
-
[SWF(width = 800, height= 600)]
-
var sw:Number = 800;
-
var sh:Number = 600;
-
var pixelNum:int = sw * sh;
-
var blurAmount:Number = 10;
-
var pnt:Point = new Point(0,0);
-
var rect:Rectangle = new Rectangle(0,0,sw,sh);
-
-
var canvas:BitmapData = new BitmapData(sw, sh, false, 0x000000);
-
var buffer:BitmapData = new BitmapData(sw, sh, false, 0x000000);
-
var feed :BitmapData = new BitmapData(sw, sh, false, 0x000000);
-
var prev :BitmapData = new BitmapData(sw, sh, false, 0x000000);
-
-
var frame:Bitmap = new Bitmap(canvas, "auto", true);
-
addChild(frame);
-
-
var cam:Camera = Camera.getCamera();
-
cam.setMode(sw,sh,12);
-
var video:Video = new Video(sw, sh);
-
video.attachCamera(cam);
-
-
cam.addEventListener(ActivityEvent.ACTIVITY, onActivityStart);
-
-
function onActivityStart(evt:ActivityEvent):void {
-
addEventListener(Event.ENTER_FRAME, onRun);
-
cam.removeEventListener(ActivityEvent.ACTIVITY, onActivityStart);
-
}
-
-
function onRun(evt:Event):void{
-
buffer.draw(video);
-
feed.copyPixels(buffer, rect, pnt);
-
buffer.draw(prev, null, null, BlendMode.DIFFERENCE);
-
prev.draw(video);
-
canvas.copyPixels(buffer, rect, pnt);
-
}
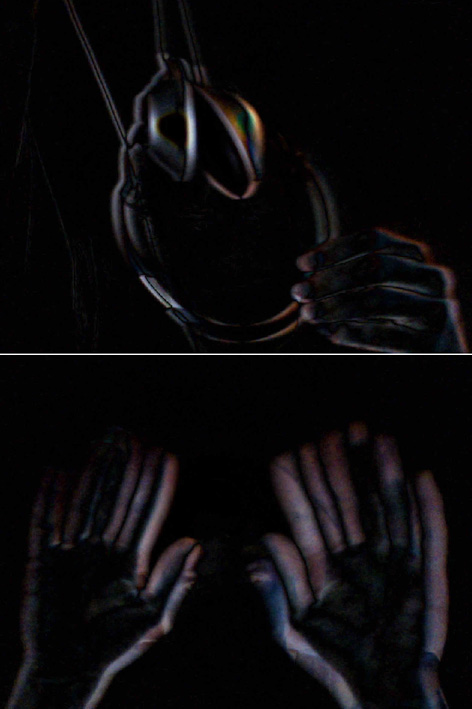
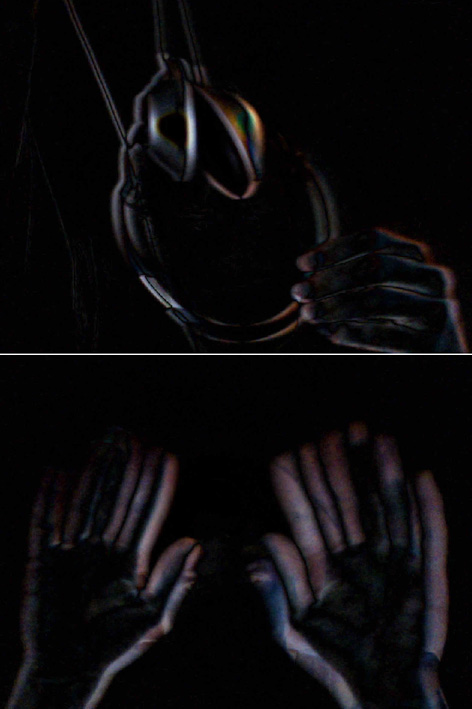
This snippet shows a simple method to do frame differencing with a web cam. This is useful for detecting which areas of the screen have change from frame to frame. This post assumes you pretty much know what frame differencing is.
You can view an swf file here:

This is one of those things I do a good deal but never wrapped up into a library... it's easy (for me at least) to forget exactly how to set it up from scratch.
I added an extra buffer because it's pretty common that you'll want to other things aside from just frame differencing alone, so it's nice to have it all wrapped up in a buffer BitmapData that you can use elsewhere. If speed is a real concern, you can do away with the buffer and just use the canvas instead - depending on what kind of analysis your doing on the frame differenced image it may be trickier without the buffer.
By Zevan | March 10, 2010
Something I do a fair bit on this website is use functions as objects. Here is a simple example post on wonderfl. Timeline code and a brief description are available below.
