By Zevan | August 8, 2009
Actionscript:
-
var canvas:BitmapData = new BitmapData(1000,1000,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
scaleX = scaleY = .5;
-
-
var w:int = canvas.width;
-
var w10:int = w * 40;
-
var size:int = canvas.width * canvas.height;
-
for (var i:int = 0; i<size; i++){
-
var xp:int = i % w;
-
-
var yp:int = int(i / w);
-
var c1:int = (255/8) * (Math.cos(xp* Math.PI/180 * 2) + Math.sin(yp*(xp + 200)/w10));
-
if (c1 <0) c1 = 256 - c1;
-
c1 = (c1 <<1 | c1) ;
-
canvas.setPixel(xp, yp, c1 <<15 | c1 <<7 | c1 );
-
}
-
var m:Matrix = new Matrix();
-
m.scale(1,-1);
-
m.translate(0,canvas.height);
-
var clone:BitmapData = canvas.clone();
-
canvas.draw(clone, m, null, BlendMode.SUBTRACT);
-
clone.draw(canvas);
-
clone.applyFilter(clone, clone.rect, new Point(0,0), new BlurFilter(10,10,1));
-
canvas.draw(clone, null, null, BlendMode.ADD);
Randomly bit shifting on this one is actually getting a good deal of millage.. I know I can easily optimize so that it works in realtime - could even be done in pixelbender... but going to play a bit more first before I optimize....

By Zevan | August 7, 2009
Actionscript:
-
var matrix:Matrix3D = new Matrix3D();
-
-
var verts:Vector.<Number> = new Vector.<Number>();
-
var pVerts:Vector.<Number> = new Vector.<Number>();
-
var uvts:Vector.<Number> = new Vector.<Number>();
-
-
for (var i:Number = -2; i<2; i+=.04){
-
for (var j:Number = -2; j<2; j+=.04){
-
for (var k:Number = -2; k<2; k+=.04){
-
// equation from: http://local.wasp.uwa.edu.au/~pbourke/geometry/gumdrop/
-
var yz:Number = j * j + k * k;
-
var s:Number = 4 * (Math.pow(i,4) + Math.pow(yz,2))
-
+ 17 * i * i *(yz) - 20 * (yz + i * i) + 17;
-
if (s <0 && s> -0.5){
-
verts.push(i * 60);
-
verts.push(j * 60);
-
verts.push(k * 60);
-
pVerts.push(0), pVerts.push(0);
-
uvts.push(0), uvts.push(0), uvts.push(0);
-
}
-
}
-
}
-
}
-
-
var tVerts:Vector.<Number> = new Vector.<Number>();
-
matrix.appendRotation(90, Vector3D.X_AXIS);
-
matrix.appendRotation(45, Vector3D.Y_AXIS);
-
matrix.appendScale(1.7, 1.7, 1.7);
-
matrix.transformVectors(verts, tVerts);
-
-
var p:Point = new Point();
-
var brush:BitmapData=new BitmapData(3,3,true,0x41FFFFFF);
-
var canvas:BitmapData = new BitmapData(500,500,false, 0x000000);
-
addChild(new Bitmap(canvas));
-
var dx:Number=0;
-
var dy:Number=0;
-
addEventListener(Event.ENTER_FRAME, onLoop);
-
