Actionscript:
-
// this xml is inline but could easily be in an external file
-
var script:XML=<code>
-
-
<!-- // call some methods of the main timeline graphics property -->
-
<call method="graphics.beginFill" args="0xFF0000" />
-
-
<call method="graphics.drawRect" args="0, 0">
-
<!-- // use this to access properties of the main movie -->
-
<!-- // and use them as arguments -->
-
<arg reference="stage.stageWidth" />
-
<arg reference="stage.stageHeight" />
-
</call>
-
-
<call method="graphics.endFill" args=""/>
-
-
<call method="graphics.beginFill" args="0x0000FF">
-
<!-- //regular non-reference arguments can be passed like this -->
-
<arg value="0.5" />
-
</call>
-
-
<call method="graphics.drawCircle" args="100,100,20" />
-
-
<call method="customFunction" args="hello">
-
<arg reference="root.loaderInfo.bytesTotal" />
-
</call>
-
-
</code>
-
-
function customFunction(a:String, b:String):void{
-
trace("I am a custom function called from xml");
-
trace("Here is an argument: " + a);
-
trace("Here is another argument, (total bytes of this swf): " + b);
-
}
-
-
// parse and run
-
runCode(script);
-
-
function runCode(code:XML):void{
-
var children:XMLList = code.children();
-
for (var i:int = 0; i<children.length(); i++){
-
var child:XML = children[i];
-
var type:String = child.name();
-
if (type == "call"){
-
runMethod(child);
-
}
-
}
-
}
-
-
function runMethod(code:XML):void{
-
var i:int = 0;
-
// get a reference to the function
-
var method:Function = dotSyntax(code.@method);
-
// call the function if there are no arguments
-
if (code.@args.toXMLString().length == 0 && code.arg.length() == 0){
-
method();
-
}else{
-
-
var args:Array = code.@args.split(",");
-
var childArgsLength:int = code.arg.length()
-
for (i = 0; i<childArgsLength; i++){
-
// add another one with dot syntax
-
var val:String = code.arg[i].@value;
-
if (val){
-
args.push(val);
-
}
-
}
-
for (i = 0; i<args.length; i++){
-
if (args[i] != ""){
-
args[i] = valueType(args[i]);
-
}
-
}
-
for (i = 0; i<code.arg.length(); i++){
-
var rs:String = code.arg[i].@reference;
-
if (rs){
-
var ref:* = dotSyntax(rs);
-
args.push(ref);
-
}
-
}
-
// run the function
-
method.apply(null,args);
-
}
-
}
-
-
// parse dot syntax and return the last property or method
-
function dotSyntax(str:String):*{
-
var path:Array = str.split(".");
-
var curr:* = this;
-
for (var i:int = 0; i<path.length; i++){
-
curr = curr[path[i]]
-
}
-
return curr;
-
}
-
-
function valueType(val:*):* {
-
if (isNaN(Number(val))) {
-
// remove leading and trailing white
-
// remove "" around strings
-
val = val.replace(/^s+|s+$/g,"").replace(/^"|"$/g,"");
-
// see if it's a boolean
-
if (val == "true"){
-
val = true;
-
}else if (val == "false"){
-
val = false
-
}
-
} else {
-
val = Number(val);
-
}
-
return val;
-
}
WARNING: There area few small bugs in this snippet. If you'd like to use this, check out the AsXML mini-library
A few days ago I had the idea to write some code that would parse ActionScript from XML. The features that I realized would be possible are:
1) call methods of the main timeline
2) read and write properties on the main timeline
3) instantiate classes on the main timeline
4) call methods on these classes
5) read and write properties on these classes
So this morning I wrote the first part. This snippet has the ability to read an XML file and call methods accordingly. It also has the ability to read properties of the main timeline and pass them to these methods.
The XML in this snippet draws a box using the stageWidth and stageHeight. It draws a transparent circle and then calls a custom function. The custom function gets passed the root.loaderInfo.bytesTotal property.
I've done something similar a few times where I specifically targeted the Graphics API. This takes that to the next level by potentially working with any ActionScript classes (excluding Vector maybe... need to think about that).
I'll post another version with more features tomorrow. At the very least it will have class instantiation.
Actionscript:
-
// number of notes in chord
-
var noteNum:int = 3;
-
var lowNote:Number = 0;
-
var highNote:Number = 4;
-
// delay between chords
-
var delay:int = 2000;
-
////////////////////////////////////////
-
var chord:String = "";
-
highNote += 1;
-
var tab:TextField = TextField(addChild(new TextField()));
-
tab.x = tab.y = 20;
-
tab.defaultTextFormat = new TextFormat("Courier", 12);
-
tab.multiline = true;
-
tab.width = 200;
-
-
changeChord();
-
setInterval(changeChord, delay);
-
-
function changeChord():void{
-
var strings:Array = [];
-
strings[0] = "e|---------------\n"
-
strings[1] = "B|---------------\n"
-
strings[2] = "G|---------------\n"
-
strings[3] = "D|---------------\n"
-
strings[4] = "A|---------------\n"
-
strings[5] = "E|---------------\n"
-
-
for (var i:int = 0; i<3; i++){
-
var place:int = 5 + i * 4;
-
var choices:Array = [0,1,2,3,4,5];
-
for (var j:int = 0; j<noteNum; j++){
-
var ii:int = int(Math.random()*choices.length);
-
var index:int = choices[ii];
-
strings[index] = strings[index].slice(0, place) + (int(Math.random()*highNote)+lowNote) + strings[index].substring(place+1);
-
choices.splice(ii, 1);
-
}
-
}
-
chord = strings.join("");
-
tab.text = chord;
-
}
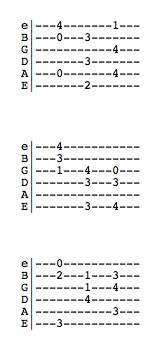
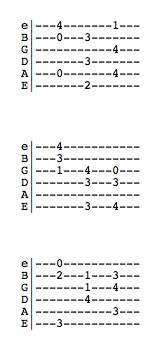
I'm working on a small program to help me practice guitar. It randomly generates guitar tabs. The idea for the program is similar to a program that helps you learn to type (like Mavis Beacon).
