By Zevan | April 29, 2009
Actionscript:
-
[SWF(width = 800, height = 800)]
-
var a:Number = 0.19;
-
var b:Number = .9;
-
var c:Number = 1.3
-
var xn1:Number = 5;
-
var yn1:Number = 0;
-
var xn:Number, yn:Number;
-
-
var scale:Number =40;
-
var iterations:Number = 20000;
-
-
function f(x:Number):Number{
-
// too lazy to simplify this at the moment
-
return((x + .1 + x * (a - c) * x) / (1.1 + a * (c*c + a*a) * x * x )) * 1.3;
-
}
-
-
var canvas:BitmapData = Bitmap(addChild(new Bitmap(new BitmapData(800,800,false,0xEFEFEF)))).bitmapData;
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
-
canvas.fillRect(canvas.rect, 0xEFEFEF);
-
-
c += ((stage.stageWidth/2 - mouseX) / 8000 - c) / 2;
-
-
xn1 = 0;
-
yn1 = 0;
-
for (var i:int = 0; i<iterations; i++){
-
xn = xn1;
-
yn = yn1;
-
-
xn1 = -xn - a + c + f(yn);
-
yn1 = -xn + c * f(xn * yn);
-
canvas.setPixel( 380 + xn1 * scale, 450 + yn1 * scale, 0x000000);
-
}
-
}
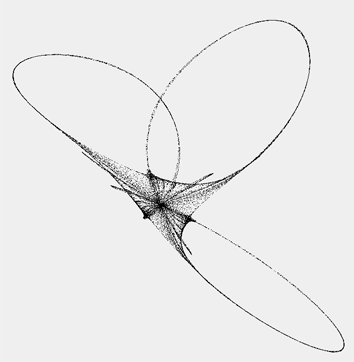
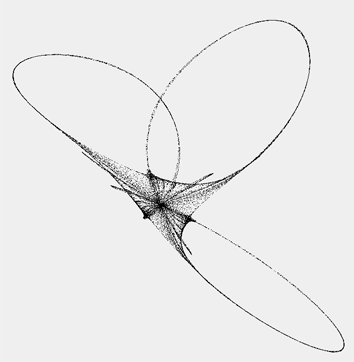
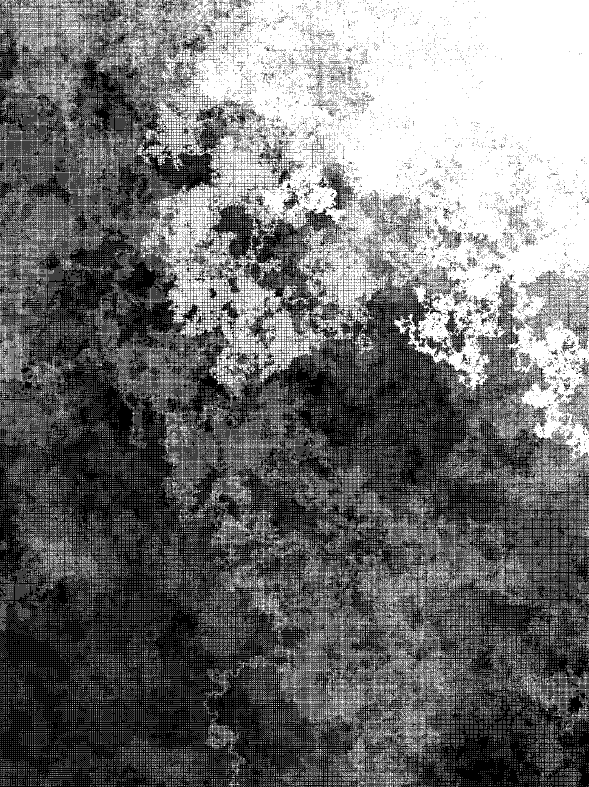
I was randomly messing around with strange attractors a few weeks back and this is one of the better results.... I arbitrarily altered equations until I got a nice result. You can move your mouse left and right to alter some of the params. Here is what it looks like when your mouse is in the middle of the screen:

By Zevan | April 28, 2009
Actionscript:
-
var canvas:BitmapData=new BitmapData(400,400,false,0x000000);
-
