-
var script:XML=<code>
-
-
<make reference="blur" class="flash.filters.BlurFilter">
-
<set blurX="10" blurY="10" />
-
</make>
-
-
<make reference="filts" class="Array">
-
<call method="push">
-
<arg reference="blur" />
-
</call>
-
</make>
-
-
<make reference="mat" class="flash.geom.Matrix">
-
<call method="rotate" args="1" />
-
<set tx="100" ty="100" />
-
</make>
-
-
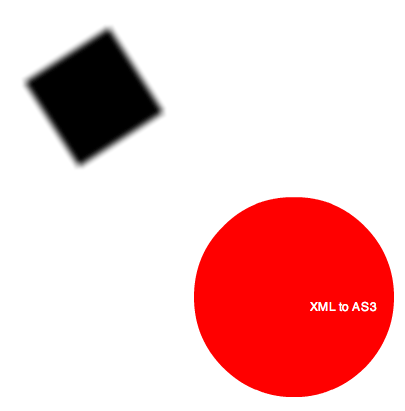
<make reference="box" class="flash.display.Sprite">
-
<setRef filters="filts" transform.matrix="mat"/>
-
<call method="graphics.beginFill" args="0x000000" />
-
<call method="graphics.drawRect" args="-50,-50,100,100" />
-
</make>
-
-
<call method="addChild">
-
<arg reference="box"/>
-
</call>
-
-
<make reference="tf" class="flash.text.TextFormat">
-
<set font="_sans" size="12" color="0xFFFFFF" />
-
</make>
-
-
<make reference="txt" class="flash.text.TextField">
-
<setRef defaultTextFormat="tf" />
-
<set autoSize="center" text="XML to AS3" />
-
</make>
-
-
<make reference="circle" class="flash.display.Sprite">
-
<set x="300" y="300" />
-
<call method="graphics.beginFill" args="0xFF0000" />
-
<call method="graphics.drawCircle" args="0,0,100" />
-
<call method="addChild">
-
<arg reference="txt" />
-
</call>
-
</make>
-
-
<call method="addChild">
-
<arg reference="circle"/>
-
</call>
-
-
</code>
-
-
// parse and run
-
runCode(this, script);
-
-
function runCode(target:*, code:XML):void{
-
var children:XMLList = code.children();
-
for (var i:int = 0; i<children.length(); i++){
-
var child:XML = children[i];
-
var type:String = child.name();
-
if (type == "call"){
-
runMethod(target, child);
-
}else if (type == "set"){
-
setProp(target, child);
-
}else if (type == "setRef"){
-
setRefProp(target, child);
-
}else if (type == "make"){
-
makeInstance(child);
-
}
-
}
-
}
-
-
function makeInstance(code:XML):void{
-
var ClassRef:Class = getDefinitionByName(code.@["class"]) as Class;
-
// nothing can be passed to the class constructor
-
// its not possible with function.apply
-
var instance:* = this[code.@reference] = new ClassRef();
-
runCode(instance, code);
-
}
-
-
// set a property to a reference
-
function setRefProp(target:*, code:XML):void{
-
var attributes:XMLList = code.attributes();
-
for (var i:int = 0; i<attributes.length(); i++){
-
var prop:String = attributes[i].name();
-
var o:Object = dotSyntax(target, prop, 1)
-
if (prop.indexOf(".") != -1){
-
o.obj[o.prop] = dotSyntax(this, attributes[i]);
-
}else{
-
o.obj[o.prop] = this[attributes[i]];
-
}
-
}
-
}
-
-
// set a property to a value such as a Number, Boolean, String etc...
-
function setProp(target:*, code:XML):void{
-
var attributes:XMLList = code.attributes();
-
for (var i:int = 0; i<attributes.length(); i++){
-
var prop:String = attributes[i].name();
-
var o:Object = dotSyntax(target, prop, 1)
-
o.obj[o.prop] = valueType(attributes[i]);
-
}
-
}
-
-
function runMethod(target:*, code:XML):void{
-
var i:int = 0;
-
// get a reference to the function
-
var method:Function = dotSyntax(target, code.@method);
-
// call the function if there are no arguments
-
var attributeArgsLength:int = code.@args.toXMLString().length;
-
var childArgsLength:int = code.arg.length()
-
if (attributeArgsLength == 0 && childArgsLength == 0){
-
method();
-
}else{
-
-
var args:Array;
-
if (attributeArgsLength> 0){
-
args = code.@args.toString().split(",");
-
} else {
-
args = [];
-
}
-
-
for (i = 0; i<childArgsLength; i++){
-
var val:String = code.arg[i].@value;
-
if (val){
-
args.push(val);
-
}
-
}
-
for (i = 0; i<args.length; i++){
-
if (args[i] != ""){
-
args[i] = valueType(args[i]);
-
}
-
}
-
for (i = 0; i<code.arg.length(); i++){
-
var rs:String = code.arg[i].@reference;
-
if (rs){
-
args.push(dotSyntax(this, rs));
-
}
-
}
-
-
// run the function
-
method.apply(null,args);
-
}
-
}
-
-
// parse dot syntax and return the last property or method
-
function dotSyntax(target:*, str:String, offset:int = 0):*{
-
var path:Array = str.split(".");
-
var curr:* = target;
-
for (var i:int = 0; i<path.length - offset; i++){
-
curr = curr[path[i]]
-
}
-
if (offset != 0){
-
return {obj:curr, prop:path[i]}
-
}
-
return curr;
-
}
-
-
function valueType(val:*):* {
-
if (isNaN(Number(val))) {
-
// remove leading and trailing white
-
// remove "" around strings
-
val = val.replace(/^s+|s+$/g,"").replace(/^"|"$/g,"");
-
// see if it's a boolean
-
if (val == "true"){
-
val = true;
-
}else if (val == "false"){
-
val = false
-
}
-
} else {
-
val = Number(val);
-
}
-
return val;
-
}