I wrote this snippet today as a proof of concept - just to help me start thinking about what kind of features I want the program to have. There are settings at the top so that you can tweak the number of notes in the chord and the delay between chords etc....
It generates three chords at a time... here are some stills:

Actionscript:
-
for (var i:int = 0; i<10; i++){
-
// randomly set a variable to -1 or positive 1
-
trace(int(Math.random()*2) - 1 | 1);
-
}
-
-
/* outputs something like this
-
1
-
1
-
-1
-
1
-
-1
-
-1
-
1
-
1
-
-1
-
-1
-
*/
The past few days I found myself using this one-liner a few times. Just a quick way to randomly get -1 or 1.
I was brainstorming today and wrote a weird/bad inline version of an old post:
var rand:Number = [-3, 2, 1, 1, 1, 0.5][int(Math.random() * 6)];
I need to install a related posts plugin for WordPress - would be nice if this post were related to my old post about Tausworthe random seeds.
Been posting medium/large snippets and snippets the relate to QuickBox2D - so today I figured I'd get back to basics...
Posted in one-liners, random | Also tagged as3, flash |
Actionscript:
-
import com.actionsnippet.qbox.*;
-
import Box2D.Common.Math.*;
-
-
// try altering your frame rate
-
[SWF(backgroundColor=0x000000, width=700, height=600, frameRate=30)]
-
// try setting frim to false
-
var sim:QuickBox2D = new QuickBox2D(this, {iterations:20, timeStep:1 / 60, frim:true});
-
-
sim.setDefault({fillColor:0x003366, lineAlpha:0});
-
sim.createStageWalls();
-
-
sim.addBox({x:10, y:18, height:3, density:0});
-
-
sim.setDefault({fillColor:0x004466, lineColor:0x2B80F5});
-
-
var cVel:b2Vec2 = new b2Vec2();
-
-
for (var i:int = 0; i<32; i++){
-
var c:QuickObject = sim.addCircle({x:13 + i % 8, y:10 + int(i / 8), friction:0.01, radius:0.2 + Math.random()*0.3, angularDamping:1});
-
cVel.x = Math.random() * 4 - 2;
-
cVel.y = Math.random() * 4 - 2;
-
c.body.SetLinearVelocity(cVel);
-
}
-
-
var box:QuickObject = sim.addBox({x:3, y:16, width:2, height: 2});
-
var boxVel:b2Vec2 = new b2Vec2(15, -25);
-
-
sim.start();
-
-
// shoot the box from left to right
-
setTimeout(positionBox, 200);
-
function positionBox():void{
-
// reset box position
-
box.x = 3, box.y = 16;
-
setTimeout(shootBox, 500);
-
}
-
function shootBox():void{
-
box.body.SetLinearVelocity(boxVel);
-
box.body.SetAngularVelocity(10);
-
// shoot the box again
-
setTimeout(positionBox, 4000);
-
}
You'll need to download the latest version of QuickBox2D in order to run this snippet (alpha 107 as of this post). I recommend checking out the demo below first though...
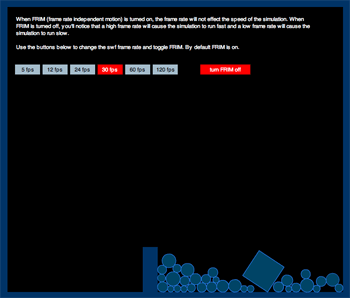
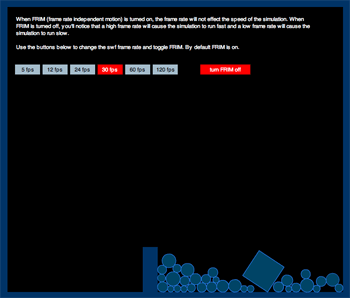
The most notable feature of this release is FRIM (frame rate independent motion). FRIM is used to attempt to keep the speed of the Box2D simulation constant no matter what frame rate the swf is running at. This is good because frame rates will vary from browser to browser and from computer to computer.
Mr.Doob suggested that I implement this feature in QuickBox2D. If you haven't seen his site I highly recommend checking it out - really great stuff there.
I created a demo to illustrate the FRIM feature... this demo is basically the same as the above snippet with a few extra buttons added to control frame rate and toggle FRIM.
Take a look at the demo here...

While this new feature seems to be working, I believe there still may be room for improvement. Please let me know if the demo doesn't work correctly on your machine. As of now, I've only tested it on my 2.5 Ghz Intel Core 2 Duo.
Also, any suggestions to improve the clarity of this demo are appreciated... I found it kind of hard to think of a good demo to show FRIM in action. The original demo really didn't make much sense... so I gave Rich Shupe a call and he helped me come up with the idea for the current demo.
UPDATE:
I just updated the demo so that the simulation restarts when you change the frame rate (as per Mr.doob's suggestion below)