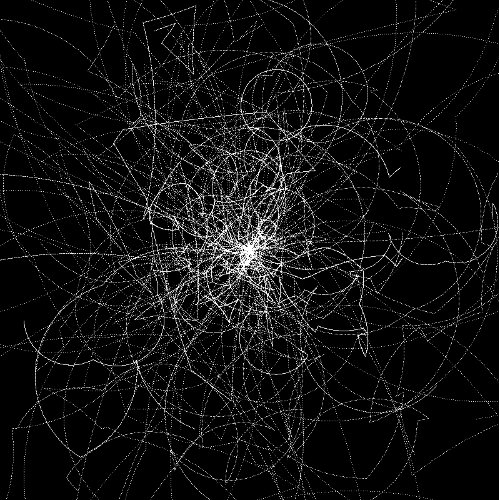
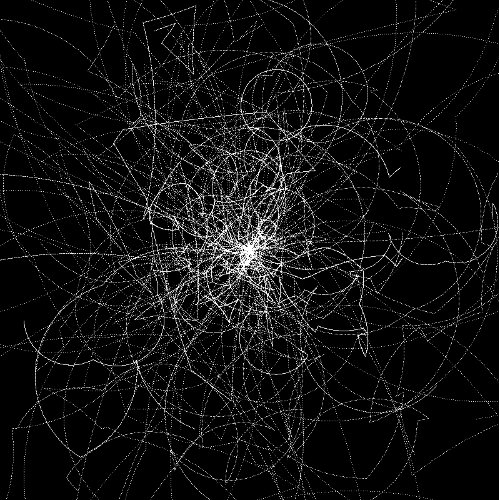
Here is a still of what it generates and below you'll find the timeline as code:

Actionscript:
-
[SWF(width = 500, height=500)]
-
-
var canvas:BitmapData = new BitmapData(800,800,false, 0x000000);
-
addChild(new Bitmap(canvas,"auto",true));
-
scaleX = scaleY = 500 / 800
-
-
-
var walkerNum:int = 50;
-
var walkers:Vector.<Function> = new Vector.<Function>(walkerNum, true);
-
-
makeWalkers();
-
runWalkers();
-
-
function makeWalkers():void{
-
for (var i:int = 0; i<walkerNum; i++){
-
walkers[i] = makeWalker();
-
}
-
}
-
function runWalkers():void{
-
addEventListener(Event.ENTER_FRAME, onRun);
-
}
-
function onRun(evt:Event):void{
-
for (var i:int = 0; i<walkerNum; i++){
-
walkers[i]();
-
}
-
}
-
-
function makeWalker(xp:Number=400, yp:Number=400):Function{
-
var x:Number = xp, y:Number = yp;
-
var rad:Number = Math.random() * 4;
-
var theta:Number = Math.random() * Math.PI * 2;
-
var speed:Number = 0.01 * Math.random() * 2
-
if (int(Math.random() * 2) == 1){
-
speed *= -1;
-
}
-
return function():void{
-
x += rad * Math.cos(theta);
-
y += rad * Math.sin(theta);
-
theta += speed
-
if (int(Math.random() * 100) == 1){
-
theta = Math.random() * Math.PI * 2;
-
}
-
if (x> 800 || x <0 || y> 800 || y <0){
-
x = xp, y = yp;
-
}
-
canvas.setPixel(x, y, 0xFFFFFF);
-
}
-
}
The basic trick is to have a function return a function. The original function initializes typed local variables and the returned function has access to these values. This is one of many ways to do OOP style coding using functions alone. This is really only for fun and for speed coding reasons - it's worth noting that this method is is significantly slower than using actual classes. I still have lots of fun with it despite the downsides.
Posted in BitmapData, functions | Also tagged as3, flash |
If you haven't looked at every post on this site it's possible you've missed one of my favorite actionscript features.... Bracket Syntax:
Actionscript:
-
var s:Sprite = Sprite(addChild(new Sprite()));
-
s["x"] = 100;
-
s["y"] = 100;
-
-
s["graphics"]["beginFill"](0xFF0000);
-
s["graphics"]["drawCircle"](0,0,10);
-
-
this["addChild"](s);
If you don't realize how powerful this is then there is something wrong with you (joking). If you don't see how powerful this is, take some time and think about it. You can use it to avoid lots of annoying repetitive code in state machines for instance. It's always important to keep things readable if you decide to go this route on a real project.
[EDIT ....and as Quasimondo mentioned there is a notable performance hit when using this syntax. So don't forget to keep that in mind.]
Here is a very old post showing some of the power of this trick.
Posted in dynamic, functions | Also tagged as3, flash |
Actionscript:
-
function decode(str:String):Object {
-
var vars:Object={};
-
var parse:Array =str.split("&");
-
var i:int=0;
-
for (i = 0; i<parse.length; i++) {
-
var pair:Array=parse[i].split("=");
-
if (pair.length==2) {
-
vars[pair[0]]=pair[1];
-
}
-
}
-
return vars;
-
}
-
-
var nameValuePairs="one=1&&two=éllo&three=1000&four=0xFF0000";
-
var parsed:Object=decode(nameValuePairs);
-
-
trace(parsed.one);
-
trace(parsed.two);
-
trace(parsed.three);
-
trace(parsed.four);
-
-
/*outputs:
-
1
-
éllo
-
1000
-
0xFF0000
-
*/
Well not exactly a URLVariables replacement, but I often use the URLVariables.decode() function and find that its very picky... like if there is an extra & or something it freaks out and breaks, or if there are line returns. As a quick and simple solution the other day I wrote this function into part of a class (Model class) that I was working on. Fixed the problem and even handles Spanish characters nicely.
There is plenty of room for improvement with this simple function... feel free to post improvements in the comments.