addChild(new Bitmap(canvas));
-
-
var a:Number=-1.21;
-
var r:Rectangle=new Rectangle(0,0,3,5);
-
var halfWidth:Number=canvas.width/2;
-
var halfHeight:Number=canvas.height/2;
-
-
render();
-
-
function render():void{
-
for (var x:Number = -2; x<=2; x+=.01) {
-
for (var y:Number = -2; y<=2; y+=.02) {
-
-
// equation from : http://en.wikipedia.org/wiki/Bicuspid_curve
-
//(x^2 - a^2) * (x - a)^2 + (y^2 - a^2) * (y^2 - a^2) = 0
-
-
// unpoptimized:
-
// var e:Number = (x*x - a*a) * (x-a)*(x-a) + (y*y-a*a) * (y*y-a*a);
-
// optimized:
-
var x_a:Number=x-a;
-
// factoring: x^2 - a^2 = (x + a) * (x - a)
-
var y2_a2:Number = (y + a) * (y - a);
-
var e:Number = (x + a) * x_a * x_a * x_a + y2_a2 * y2_a2;
-
-
r.x=halfWidth+y*50;
-
r.y=halfHeight-x*100;
-
var col:Number = e * 50;
-
if (col <10){
-
col = Math.abs(col) + 70;
-
canvas.fillRect(r, col <<16 | col <<8 | col );
-
}
-
}
-
}
-
}
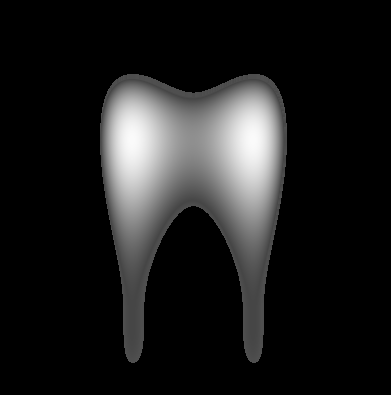
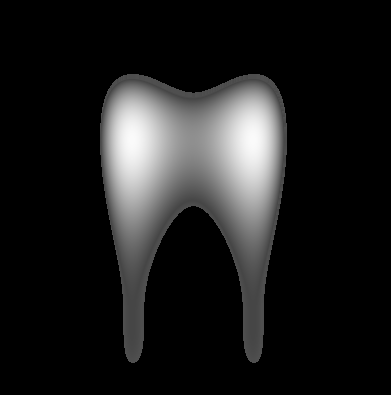
This is a variation on a post from a little while back.... it plots a modified Bicuspid that resembles a tooth:

By Zevan | April 27, 2009
Actionscript:
-
package {
-
-
[SWF(width=1000,height=1000)]
-
import flash.display.*;
-
import flash.events.*;
-
public class RandomWalkTexture extends Sprite {
-
-
private var _canvas:BitmapData;
-
private var _populationNum:int=100;
-
private var _movers:Vector.<Mover>;
-
public function RandomWalkTexture() {
-
var sw:Number=stage.stageWidth;
-
