The other judge for the contest was Rich Shupe. We just reviewed the entries together and have decided on a winner….
The winner is Petri Leskinen (piXelero)
Have a look at the winning snippet if you haven’t seen it already.
Rich and I thought that Kyle Phillips deserved honorable mention for his google analytics snippet.
Thanks to everyone who sent in snippets. Even though there were only a handful of submissions I had a good deal of fun reviewing and judging. I still have two more entries that I have yet to publish… so stay tuned…
Posted in misc | Also tagged actionsncript, ascontest, flash |
Actionscript:
-
package {
-
import flash.display.Shape;
-
import flash.display.Sprite;
-
import flash.geom.Point;
-
-
/**
-
* Re: http://board.flashkit.com/board/showthread.php?t=797453
-
* @author makc
-
* @license WTFPLv2
-
*/
-
public class BouncingBall extends Sprite{
-
public function BouncingBall () {
-
r = 10;
-
ball = new Shape;
-
ball.graphics.beginFill (0);
-
ball.graphics.drawCircle (0, 0, r);
-
addChild (ball);
-
v = new Point;
-
v.x = Math.random ();
-
v.y = Math.random ();
-
V = 1 + 20 * Math.random ();
-
v.normalize (V);
-
R = 200; X = 465 / 2; Y = 465 / 2;
-
graphics.lineStyle (0);
-
graphics.drawCircle (X, Y, R);
-
ball.x = X + 100;
-
ball.y = Y - 100;
-
addEventListener ("enterFrame", loop);
-
}
-
private var r:Number;
-
private var ball:Shape;
-
private var v:Point;
-
private var V:Number;
-
private var R:Number;
-
private var X:Number;
-
private var Y:Number;
-
private function loop (e:*):void {
-
ball.x += v.x;
-
ball.y += v.y;
-
// R-r vector
-
var P:Point = new Point (X - ball.x, Y - ball.y);
-
if (P.length> Math.sqrt ((R - r) * (R - r))) {
-
// normalize R-r vector
-
P.normalize (1);
-
// project v onto it
-
var vp:Number = v.x * P.x + v.y * P.y;
-
// subtract projection
-
v.x -= 2 * vp * P.x;
-
v.y -= 2 * vp * P.y;
-
v.normalize (V);
-
// move away from bounding circle
-
P = new Point (X - ball.x, Y - ball.y);
-
while (P.length> Math.sqrt ((R - r) * (R - r))) {
-
ball.x += v.x;
-
ball.y += v.y;
-
P = new Point (X - ball.x, Y - ball.y);
-
}
-
}
-
}
-
}
-
}
Makc3d said I could choose one of his excellent wonderfl.net pieces and submit it to the contest. This snippet creates a ball that bounces off the inside of a circle. I thought this was a pretty unique way to go about doing this - and found it easy to add gravity and other cool features to it.
Have a look at the swf over at wonderfl....
Some Makc3d links:
>> http://makc3d.wordpress.com/
>>http://code.google.com/p/makc/
>> http://wonderfl.net/user/makc3d
Makc3d elaborated on his code a bit via e-mail. He said that his technique sacrifices accuracy for simplicity... and that if you simplify too much it would be easy to break the code. "e.g. comment out piece of code where it says "move away from bounding circle""...
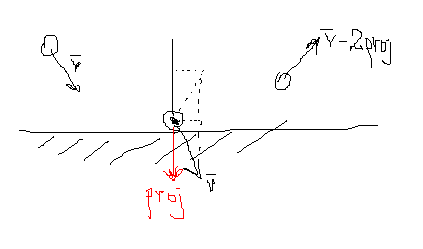
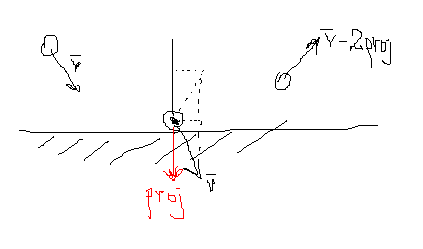
Here is a picture that Makc3d drew explaining why you need to multiply by 2:

Actionscript:
-
package com.hapticdata.utils
-
{
-
import flash.external.ExternalInterface;
-
/**
-
* Simplifies posting to Google's Analytics Tracker, allows easily disabling for development phase
-
* and uses ExternalInterface rather than navigateToURL
-
* @class Urchin
-
* @author Kyle Phillips - <a href="http://www.haptic-data.com">http://www.haptic-data.com</a>
-
* @created October 28, 2008
-
* @example Analytics.post("section");
-
*/
-
-
-
public class Analytics
-
{
-
-
public static var enabled:Boolean = true;
-
//appended as a directory to all trackings
-
public static var swfID:String="/flashevent/";
-
//correct for default snippet. Change this if you have a custom-wrapped analytics method
-
public static var functionToCall:String = "pageTracker._trackPageview";
-
-
/**
-
* Will invoke the set javascript function
-
* @param location:String - a string identifying where the user is in the site
-
*/
-
public static function post(location:String):void
-
{
-
if(enabled && ExternalInterface.available)
-
{
-
ExternalInterface.call(functionToCall,swfID+location);
-
}
-
}
-
}
-
}
This contest entry by Kyle Phillips is a utility class for dealing with google analytics. If you haven't messed with google analytics I suggest you give it a try.
Kyle Phillips links:
>> http://workofkylephillips.com
>> http://labs.hapticdata.com
I usually find myself adding google analytics code in a very hacky way... usually because the client asks for it at the 11th hour. Using a class like Kyle's would enable you to simply add the tracking code from the start and then if the client doesn't ask for it... you can just keep the class disabled... or charge more when you offer google analytics tracking for "phase 2" of the project 
Actionscript:
-
/*
-
This snippet is by Mels le Noble
-
www.melslenoble.nl
-
It will hide the browser scrollbars.
-
*/
-
-
// see if we are testing locally
-
if (stage.loaderInfo.url.split("/")[2])
-
{
-
ExternalInterface.call("function(){document.body.style.overflow='hidden';document.html.style.overflow = 'hidden';}");
-
}
This snippet by Mels le Noble will hide the browser scrollbars. The bulk of the snippet is the javascript inside the ExternalInterface.call() method. I like the trick that Mels uses to check if the swf is local.... snippet-worthy in itself.