By Zevan | April 23, 2010
Actionscript:
-
var word:String = "TextLineMetrics are useful";
-
var letters:Array = word.split("");
-
-
var pre:TextField;
-
for (var i:int = 0; i<letters.length; i++){
-
var t:TextField = new TextField();
-
t.defaultTextFormat = new TextFormat("Arial", 40);
-
t.autoSize = TextFieldAutoSize.LEFT;
-
t.textColor = int(Math.random() * 0xFFFFFF);
-
t.text = letters[i];
-
if (pre){
-
var metrics:TextLineMetrics = pre.getLineMetrics(0);
-
t.x = metrics.width + pre.x;
-
}
-
pre = t;
-
addChild(t);
-
}
Sometimes you need to do something to a TextField one letter at a time. One way to do this is to create a separate TextField for each letter and position them based on the TextLineMetrics object. This snippet creates textFields for a string and colors each TextField randomly.

By Zevan | April 16, 2010
When I first created QuickBox2D I simultaneously developed a simple editor to aid in the creation of complex simulations. The result is very alpha and should be used cautiously. There is no UI, it is entirely key controlled. It generates actionscript files that can be copy and pasted into working simulations. It also has a preview mode for previewing simulations as you develop them. This is by no means a full featured editor, there is a good deal of work to be done on it. I am releasing the code as a simple zip for people who would like to develop it further. If there is enough interest I'll create some kind of code repositiory, but for now I'm just releasing the below zip.
Take a look at the editor
Download the Source
I may post further instructions for the editor in the future... Remember to save your work frequently and to create new versions for every change that you make to a file.
Suggested Features:
Simple GUI
Base64 encoding for get string
Known Issues:
Making joints that don't touch things can break the preview app.
Posted in QuickBox2D | Also tagged as3, Box2D, flash, QuickBox2D |
I'll be doing a drawing performance using something I created called Gesture Capture tomorrow April 9th in Brooklyn at the former Engine Co. 212 firehouse. The performance will happen at random intervals between 6pm and 10pm. There will be two other performances going on by Julie Fotheringham, Vera Angelica and Zahava Rozman. Here is some additional information:
Gesture Capture Video and Information
Engine 212 Northside Town Hall Website
google map

Posted in Announcements | Also tagged as3, flash |
Actionscript:
-
x = y = 10
-
graphics.lineStyle(1,0);
-
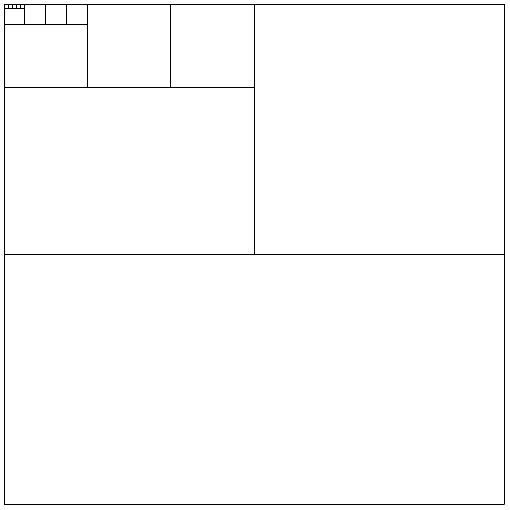
drawBox(6);
-
-
function drawBox(iter:Number=10, count:Number=1, y:Number=0, w:Number=500):void{
-
if (count <iter){
-
var width:Number = w / count
-
for (var i:int = 0; i<count; i++){
-
graphics.drawRect(i * width, width * count/w, width, width);
-
}
-
count++;
-
drawBox(iter, count, y, width);
-
}
-
}
This small snippet just draws this image:

If you have an idea for a short recursive snippet. Feel free to post it in the comments.
Posted in Graphics, functions | Also tagged as3, flash |