var sh:Number=stage.stageHeight;
-
scaleX=scaleY=.25;
-
_canvas=new BitmapData(sw*4,sh*4,false,0x000000);
-
addChild(new Bitmap(_canvas));
-
-
_movers = new Vector.<Mover>();
-
for (var i:int = 0; i<_populationNum; i++) {
-
_movers[i]=new Mover(_canvas,sw*1.5+Math.random()*sw,sh*1.5+Math.random()*sh);
-
}
-
addEventListener(Event.ENTER_FRAME, onRun);
-
}
-
private function onRun(evt:Event):void {
-
for (var i:int = 0; i<200; i++) {
-
for (var j:int = 0; j<_populationNum; j++) {
-
_movers[j].run();
-
}
-
}
-
}
-
}
-
}
-
-
import flash.display.BitmapData;
-
class Mover {
-
public var x:Number;
-
public var y:Number;
-
public var velX:Number;
-
public var velY:Number;
-
public var speed:Number;
-
private var _canvas:BitmapData;
-
-
public function Mover(canvas:BitmapData, xp:Number, yp:Number) {
-
_canvas=canvas;
-
x=xp;
-
y=yp;
-
velX=0;
-
velY=0;
-
speed=Math.random()*5-2.5;
-
}
-
public function run():void {
-
x+=velX;
-
y+=velY;
-
_canvas.setPixel(x, y, 0xFFFFFF);
-
var dir:Number=int(Math.random()*4);
-
if (dir==0) {
-
velX=0;
-
velY=- speed;
-
} else if (dir == 1) {
-
velX=0;
-
velY=speed;
-
} else if (dir == 2) {
-
velX=- speed;
-
velY=0;
-
} else if (dir == 3) {
-
velX=speed;
-
velY=0;
-
}
-
}
-
}
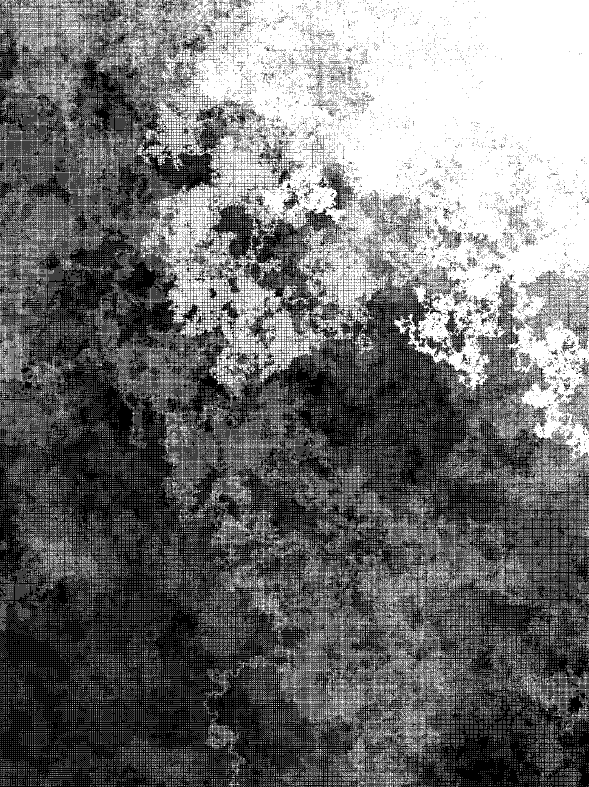
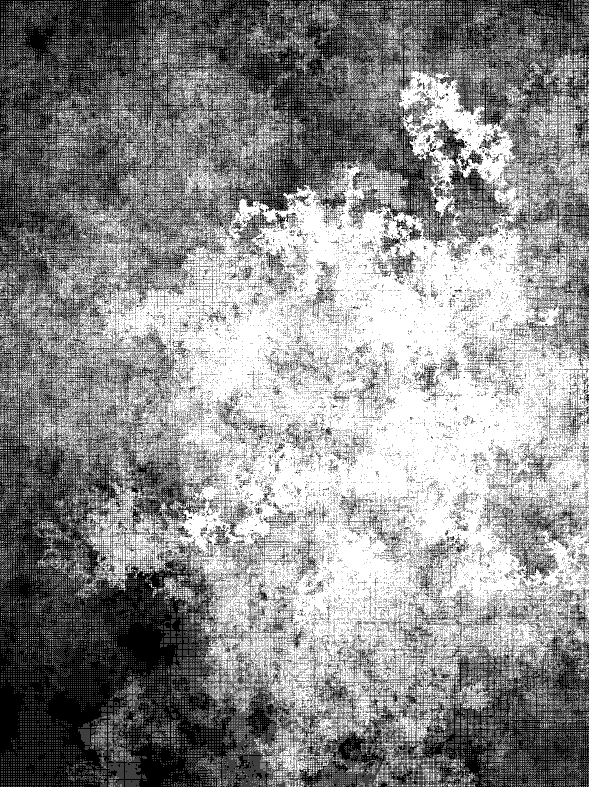
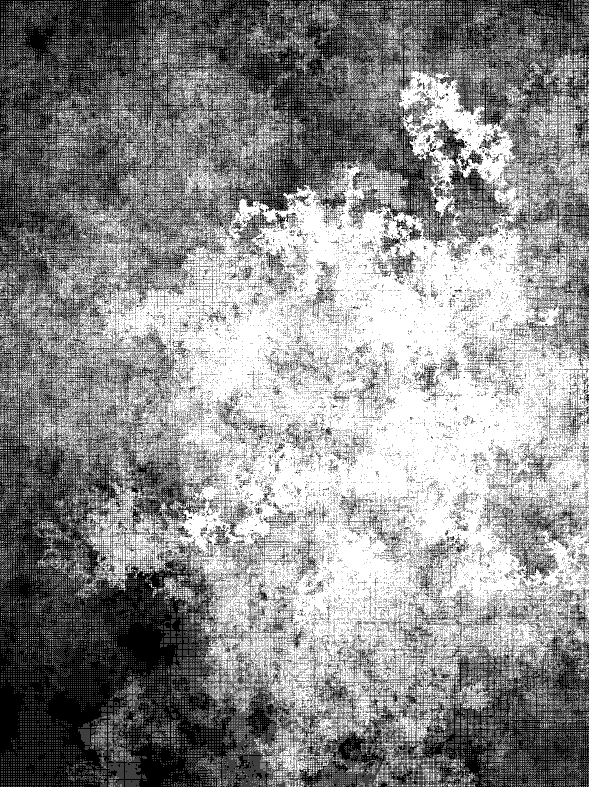
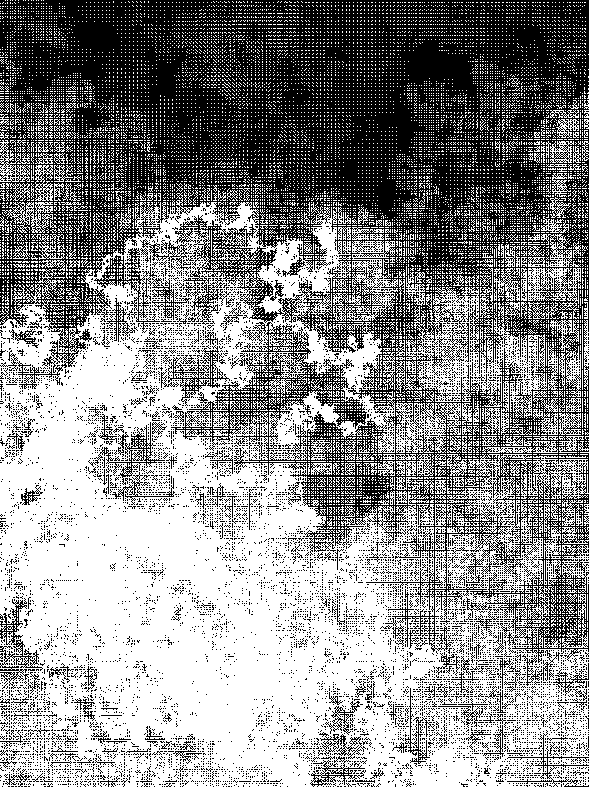
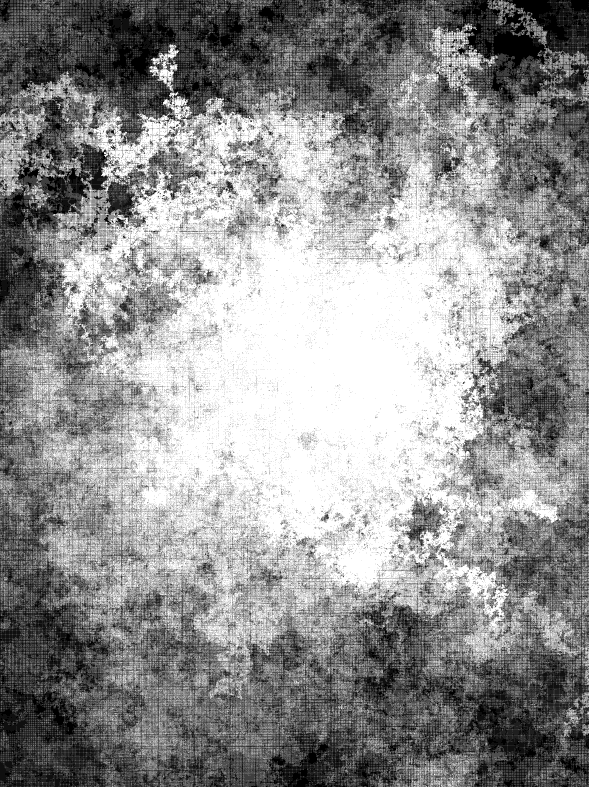