function onLoop(evt:Event):void {
-
dx += (mouseX - dx)/4;
-
dy += (mouseY - dy)/4;
-
matrix.identity();
-
matrix.appendRotation(dy,Vector3D.X_AXIS);
-
matrix.appendRotation(dx,Vector3D.Y_AXIS);
-
matrix.appendTranslation(250, 250, 0);
-
Utils3D.projectVectors(matrix, tVerts, pVerts, uvts);
-
canvas.lock();
-
canvas.fillRect(canvas.rect, 0x000000);
-
var inc:int = 0;
-
for (var i:int = 0; i<pVerts.length; i+=2){
-
-
p.x = pVerts[i];
-
p.y = pVerts[i+1];
-
canvas.copyPixels(brush, brush.rect, p, null, null, true);
-
}
-
canvas.unlock();
-
}
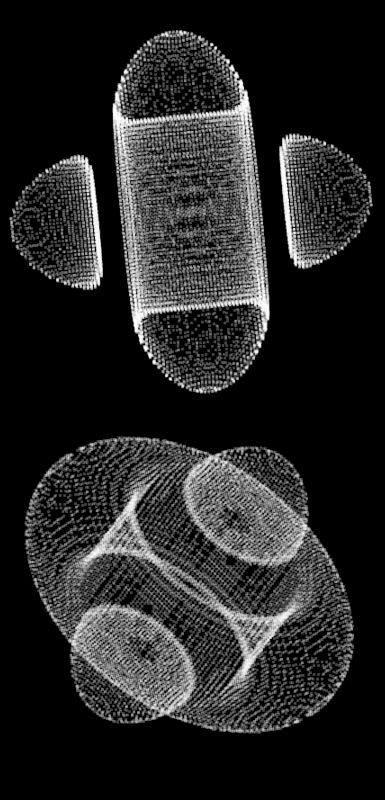
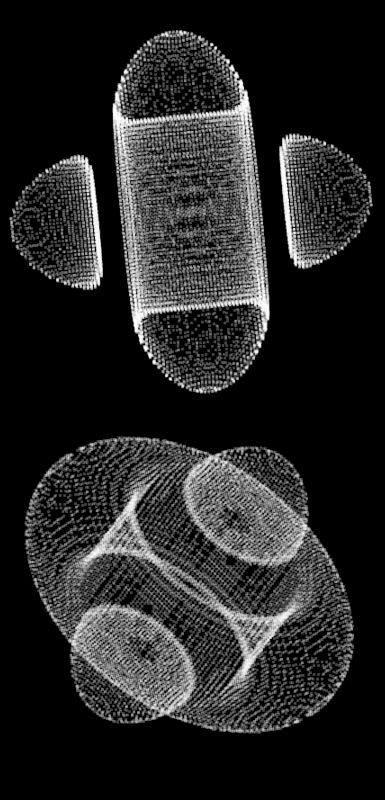
Felt like revisiting implicit surface plotting today...
Have a look at the swf over at wonderfl.net

Posted in 3D, BitmapData, Math | Also tagged as3, flash |
By Zevan | August 6, 2009
For a few different reasons I decided to write some php code to convert timeline code to a document class. The script is done and it seems to work pretty nicely. I'm sure there are a few bugs, but I've tested around 30 snippets from this site and they all worked.
To test it out:
1) just take the below code (or any other timeline code), copy it to your clipboard
(The code doesn't have to be small, I did a test with 300 lines of timeline code and it worked just fine)
x = stage.stageWidth / 2;
y = stage.stageHeight / 2;
var xp:Number = 0, yp:Number = 0;
var r:Number = 0, t:Number = 0;
var speed:Number = .07;
var scale:Number = 20;
var plot0:Shape = Shape(addChild(new Shape()));
var plot1:Shape = Shape(addChild(new Shape()));
plot0.graphics.lineStyle(0,0x000000);
plot1.graphics.lineStyle(0,0x000000);
addEventListener(Event.ENTER_FRAME, onLoop);
function onLoop(evt:Event):void {
r = scale * Math.sqrt(t);
xp = r * Math.cos(t);
yp = r * Math.sin(t);
t += speed;
plot0.graphics.lineTo(xp, yp);
plot1.graphics.lineTo(-xp, -yp);
}
2) go to this page and follow the instructions:
http://actionsnippet.com/timeline_to_doc.php
I used this script to convert a few snippets from this site to work on wonderfl.net...
Have a look at them here.
In the next few days I may add a button to all code snippets that allows you to convert the code to a doc class...
The script adds import statements automatically, I may however have missed a few packages, so if the generated code is missing an import statement, let me know and I'll fix it...
Posted in misc | Also tagged as3, flash |