This snippet is meant to be run as a document class. Nothing special here... this is just something I found laying around - the actual bitmap being drawn is rather big, so I recommending right clicking (control clicking on mac) on the swf and to zoom in and out.
Here are a few images:




Posted in misc | Also tagged flash |
By Zevan | April 26, 2009
Actionscript:
-
var canvas:BitmapData=new BitmapData(200,200,false,0x000000);
-
addChild(new Bitmap(canvas));
-
scaleX=scaleY=2;
-
var pixNum:int=canvas.width*canvas.height;
-
-
var xp:Vector.<int> = new Vector.<int>();
-
var yp:Vector.<int> = new Vector.<int>();
-
var radius:Vector.<Number> = new Vector.<Number>();
-
var theta:Vector.<Number> = new Vector.<Number>();
-
for (var i:int = 0; i<pixNum; i++) {
-
xp.push(i % 200);
-
yp.push(int(i / 200));
-
var dx:Number=100-xp[i];
-
var dy:Number=100-yp[i];
-
theta.push(Math.atan2(dy, dx));
-
radius.push(Math.sqrt(dx * dx + dy * dy)/20);
-
}
-
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
canvas.lock();
-
var n:Number = mouseX / 100;
-
for (var i:int = 0; i<pixNum; i++) {
-
var swirl:Number = 1+Math.sin(6*Math.cos(radius[i]) -n*theta[i]);
-
canvas.setPixel(xp[i], yp[i], Math.abs(255 - swirl * 255));
-
}
-
canvas.unlock();
-
}
This snippet creates a swirl gradient. While this snippet is not highly optimized, it does implement a basic optimization technique ... I cache some repetitive calculations in Vectors and then use them on the main loop.
I got the function for a swirl gradient from mathworld...